
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表的应用</title>
<style>
ul{
list-style-type:none;
}
.nav {
width:900px;
height:70px;
color: #FFFFFF;
padding:0 20px;
text-align: center;
background-color: #000000;
}
.nav img{
float: left;
}
.nav ul li{
float: left;
margin-left:50px;
color:#FFFFFF;
line-height: 70px;
}
.nav ul li a{
display: inline-block;
width:90px;
height:62px;
color: #ffeeee;
text-decoration-line: none;
}
.nav ul li a:hover{
color: #ffffff;
text-decoration-line: none;
border-bottom:8px solid lightgreen;
}
</style>
</head>
<body>
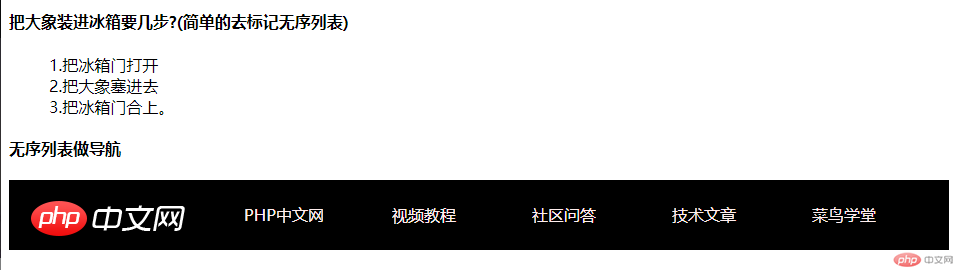
<h4>把大象装进冰箱要几步?(简单的去标记无序列表)</h4>
<ul type="1">
<li>1.把冰箱门打开</li>
<li>2.把大象塞进去</li>
<li>3.把冰箱门合上。</li>
</ul>
<h4>无序列表做导航</h4>
<div class="nav">
<a href="http://www.php.cn/"><img src="http://www.php.cn/static/images/logo.png" alt=""></a>
<ul>
<li><a href="http://www.php.cn/">PHP中文网</a></li>
<li><a href="http://www.php.cn/course.html">视频教程</a></li>
<li><a href="http://www.php.cn/wenda.html">社区问答</a></li>
<li><a href="http://www.php.cn/article.html">技术文章</a></li>
<li><a href="http://www.php.cn/course/type/3.html">菜鸟学堂</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

