1、①在css中link标签可以引入外部样式表。②内部样式: style标签;内联样式:style属性;③优先级:内联样式>外部样式表>内部样式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入外部样式</title>
<style>
<p>{
color: blueviolet;
}
</style>
<!--<!内部样式>-->
<link rel="stylesheet" href="static/css/aaa.css">
<!--外部样式表 -->
</head>
<body>
<p style="color: red">知命不惧,日日自新</p>
<!--<!内联样式>-->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
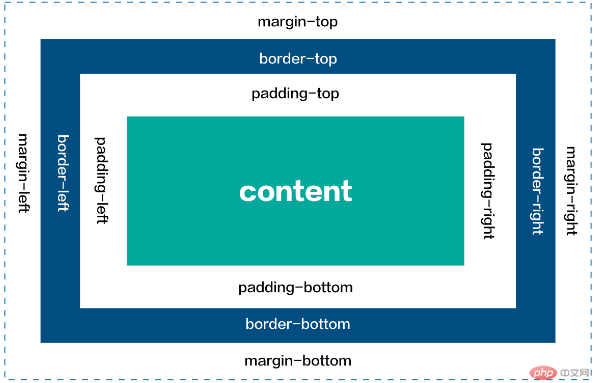
2、①margin-外边距;padding-内边距;内外边距默认为透明,因此只有宽度这一个属性。②border-边框;边框与边距不同之处在于边框有宽度、颜色、样式属性。③content为它的内容。④边框与边距的设置顺序为顺时针,即:上-右-下-左。