课程内容
1 布局原理分析
2 定位与浮动在布局中的应用
3 布局的常用解决方案介绍1
4 布局的常用解决方案介绍2
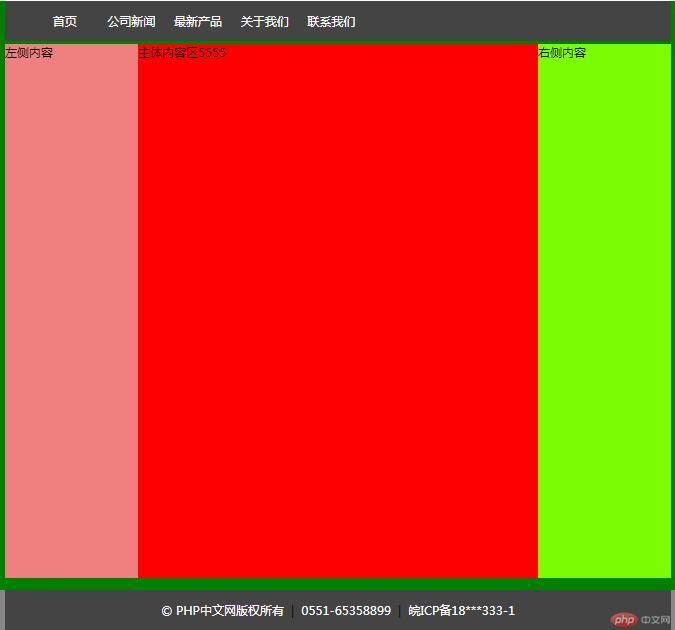
作业:默写出双飞翼布局的基本思路与实现代码, 要求配图片说明
基本思路:针对主体布局实现左侧,中间,右侧的结构模式.
具体实现的思路为:建一个主体div,同时在主体div里面放入左侧漂浮的left,content,right部分,通过设置外边距的方法使左侧右侧在对应的位置上, 中部通过继承父宽度的模式建立父子模式,通过父盒子的内边距来挤出中间的位置,完成主体的排列.

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用布局之[双飞翼](Flying Swing Layout)</title>
<link rel="stylesheet" href="css/style6-yan.css">
<style type="text/css" >
/******************* 头部样式开始 ******************/
.header{
background-color: green;
}
/*头部内容区*/
.header .content{ /*在.header和.content之间必须有个空格,否者这个样式不生效*/
width: 1000px;
height: 60px;
background-color: #444444;
margin: 0 auto;
}
.header .content .nav{
list-style: none;
}
.header .content .nav .item a {
/* 一定要将浮动设置到链接标签<a>上面,否则无法实现导航区的点击与高亮 */
min-width: 100px;
min-height: 60px;
float: left;
color: #fff;
line-height: 60px;
text-decoration: none;
text-align: center;
}
.header .content .nav .item a:hover {
/* 当鼠标移入到导航链接上时改变背景色与文本前景色,实现当前导航高亮功能 */
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.2rem;
}
/*主体部分开始*/
.container{
width: 1000px;
margin: 5px auto;
background-color: rebeccapurple;
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
background-color: red;
float: left;
}
.left{
width: 200px;
min-height: 800px;
background-color: lightcoral;
float: left;
margin-left: -100%;
}
.right{
width: 200px;
min-height: 800px;
background-color: lawngreen;
float: left;
margin-left: -200px;
}
.main{
padding: 0 200px;
}
/***** 第四步: 将left和right拉回到他们正确的位置上(重点) *****/
/* 通过设置区块的负外边距的方式,实现向反方向移动区块 */
/******************* 底部样式开始 ******************/
/* 底部与头部的基本样式类似 */
.footer{
background-color: #888888;
}
.footer .content {
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
text-align: center;
line-height: 60px;
}
.footer .content p a{
color: #ffffff;
text-decoration: none;
}
.footer .content p a:hover{
background-color: red;
font-size: 1.2rem;
}
/******************* 底部样式结束 ******************/
</style>
</head>
<body>
<!--头部-->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a> </li>
<li class="item"><a href="">公司新闻</a> </li>
<li class="item"><a href="">最新产品</a> </li>
<li class="item"><a href="">关于我们</a> </li>
<li class="item"><a href="">联系我们</a> </li>
</ul>
</div>
<!--主体部分-->
<div class="container">
<!--创建中间内容块-->
<!-- 中间内容区需要创建一个父级容器进行包裹 -->
<div class="wrap">
<div class="main">主体内容区5555</div></div>
<!--左侧边栏栏目-->
<div class="left">左侧内容</div>
<!--右侧边栏栏目-->
<div class="right">右侧内容</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-65358899</a> |
<a href="">皖ICP备18***333-1</a>
</p>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

