1、页面采用双飞翼布局,但 关于我们属于两列布局,只要将双飞翼不居中的右侧 去掉即可。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/header.css">
<link rel="stylesheet" href="static/css/footer.css">
<link rel="stylesheet" href="static/css/heh.css">
<title>关于我们</title>
</head>
<body>
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="index.html">首页</a></li>
<li class="item"><a href="news.html">公司新闻</a></li>
<li class="item"><a href="products.html">最新产品</a></li>
<li class="item"><a href="about.html">关于我们</a></li>
<li class="item"><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
<div class="container">
<!-- banner图-->
<div class="banner">
<img src="static/images/banner.jpg" alt="" >
</div>
<div class="wrap">
<div class="main">
<div class="text-img">
<h3>关于我们</h3>
<img src="static/images/ab.jpg" alt="" width="800">
<p>
我们公司是一个团结、有爱的集体。
</p>
</div>
</div>
</div>
<div class="left">
<h3>栏目</h3>
<div class="category">
<ul>
<li><a href="">公司新闻</a></li>
<li><a href="">最新产品</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
</div>
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>
.container {
width: 1000px;
margin: 5px auto;
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
}
.left {
width: 280px;
min-height: 800px;
/*background-color: lightcoral;*/
}
.wrap, .left {
float: left;
}
.left {
margin-left: -100%;
}
.left h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.left ul {
margin: 0;
padding: 0;
list-style: none;
}
.left li a {
display: inline-block;
width: 100%;
height: 50px;
background-color: black;
color: white;
text-decoration-line: none;
line-height: 50px;
text-align: center;
}
.left li a:hover {
background-color: red;
font-size: 1.1rem;
}
.main {
margin-left: 290px;
}
.text-img {
margin-top: 10px;
}
.text-img h3 {
margin-top: 10px;
margin-bottom: 10px;
border-bottom: 1px black solid;
}
.text-img image {
margin-left: auto;
margin-right: auto;
}
.text-img p {
text-align: center;
}
.main image:hover {
font-size: 1.8rem;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
运行实例如图所示:

2、程序由变量和函数组成
Var n=100+30; 语句 20+30 表达式
语句与表达式最大的区别在于语句之后有分号,而表达式无;
字符串写在单引号与双引号之内区别不大;
在js中多个字符串拼接用加号“+”
变量:1、声明 2、初始化 第一次赋值
数据类型:类型一旦确定,取值范围就确定,并且在上面的可执行操作也确定;
类型-----范围------操作
Boolean----true/false----逻辑判断
Int------------0000-0000-----算数运算
String-------{a-z A-Z等} ----拼接,查询
Null 空 Undefined
对象:对象 函数 数组
其实数值 字符串 布尔也叫对象 叫包装对象
===数值相等类型也要相等 全等 ==数值相等 双等号判断会触发类型自动转换
Function 函数名称(参数列表){
函数体:由零条或者多条语句组成
Return 结果:
}如果函数没有return返回undefined
全局变量:函数外部声明的变量
局部变量:函数内部声明的,外部不可调用。因为作用域不同;
在js中只有函数才可以创建作用域。因此在js中只用函数作用域。
外部不能访问在函数声明的私有变量,在函数内部可以访问到全局变量。
3、if与switch
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流程控制</title>
</head>
<body>
<script>
var grade = 85;// 全局变量
var res = "";
// if (grade>= 60){
// res = "及格"
// } else {
// res = "补考"
// }
// res =(grade >= 60) ? "及格":"补考"
// if (grade>=60 && grade < 80){
// res = "及格"
// } else if (grade>=80 && grade <= 90) {
// res = "良好"
// } else if (grade>=90 && grade <= 100) {
// res = "优秀"
// } else {
// res = "补考"
// }
//
switch (true) {
case grade>=60 && grade < 80:
res = "及格";
break;
case grade>=80 && grade <= 90:
res = "良好";
break;
case grade>=90 && grade <= 100:
res = "优秀";
break;
default:
res = "补考";
}
console.log(res);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
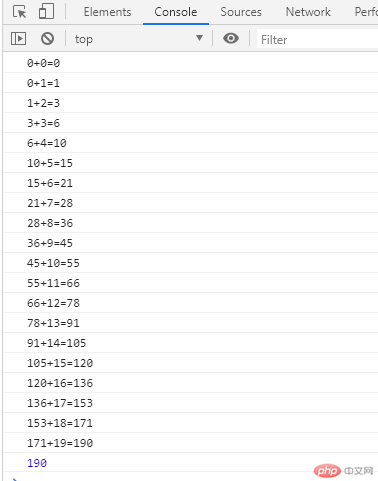
4、For 适合于循环次数已知;
For(初始化循环变量;判断循环条件;更新循环变量)
初始化循环变量
While(条件===true) 入口判断性
循环替代码
更新循环体,否则进入死循环。
Do while 出口判断 出口判断型
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环</title>
</head>
<body>
<script>
// var sum = 0 ;
// for (var i = 0; i<10;i++){
// console.log(sum + '+' + i + '=' + (sum + i));
// sum = sum + i;
// }
// 用while改写
// var sum = 0;
// var i = 21 ;
// while(i < 20) {
// console.log(sum + '+' + i + '=' + (sum + i));
// sum = sum + i;
// i++ ;
// }
var sum = 0;
var i = 21 ;
var sum = 0;
var i = 21 ;
do {
console.log(sum + '+' + i + '=' + (sum + i));
sum = sum + i;
i++ ;
} while(i < 20)
console.log(sum );
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
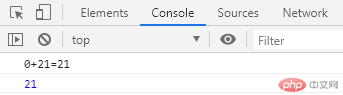
执行结果如图:
![1562948976504022.png R4)$K9VTONFF25V8GX3}]_Q.png](https://img.php.cn/upload/image/425/302/133/1562948976504022.png)