实例

<div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <!--表格:基类 修饰类1/主题1 修饰类2/主题2 ...--> <table class="table table-bordered table-hover text-center"> <caption class="h3 text-center">我的表格</caption> <!--表头--> <thead> <tr class="info"> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> </thead> <tbody> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr class="danger"> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr class="success"> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td class="warning">X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> </tbody> </table> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<form class="form-inline"> <div class="form-group"> <label for="email" class="sr-only">邮箱:</label> <input type="text" class="form-control" id="email" name="email" placeholder="Email"> </div> <div class="form-group"> <label for="password" class="sr-only">密码:</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button class="btn btn-primary">登录</button> </form>
运行实例 »
点击 "运行实例" 按钮查看在线实例

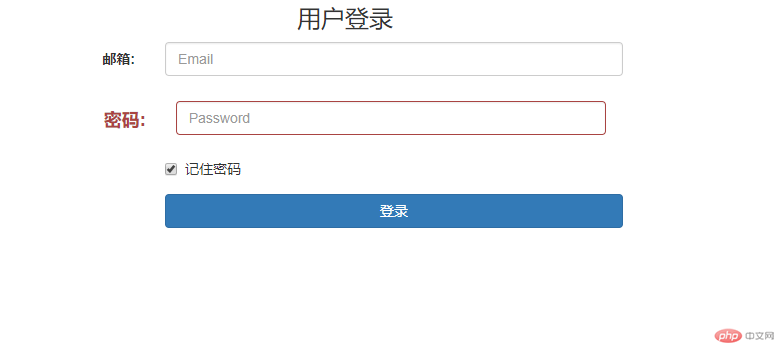
实例
<div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h3 class="text-center">用户登录</h3> <!--水平表单: --> <form action="" class="form-horizontal"> <div class="form-group"> <label for="email" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-10"> <input type="email" id="email" class="form-control" placeholder="Email"> </div> </div> <div class="form-group has-error input-lg"> <label for="password" class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" id="password" class="form-control" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-10 col-sm-offset-2"> <div class="checkbox"> <label> <input type="checkbox" name="" id="" checked> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-10 col-sm-offset-2"> <button class="btn btn-primary btn-block">登录</button> </div> </div> </form> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

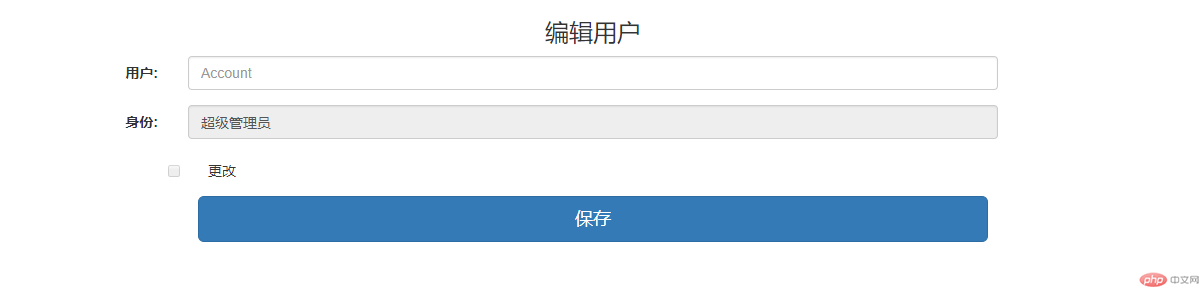
实例
<div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form class="form-horizontal"> <h3 class="text-center">编辑用户</h3> <div class="form-group"> <label class="col-sm-2 control-label" for="account">用户:</label> <div class="col-sm-8"> <input type="text" class="form-control" placeholder="Account" id="account"> <!--静态控件--> <!