这个实战项目利用了很多有关HTML+CSS的知识。还有最重要的双飞翼布局
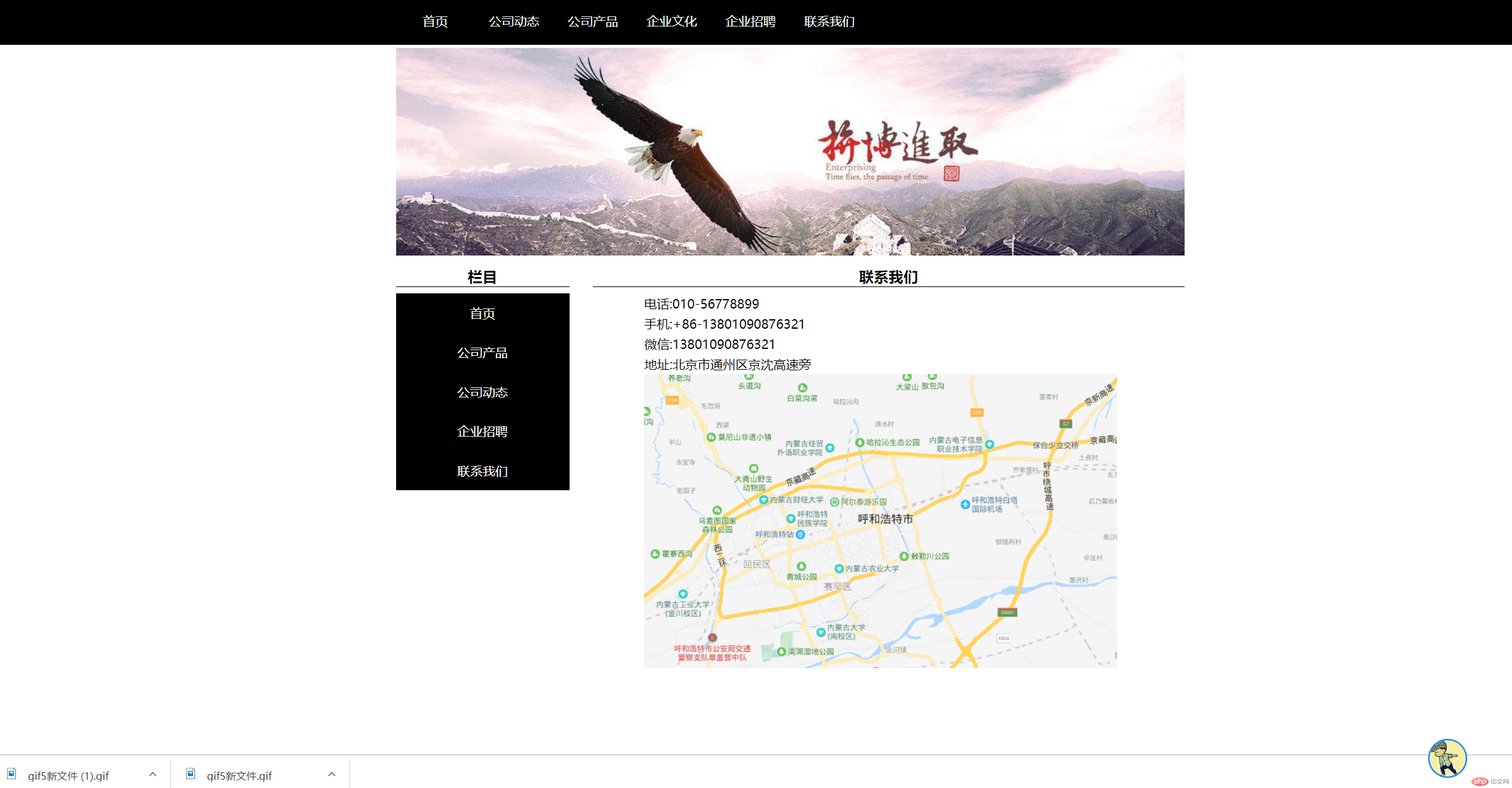
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="../企业网站布局实战/style/css/contact.css"> -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
width: 100%;
height: 60px;
background-color: rgb(0, 0, 0);
}
.header .content {
width: 1000px;
height: 60px;
background-color: black;
margin: auto;
}
.header .content .item {
list-style-type: none;
}
.header .content .item a {
float: left;
width: 100px;
height: 60px;
color: azure;
text-align: center;
line-height: 60px;
text-decoration: none;
/* margin-left: 6px; */
}
.header .content .item a:hover {
width: 100px;
height: 60px;
background-color: rgb(206, 34, 114);
font-size: 1.1rem;
}
/* 主体部分CSS代码 */
/* 主容器设置宽度,并设置水平居中 */
.container {
width: 1000px;
/* background-color: lightblue; */
margin: 2px auto;
overflow: hidden;
}
***g {
width: 800px;
margin: 2px 0;
}
.main {
width: 100%;
min-height: 800px;
/* background-color: lightgreen; */
float: left;
}
.menu-left {
width: 220px;
height: 800px;
/* background-color: lightskyblue; */
float: left;
margin-left: -100%;
}
.menu-right {
width: 200px;
height: 800px;
/* background-color: lightpink; */
float: left;
margin-left: -200px;
}
.main .content {
padding: 0 0 0 250px;
/* background-color: aqua; */
}
/* 底部区域CSS代码 */
.footer {
width: 100%;
height: 80px;
background-color: black;
margin: auto;
}
.footer .content {
color: lightgray;
text-align: center;
line-height: 80px;
}
/* 栏目 */
.column h3 {
text-align: center;
border-bottom: 1px solid black;
margin: 8px auto;
}
.column ul {
list-style-type: none;
}
.column ul li a {
display: inline-block;
width: 220px;
height: 50px;
background-color: black;
text-align: center;
line-height: 50px;
