学习HTML文档的基本结构;总计默写无序列表的基本使用;表格的用法以及行列合并的应用;创建注册页面
html类型:

实例
<!--文档类型--> <!DOCTYPE html> <!--设置文档语言--> <html lang"en"> <!--头部标签--> <head> <!-- 浏览器识别语言--> <meta charset="UTF-8"> <!-- 标题--> <title>小茗Ub生活网</title> </head> <!--用户观看标签--> <body> <!--h1标题--> <h1>小茗Ub生活网</h1> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
无序列表以及表格:

实例
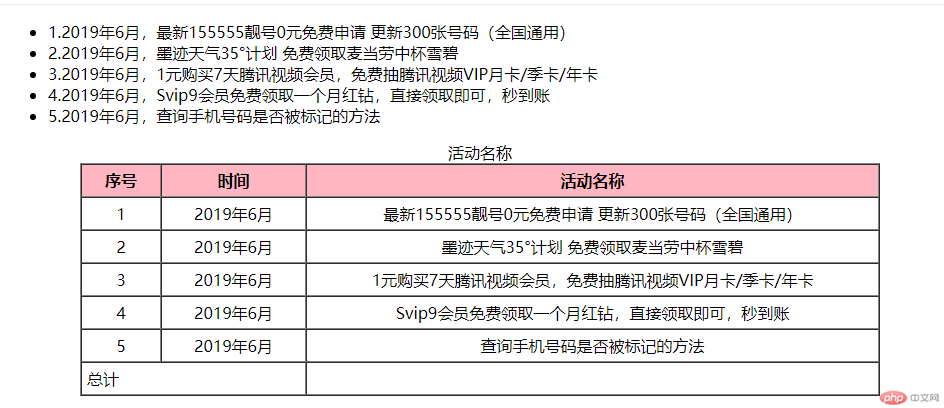
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <ul> <li>1.2019年6月,最新155555靓号0元免费申请 更新300张号码(全国通用)</li> <li>2.2019年6月,墨迹天气35°计划 免费领取麦当劳中杯雪碧</li> <li>3.2019年6月,1元***7天腾讯视频会员,免费抽腾讯视频VIP月卡/季卡/年卡</li> <li>4.2019年6月,Svip9会员免费领取一个月红钻,直接领取即可,秒到账</li> <li>5.2019年6月,查询手机号码是否被标记的方法</li> </ul> <table border="1" cellpadding="5" cellspacing="0" width="800" align="center"> <!-- 表格标题--> <caption>小茗Ub生活网活动名称</caption> <!-- 表头--> <thead> <tr bgcolor="#ffb6c1"> <th>序号</th> <th>时间</th> <th>小茗Ub生活网活动名称</th> </tr> </thead> <tbody> <tr align="center" > <td width="50">1</td> <td width="100" rowspan="5">2019年6月</td> <td width="430">最新155555靓号0元免费申请 更新300张号码(全国通用)</td> </tr> <tr align="center"> <td width="50">2</td> <td width="430">墨迹天气35°计划 免费领取麦当劳中杯雪碧</td> </tr> <tr align="center"> <td width="50">3</td> <td width="430">1元***7天腾讯视频会员,免费抽腾讯视频VIP月卡/季卡/年卡</td> </tr> <tr align="center"> <td width="50">4</td> <td width="430">Svip9会员免费领取一个月红钻,直接领取即可,秒到账</td> </tr> <tr align="center"> <td width="50">5</td> <td width="430">查询手机号码是否被标记的方法</td> </tr> </tbody> <tfoot> <tr> <td colspan="2" align="center">总计</td> <td></td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
表单与表单控件:

实例
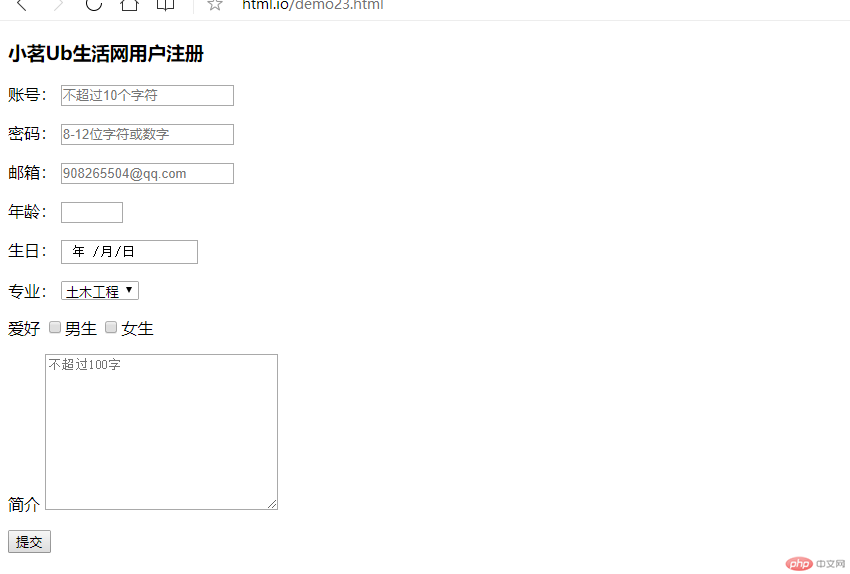
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单与表单中的控件元素</title> </head> <body> <h3>小茗Ub生活网用户注册</h3> <form action="" method="get" name="register"> <p> <label for="username">账号:</label> <input type="test" id="username" name="username" placeholder="不超过10个字符"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="8-12位字符或数字"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="908265504@qq.com" required> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="18" max="30"> </p> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday"> </p> <p> <label for="course">专业:</label> <select name="course" id="course" size="1"> <option value="1">土木工程</option> <option value="2">环境设计</option> <option value="3">电子工程</option> </select> </p> <p> <label for="progromme">爱好</label> <input type="checkbox" name="hobby" value="male"><label for="male">男生</label> <input type="checkbox" name="hobby" value="women"><label for="women">女生</label> </p> <p> <label for="comment">简介</label> <textarea name="comment" id="comment" cols="30" rows="10" maxlength="30" placeholder="不超过100字"></textarea> </p> <p> <input type="submit" name="submit" value="提交" <input type="reset" name="submit" value="重置" </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例