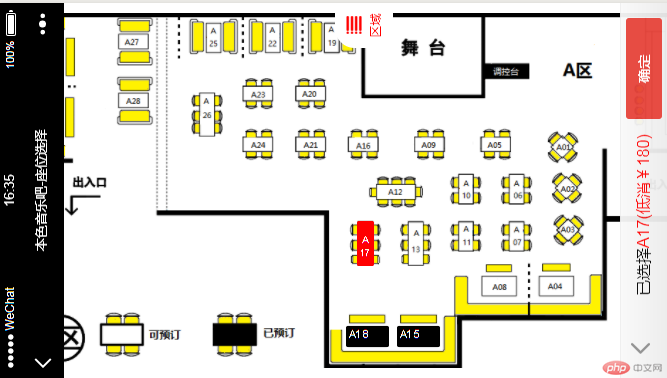
1、预约点餐系统,客户需要展示大厅的平面图,所以只能横屏展示了,所以用了css让字体横着过来,看图
2、源码示例
<!-- html -->
<span class="seat-span"><b>A18</b></span>
/* css 旋转90° */
b{
display: inline-block; /* block */
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* Internet Explorer */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