-- <p class="form-control-static">admin</p>--> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="role">身份:</label> <div class="col-sm-8"> <!--只读控件--> <input type="text" class="form-control" id="role" placeholder="超级管理员" value="超级管理员" readonly> </div> </div> <div class="form-group"> <div class="checkbox col-sm-8 col-sm-offset-2"> <input type="checkbox" id="change" disabled> <label for="change">更改</label> </div> </div> <div class="col-sm-8 col-sm-offset-2"> <button class="btn btn-primary btn-lg btn-block">保存</button> </div> </form> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

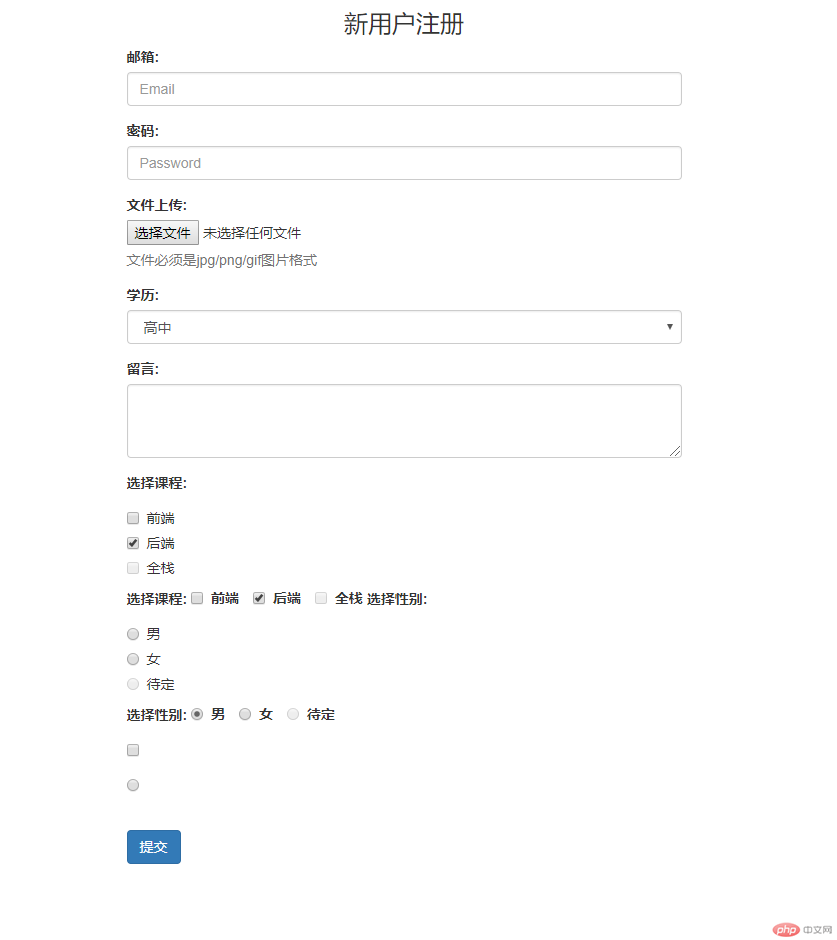
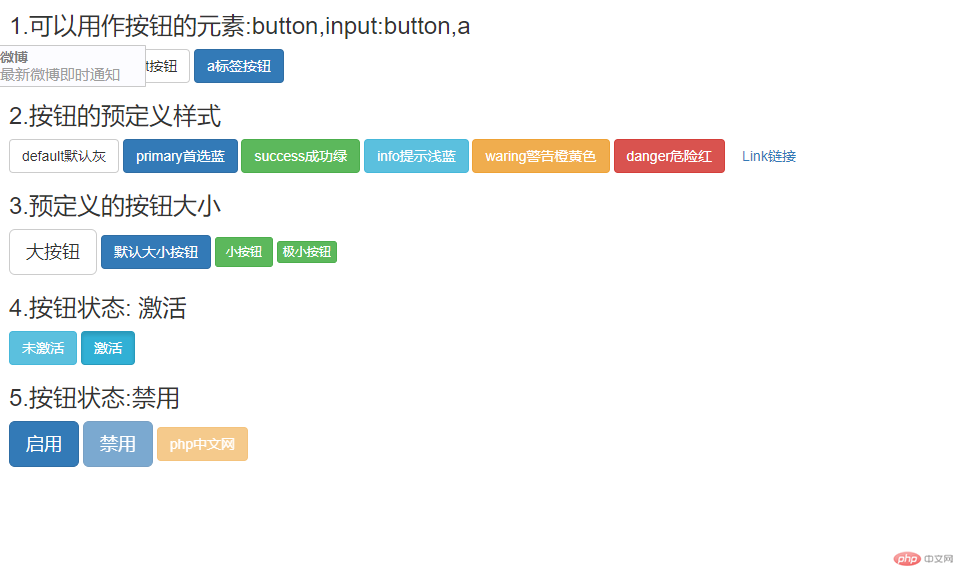
实例
<div class="container-fluid"> <div class="row"> <div class="col-md-8"> <h3>1.可以用作按钮的元素:button,input:button,a</h3> <button type="button" class="btn btn-info" role="button">button按钮</button> <input type="button" class="btn btn-default" role="button" value="input按钮"> <a href="http://www.php.cn" class="btn btn-primary">a标签按钮</a> <h3>2.按钮的预定义样式</h3> <button type="button" class="btn btn-default" role="button">default默认灰</button> <button type="button" class="btn btn-primary" role="button">primary首选蓝</button> <button type="button" class="btn btn-success" role="button">success成功绿</button> <button type="button" class="btn btn-info" role="button">info提示浅蓝</button> <button type="button" class="btn btn-warning" role="button">waring警告橙黄色</button> <button type="button" class="btn btn-danger" role="button">danger危险红</button> <button type="button" class="btn btn-link" role="link">Link链接</button> <h3>3.预定义的按钮大小</h3> <button type="button" class="btn btn-default btn-lg" role="button">大按钮</button> <button type="button" class="btn btn-primary" role="button">默认大小按钮</button> <button type="button" class="btn btn-success btn-sm" role="button">小按钮</button> <button type="button" class="btn btn-success btn-xs" role="button">极小按钮</button> <h3>4.按钮状态: 激活</h3> <button type="button" class="btn btn-info">未激活</button> <button type="button" class="btn btn-info active">激活</button> <h3>5.按钮状态:禁用</h3> <button type="button" class="btn btn-primary btn-lg">启用</button> <button type="button" class="btn btn-primary btn-lg disabled">禁用</button> <a href="http://www.php.cn" class="btn btn-warning disabled">php中文网</a> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<div class="container-fluid"> <div class="row"> <div class="col-md-12"> <h3>1.