color: white;
/* line-height: 50px; */
text-decoration: none;
}
.column ul li a:hover {
width: 220px;
height: 50px;
background-color: lightcoral;
}
/* 联系我们 */
.contact h3 {
text-align: center;
border-bottom: 1px solid black;
margin: 8px auto;
}
.contact img {
margin-left: 65px;
}
.contact ul li {
list-style-type: none;
margin-left: 65px;
line-height: 26px;
}
</style>
<title>企业网站布局实战</title>
</head>
<body>
<!-- 顶部区域 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="index.html">首页</a></li>
<li class="item"><a href="">公司动态</a></li>
<li class="item"><a href="">公司产品</a></li>
<li class="item"><a href="">企业文化</a></li>
<li class="item"><a href="">企业招聘</a></li>
<li class="item"><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
<!-- 中间主体 -->
<div class="container">
<div class="img"><img src="../企业网站布局实战/style/img/banner.jpg" alt="" srcset=""></div>
<!-- 双飞翼布局,先完成主体内容区 -->
<!-- 内容部分需要一个单独的容器起来 -->
<div class="main">
<div class="content">
<div class="contact">
<h3>联系我们</h3>
<ul>
<li>电话:010-56778899</li>
<li>手机:+86-13801090876321</li>
<li>微信:13801090876321</li>
<li>地址:北京市通州区京沈高速旁</li>
</ul>
<img src="../企业网站布局实战/style/img/t.png" alt="" srcset="" width="600px">
</div>
</div>
</div>
<div class="menu-left">
<!-- 图文混排 -->
<div class="column">
<h3>栏目</h3>
<ul>
<li class="item"><a href="index.html">首页</a></li>
<li class="item"><a href="">公司产品</a></li>
<li class="item"><a href="">公司动态</a></li>
<li class="item"><a href="">企业招聘</a></li>
<li class="item"><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
</div>
<!-- 底部区域 -->
<div class="footer">
<div class="content">
<p>
Copyright 2014-2019 All Rights Reserved | 皖B2-20150071-9 皖公网安备 34010402701654号
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例