1.输入框
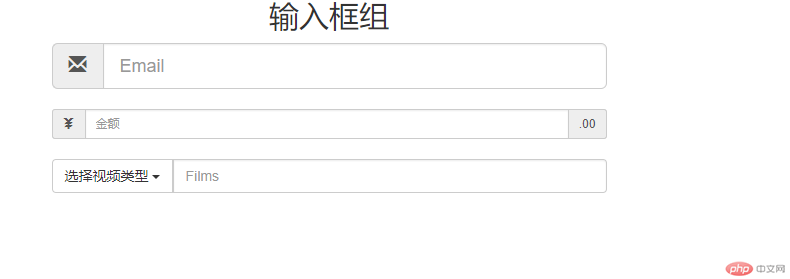
运行图

实例
<div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <!--输入框组仅适合于input[type="text"],必须要放在.input-group的基类中,并且可以设置大小--> <h2 class="text-center">输入框组</h2> <div class="input-group input-group-lg"> <span class="input-group-addon"><span class="glyphicon glyphicon-envelope"></span></span> <!--<span class="input-group-addon">@</span>--> <input type="email" class="form-control" placeholder="Email"> </div> <br> <div class="input-group input-group-sm"> <span class="input-group-addon"> <span class="glyphicon glyphicon-jpy"></span> </span> <input type="text" class="form-control" id="money" placeholder="金额"> <span class="input-group-addon">.00</span> </div> <br> <!--将文本框组前面的徽章进行转换成按钮,甚至下拉菜单,完成一些复杂操作--> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default data-toggle" data-toggle="dropdown"> 选择视频类型 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="">国产</a></li> <li><a href="">欧美</a></li> <li><a href="">日韩</a></li> <li><a href="">其它</a></li> </ul> </span> <input type="text" class="form-control" placeholder="Films"> </div> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.导航:选项卡/标签页
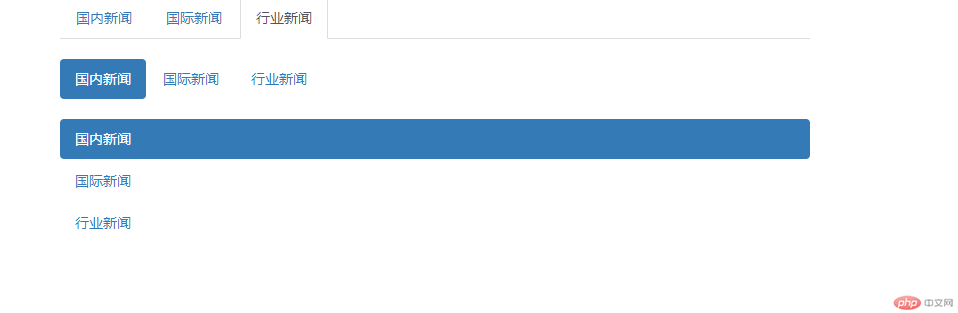
运行图

实例
<div class="container"> <div class="row"> <div class="col-md-8"> <!--标签页导航--> <ul class="nav nav-tabs"> <li><a href="">国内新闻</a></li> <li><a href="">国际新闻</a></li> <li class="active"><a href="">行业新闻</a></li> </ul> <br> <!--胶囊式导航--> <ul class="nav nav-pills"> <li class="active"><a href="">国内新闻</a></li> <li><a href="">国际新闻</a></li> <li><a href="">行业新闻</a></li> </ul> <br> <!--垂直式胶囊导航--> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="">国内新闻</a></li> <li><a href="">国际新闻</a></li> <li><a href="">行业新闻</a></li> </ul> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
3.导航条
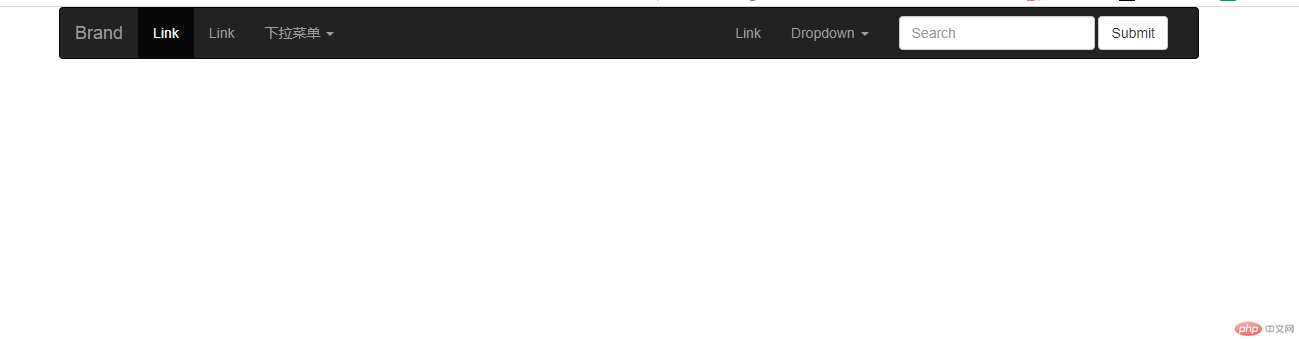
运行图

实例
<div class="container"> <div class="row"> <div class="col-md-12"> <!--导航条的基类: navbar 做为主容器,支持一个修饰类做为主题:navbar-defualt,navbar-inverse反色--> <nav class="navbar navbar-default navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <!--当屏幕缩放到手机大小的时候,会显示一个按钮,有三个小横线--> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单 <span class="caret"></span></> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <!--导航条内置的搜索表单: .navbar-form--> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
4.分页
运行图
实例
<div class="container"> <div class="row"> <div class="col-md-12"> <!--分页通常写到一对nav标签中,居中显示--> <nav class="text-center"> <!--分页基类容器: .pagination--> <ul class="pagination pagination-lg"> <li class="disabled"><a href="">«上一页</a></li> <li class="active"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">5</a></li> <li><a href="">下一页»</a></li> </ul> </nav> </div> </div> <div class="row"> <div class="col-md-12"> <nav> <ul class="pager"> <li><a href="">上一页</a></li> <li><a href="">下一页</a></li> </ul> </nav> <nav> <ul class="pager"> <li class="previous"><a href="">«上一页</a></li> <li class="next"><a href="">下一页»</a></li> </ul> </nav> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5.勋章
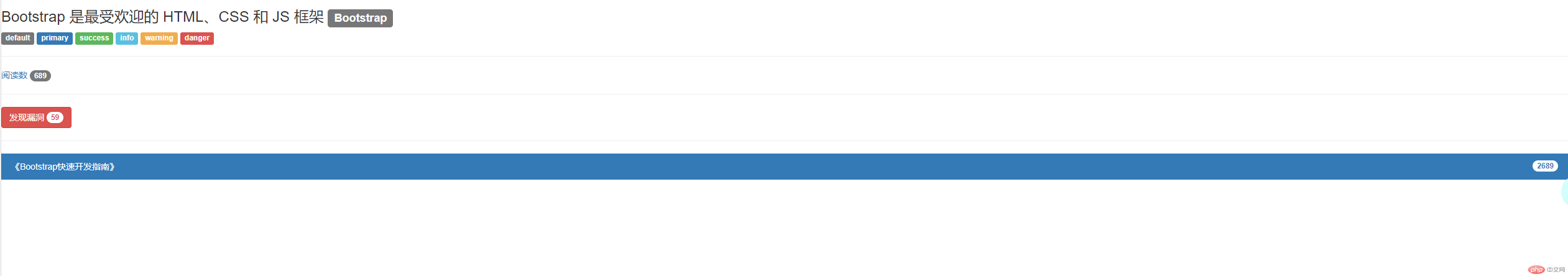
运行图

实例
<!--标签类似于有背景的文本,可用在分类说明,标题的声明--> <h3>Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架 <span class="label label-default">Bootstrap</span></h3> <span class="label label-default">default</span> <span class="label label-primary">primary</span> <span class="label label-success">success</span> <span class="label label-info">info</span> <span class="label label-warning">warning</span> <span class="label label-danger">danger</span> <hr> <!--徽章与标签非常相似,都是放在一对span标签内--> <a href="">阅读数 <span class="badge">689</span></a> <hr> <button type="button" class="btn btn-danger">发现漏洞 <span class="badge">59</span></button> <hr> <li class="list-group-item active">《Bootstrap快速开发指南》 <span class="badge">2689</span></li>
运行实例 »
点击 "运行实例" 按钮查看在线实例
6.巨
运行图

