用location.search实现页码的高亮显示:
服务器端php代码:
实例
<?php
//获取当前显示的页数
//intval()将获取的字符串转为数值
$page = intval($_GET['p']);
//连接数据库
$pdo = new PDO('mysql:host=127.0.0.1;dbname=php','root','root');
//每页显示五条数据
$num = 5;
//ceil(1.2); //向上取整函数,最终获得2
//获取总页数
$sql = "SELECT CEIL(COUNT(*)/{$num}) FROM `movies`";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$pages = $stmt->fetchColumn(0); //fetchColumn(0)获取第一列数据
// 每页的显示起止位置: 偏移量
// 偏移量 = 当前显示数量 * (当前页码 - 1)
$offset = $num * ($page - 1);
//LEFT():截取();CONCAT():字符串拼接
$sql = "SELECT `mov_id`,`name`, CONCAT(LEFT(`detail`, 20),'......') FROM `movies` LIMIT {$num} OFFSET {$offset}";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$result = $stmt->fetchAll(PDO::FETCH_ASSOC); //二维数组
//将查询结果集转换成json字符串返回到前端
echo json_encode([$pages , $result]);运行实例 »
点击 "运行实例" 按钮查看在线实例
前端网页代码:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>最新影视剧介绍</title>
<style>
/*设置表格样式*/
table
{
/*折叠表格线与单元格之间的间隙*/
border-collapse:collapse;
width: 90%;
}
/*设置表格与单元格边框*/
table,th, td
{
border: 1px solid black;
}
/*设置标题行背景色*/
table thead tr:first-of-type {
background-color: lightblue;
}
/*设置每一列的宽度*/
table tbody tr td:nth-of-type(1) {
width: 10%;
}
table tbody tr td:nth-of-type(2){
width: 20%;
}
table tbody tr td:nth-of-type(3) {
width: 70%;
}
/*设置分页条样式*/
ul {
text-align: center;
}
ul li {
/*去掉默认样式*/
list-style-type: none;
/*转为水平显示*/
display: inline-block;
width: 30px;
height: 20px;
border: 1px solid black;
/*垂直水平居中*/
text-align: center;
line-height: 20px;
cursor: pointer;
margin-left: 5px;
}
ul li:hover {
background-color: lightblue;
border: 1px solid red;
}
/*作业: 如何设置当前页码的高亮?*/
.active {
background-color: lightblue;
border: 1px solid red;
}
</style>
</head>
<?php //echo isset($_GET['P']) ? $_GET['p'] : 1?>
<!--简写-->
<body onload="getData(<?=$_GET['p']?? 1; ?>)">
<table>
<caption>最新影视剧介绍</caption>
<thead>
<tr>
<td>序号</td>
<td>片名</td>
<td>简介</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!--分页符-->
<ul>
</ul>
<script>
function getData(p) {
//控制台中打印参数
console.log(p);
//创建ajax对象
var request = new XMLHttpRequest();
//监听请求
request.onreadystatechange = function () {
//请求成功
if (request.readyState === 4) {
//将服务器返回的json字符串转换为js对象
var data = JSON.parse(request.responseText);
// console.log(data);
//动态显示分页条
var ul = document.getElementsByTagName('ul').item(0);
for (var i = 0, n = data[0];i < n; i += 1) {
var li = document.createElement('li');
li.innerText = (i+1);
// console.log(li.innerTEXT);
//↓↓地址输入php.io/6.11/show.php ,分页按钮失效,点击1后转跳php.io/6.11/1↓↓
//li就是当前页码
li.onclick = function () {
var search = location.search.slice(0,3) + this.innerText;
//替换当前请求
location.replace(search);
};
ul.appendChild(li);
}
//页码高亮显示
// console.log(location.search);
//parseInt将获取到的字符串转变为数字类型
var page = parseInt(location.search.slice(3,4));
//获取已经生成的两个li
var li1 = document.getElementsByTagName('li').item(0);
var li2 = document.getElementsByTagName('li').item(1);
//用If语句判断当前页码,以此来改变页码高亮显示
if (page === 1) {
li1.className = 'active';
li2.className = null;
}else if (page === 2) {
li2.className = 'active';
li1.className = null;
}
//将数据表内容,渲染到表格中
var tbody = document.getElementsByTagName('tbody').item(0);
// console.log(data[1]);
data[1].forEach(function (value) {
// console.log(value);
var tr = document.createElement('tr');
for (var key in value) {
var td = document.createElement('td');
td.innerText = value[key];
tr.appendChild(td);
}
tbody.appendChild(tr);
});
}
};
//配置请求
request.open('GET','get_movies.php?p='+p.toString(),true);
//发送请求
request.send(null);
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
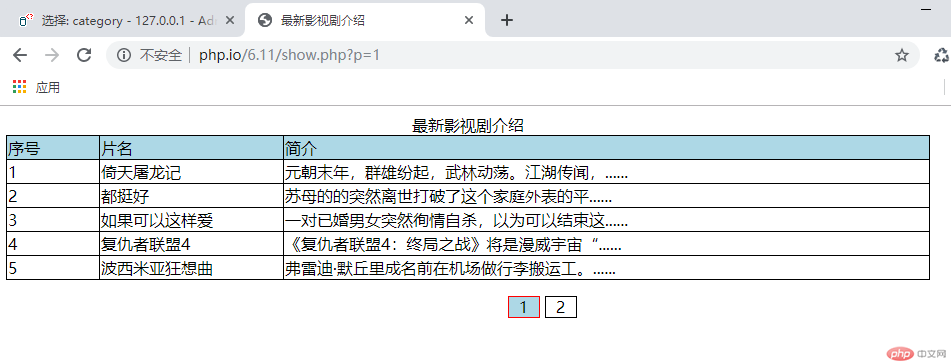
选中第一页的显示效果:

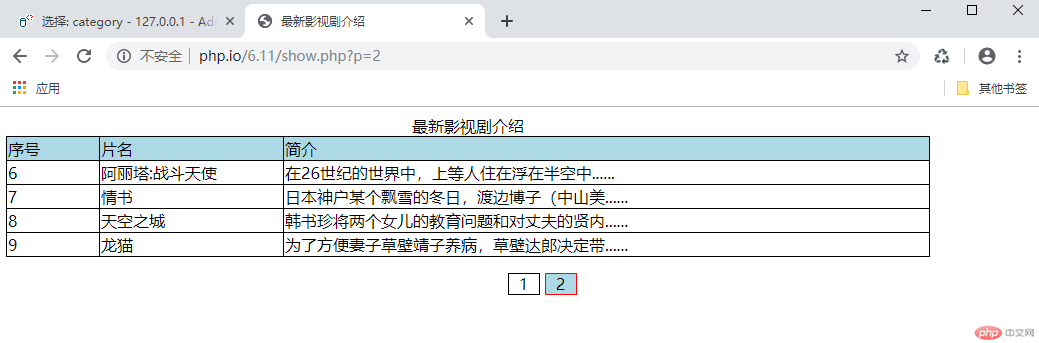
选中第二页的显示效果: