总结:
1、在构造函数内使用this关键字创建新对象,并对成员属性、方法赋值
2、实例化构造函数用new关键字,并可赋值给一个变量,例var aa = new fun();
3、函数也是对象,对象可以添加静态成员属性、方法,但静态属性、方法不能被实例化对象所调用
4、通过原型属性:prototype添加静态成员属性、方法可以被实例化对象所调用。
var a = 'www.baidu.com';//全局变量
//将一个函数赋值给一个变量
var b = function (val){
var tnp = '百度一下';//局部变量
return tnp+a;
}
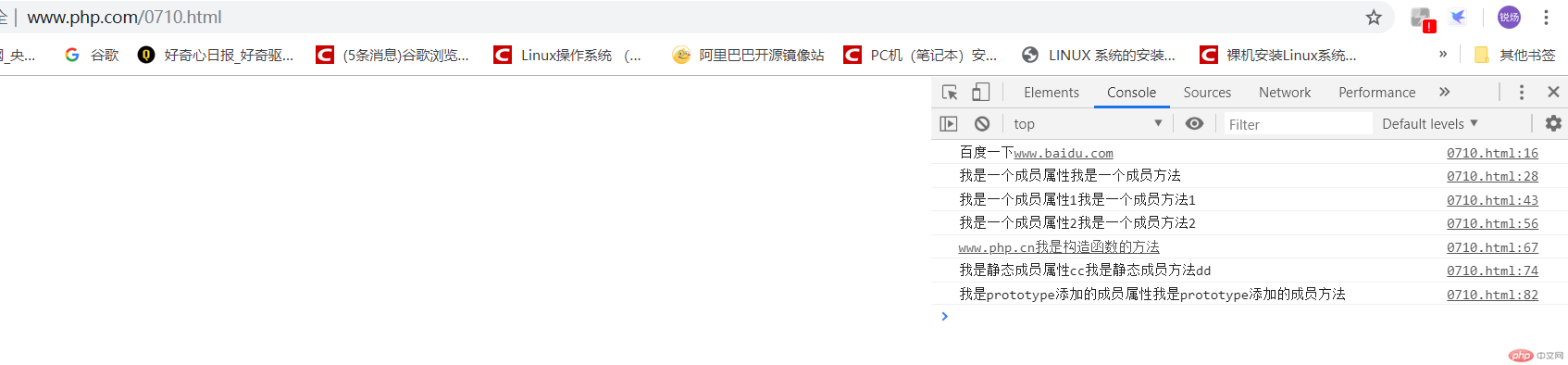
console.log(b());//调用函数
//创建对象 {}表示
//对象中的变量是属性、函数是方法
var obj = {};
obj.aa = '我是一个成员属性';//添加成员属性
obj.bb = function (){
return '我是一个成员方法'//添加成员方法
}
console.log(obj.aa+obj.bb());
//对象的复用:用一个函数封装对象,并返回对象
var get = function (){
var obj = {};
obj.aa = '我是一个成员属性1';
obj.bb = function (){
return '我是一个成员方法1';
}
return obj;
}
var tt = get();//调用函数
console.log(tt.aa+tt.bb());//输出obj对象的属性和方法
//对象复用简写方法
var set = function (){
return {
aa:'我是一个成员属性2', //给属性和方法赋值用:表示,属性之间用,分割开来。
bb:function (){
return '我是一个成员方法2';
}
}
}
var mm = set();
console.log(mm.aa+mm.bb());
//构造函数
var Gouzaohs = function (){
this.aa = 'www.php.cn';//声明属性并赋值
this.bb = function (){//声明方法并赋值
return '我是构造函数的方法';
}
}
var att = new Gouzaohs;//new出对象,也叫实例化
console.log(att.aa+att.bb());
//向构造函数添加属性和方法,称为静态成员,它不能被实例化对象所调用
Gouzaohs.cc = '我是静态成员属性cc';
Gouzaohs.dd = function (){
return '我是静态成员方法dd';
}
console.log(Gouzaohs.cc+Gouzaohs.dd());//输出静态成员属性、方法
// console.log(att.dd());//用对象无法输出静态成员属性、方法
//使用原型属性:prototype添加静态成员属性和方法,对象可调用
Gouzaohs.prototype.ee = '我是prototype添加的成员属性';
Gouzaohs.prototype.ff = function (){
return '我是prototype添加的成员方法';
}
console.log(att.ee+att.ff());//对象调用成员属性、方法
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js对象</title>
</head>
<body>
<script>
var a = 'www.baidu.com';//全局变量
//将一个函数赋值给一个变量
var b = function (val){
var tnp = '百度一下';//局部变量
return tnp+a;
}
console.log(b());//调用函数
//创建对象 {}表示
//对象中的变量是属性、函数是方法
var obj = {};
obj.aa = '我是一个成员属性';//添加成员属性
obj.bb = function (){
return '我是一个成员方法'//添加成员方法
}
console.log(obj.aa+obj.bb());
//对象的复用:用一个函数封装对象,并返回对象
var get = function (){
var obj = {};
obj.aa = '我是一个成员属性1';
obj.bb = function (){
return '我是一个成员方法1';
}
return obj;
}
var tt = get();//调用函数
console.log(tt.aa+tt.bb());//输出obj对象的属性和方法
//对象复用简写方法
var set = function (){
return {
aa:'我是一个成员属性2', //给属性和方法赋值用:表示,属性之间用,分割开来。
bb:function (){
return '我是一个成员方法2';
}
}
}
var mm = set();
console.log(mm.aa+mm.bb());
//构造函数
var Gouzaohs = function (){
this.aa = 'www.php.cn';//声明属性并赋值
this.bb = function (){//声明方法并赋值
return '我是构造函数的方法';
}
}
var att = new Gouzaohs;//new出对象,也叫实例化
console.log(att.aa+att.bb());
//向构造函数添加属性和方法,称为静态成员,它不能被实例化对象所调用
Gouzaohs.cc = '我是静态成员属性cc';
Gouzaohs.dd = function (){
return '我是静态成员方法dd';
}
console.log(Gouzaohs.cc+Gouzaohs.dd());//输出静态成员属性、方法
// console.log(att.dd());//用对象无法输出静态成员属性、方法
//使用原型属性:prototype添加静态成员属性和方法,对象可调用
Gouzaohs.prototype.ee = '我是prototype添加的成员属性';
Gouzaohs.prototype.ff = function (){
return '我是prototype添加的成员方法';
}
console.log(att.ee+att.ff());//对象调用成员属性、方法
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例