完整语法:

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子</title> <link rel="stylesheet" href="static/css/style3.css"> </head> <body> <div class="box1"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
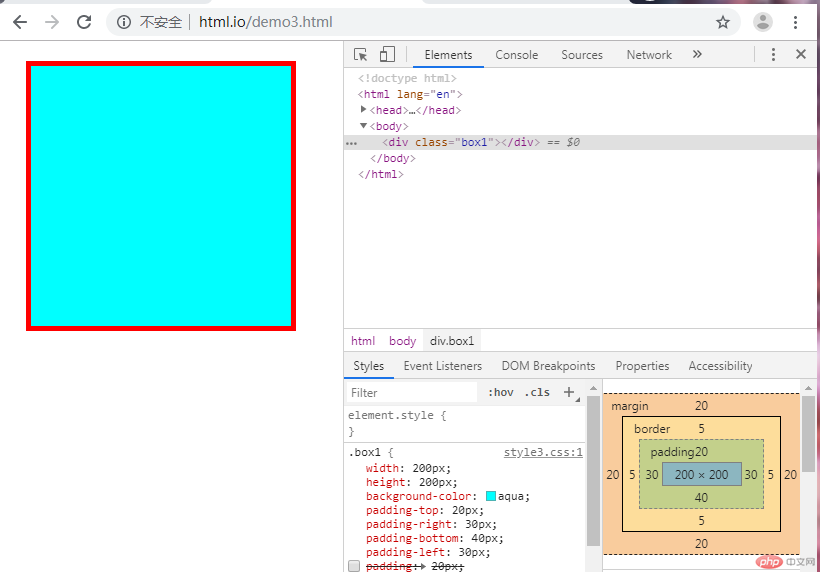
.box1{
width:200px;
height: 200px;
background-color: aqua;
/*完整语法*/
/*padding-top: 20px;*/
/*padding-right: 30px;*/
/*padding-bottom: 40px;*/
/*padding-left: 30px;*/运行实例 »
点击 "运行实例" 按钮查看在线实例
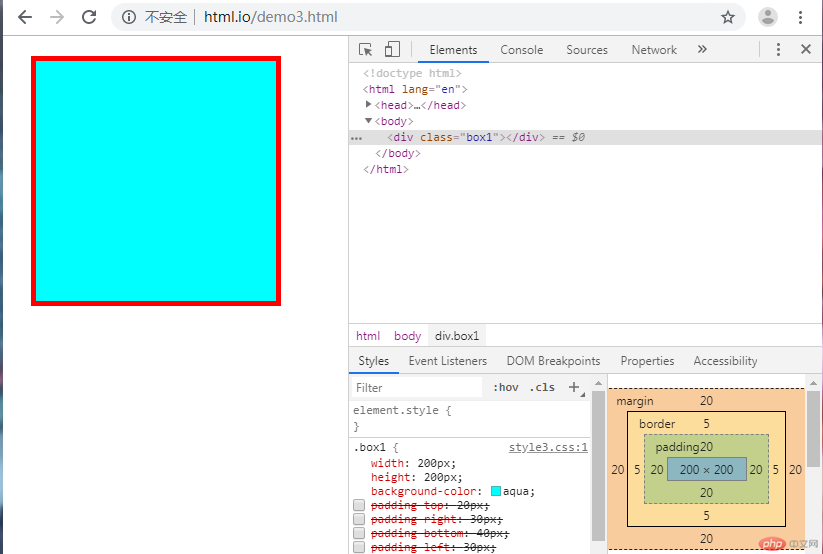
简化语法:

实例
/*简化语法*/ padding: 20px; margin: 20px; /*border-top-width: 5px;*/ /*border-top-color: red;*/ border-top: 5px red solid; /*border-right-width: 5px;*/ /*border-right-color: red;*/ border-right: 5px red solid; /*border-bottom-width: 5px;*/ /*border-bottom-color: red;*/ border-bottom: 5px red solid; /*border-left-width: 5px;*/ /*border-left-color: red;*/ border-left: 5px red solid; }
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS选择器:
*类选择器
#id选择器
属性选择器
群组选择器
相邻选择器

