下面时双飞翼布局的基本思路和实现代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="2.css">
<style type="text/css">
*{
margin:0px;
padding:0px;
}
.header{
background-color:lightgray;
}
.header .content{
width:1000px;
height:60px;
background-color:black;
margin:0px auto;
}
.header .content .nav{
margin:0px;
padding:0px;
}
.header .content .nav .item{
list-style:none;
}
.header .content .nav .item a{
float:left;
min-width:100px;
min-height:60px;
line-height:60px;
color:white;
padding:0 15px;
text-decoration: none;
text-align:center;
}
.header .content .nav .item a:hover{
background-color:#ccc;
font-size:1.1rem;
}
.container{
width:1000px;
margin:5px auto;
background-color:lightgray;
overflow: hidden;
}
.wrap{
width:inherit;
min-height:800px;
background-color:blue;
}
.left{
width:200px;
min-height:800px;
background-color:green;
}
.right{
width:200px;
min-height:800px;
background-color:lightseagreen;
}
.wrap, .left, .right{
float:left;
}
.left{
margin-left:-100%;
}
.right{
margin-left:-200px;
}
.main{
padding-left:200px;
padding-right:200px;
}
.footer{
background-color:lightgray
}
.footer .content{
width:1000px;
height:60px;
background-color:#444;
margin:0px auto;
}
.footer .content p{
text-align:center;
line-height:60px;
}
.footer .content a{
text-decoration:none;
color:lightgrey;
}
.footer .content a:hover{
color:black;
}
</style>
</head>
<body>
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">视频教程</a></li>
<li class="item"><a href="">社区问答</a></li>
<li class="item"><a href="">技术文章</a></li>
<li class="item"><a href="">编程词典</a></li>
<li class="item"><a href="">工具下载</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体内容区</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">
<p>
<a href="">©版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

上述代码中涉及知识点注释总结:
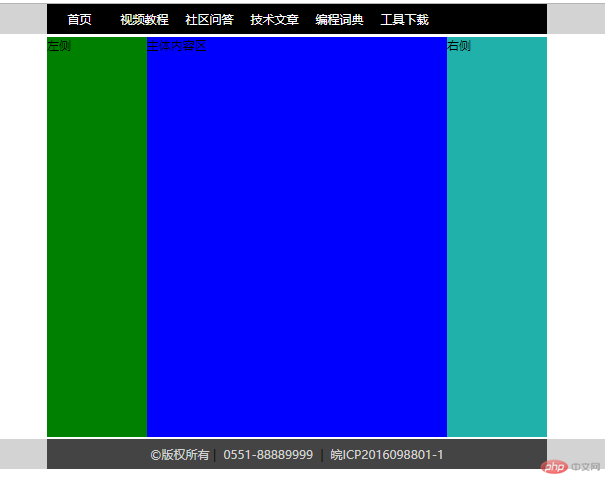
双飞翼布局主要通过设置区块的负外边距的方式,实现向反方向移动区块,从而实现三列布局,如同上图中左侧,主体内容区,右侧的效果
中间栏要放在文档流前面以优先渲染