实例
<div class="container-fluid"> <div class="row"> <div class="col-md-12" style="padding: 0"> <div class="jumbotron" style="background-color: #602D4F;border-radius: 0;"> <h1 style="font-size: 100px;color:white;font-weight: bolder" class="text-center">Bootstrap</h1> <h2 style="font-size: 30px;color:white;" class="text-center">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2> <button type="button" class="btn btn-primary btn-lg center-block">Bootstrap3中文文档(v3.3.7)</button> </div> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例
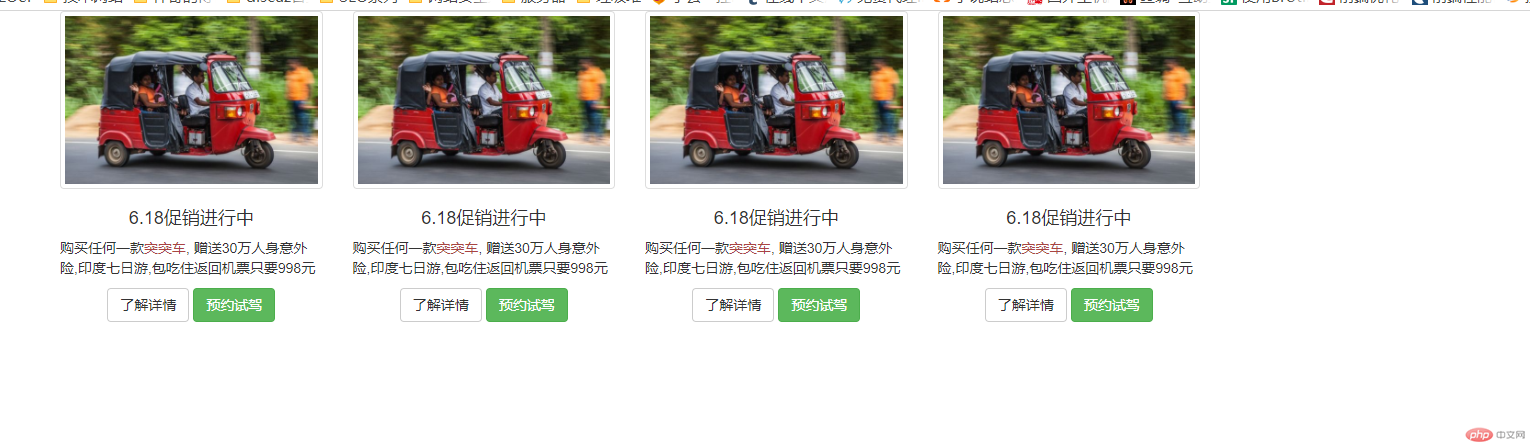
7.缩略图
运行图
实例
<div class="container"> <div class="row"> <div class="col-md-3"> <a href="" class="thumbnail"> <img src="static/images/car.jpg" alt="突突车"> </a> <div class="caption"> <h4 class="text-center">6.18促销进行中</h4> <p>***任何一款<span class="text-danger">突突车</span>, 赠送30万人身意外险,印度七日游,包吃住返回机票只要998元</p> <p class="text-center"> <a href="" class="btn btn-default">了解详情</a> <a href="" class="btn btn-success">预约试驾</a> </p> </div> </div> <div class="col-md-3"> <a href="" class="thumbnail"> <img src="static/images/car.jpg" alt="突突车"> </a> <div class="caption"> <h4 class="text-center">6.18促销进行中</h4> <p>***任何一款<span class="text-danger">突突车</span>, 赠送30万人身意外险,印度七日游,包吃住返回机票只要998元</p> <p class="text-center"> <a href="" class="btn btn-default">了解详情</a> <a href="" class="btn btn-success">预约试驾</a> </p> </div> </div> <div class="col-md-3"> <a href="" class="thumbnail"> <img src="static/images/car.jpg" alt="突突车"> </a> <div class="caption"> <h4 class="text-center">6.18促销进行中</h4> <p>***任何一款<span class="text-danger">突突车</span>, 赠送30万人身意外险,印度七日游,包吃住返回机票只要998元</p> <p class="text-center"> <a href="" class="btn btn-default">了解详情</a> <a href="" class="btn btn-success">预约试驾</a> </p> </div> </div> <div class="col-md-3"> <a href="" class="thumbnail"> <img src="static/images/car.jpg" alt="突突车"> </a> <div class="caption"> <h4 class="text-center">6.18促销进行中</h4> <p>***任何一款<span class="text-danger">突突车</span>, 赠送30万人身意外险,印度七日游,包吃住返回机票只要998元</p> <p class="text-center"> <a href="" class="btn btn-default">了解详情</a> <a href="" class="btn btn-success">预约试驾</a> </p> </div> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