响应式图片: 随屏幕大小可以自动缩放</h3> <!--center-block: 块居中--> <img src="static/images/girl.jpg" alt="氧气美女" class="img-responsive center-block" width="500"> <h3>2.图片的基本类样式</h3> <img src="static/images/girl.jpg" alt="氧气美女" class="img-rounded" width="400"> <img src="static/images/girl.jpg" alt="氧气美女" class="img-circle" width="400"> <img src="static/images/girl.jpg" alt="氧气美女" class="img-thumbnail" width="400"> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
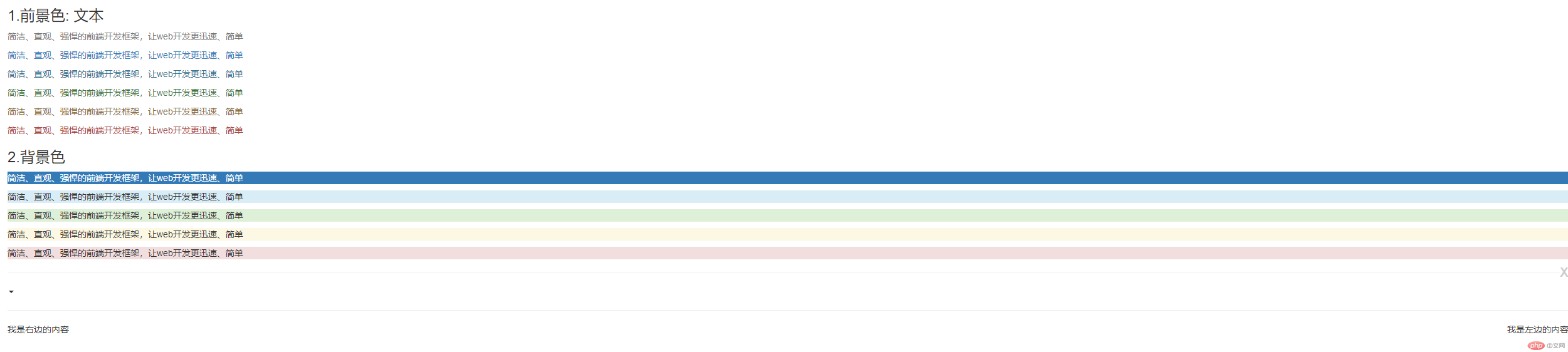
<div class="container-fluid"> <div class="row"> <div class="col-md-12"> <h3>1.前景色: 文本</h3> <!--正常状态 --> <p class="text-muted">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="text-primary">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="text-info">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="text-success">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="text-warning">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="text-danger">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <h3>2.背景色</h3> <p class="bg-primary">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="bg-info">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="bg-success">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="bg-warning">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <p class="bg-danger">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单</p> <button type="button" class="close" aria-label="close">X</button> <hr> <span class="caret"></span> <hr> <div class="pull-right" style="float:left">我是左边的内容</div> <div class="pull-left" style="float:right">我是右边的内容</div> <!--清除浮动--> <!--<div style="clear:both"></div>--> <div class="clearfix"></div> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
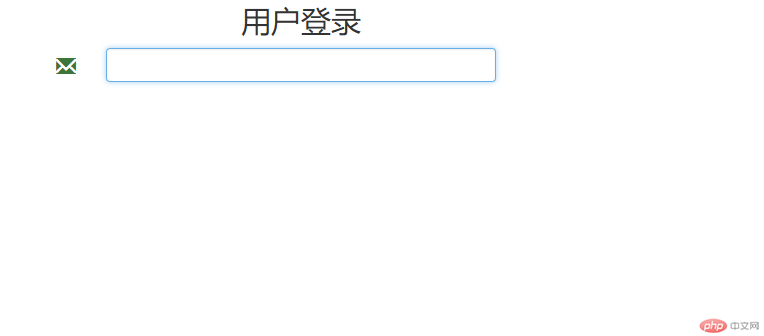
<div class="container-fluid"> <div class="row"> <div class="col-md-6"> <h2 class="text-center">用户登录</h2> <form action="" class="form-horizontal"> <div class="form-group"> <!-- label不用文字,用一个字全图标来表示, 更直观吸引人--> <label for="email" class="control-label col-sm-2 col-sm-offset-2"> <!-- 可以自定义字体图标大小, 因图标非图片,所以会自动无损放大--> <span class="glyphicon glyphicon-envelope text-success" style="font-size: 2rem"></span> </label> <div class="col-sm-4"> <input type="text" class="form-control" id="email"> </div> </div> </form> </div> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
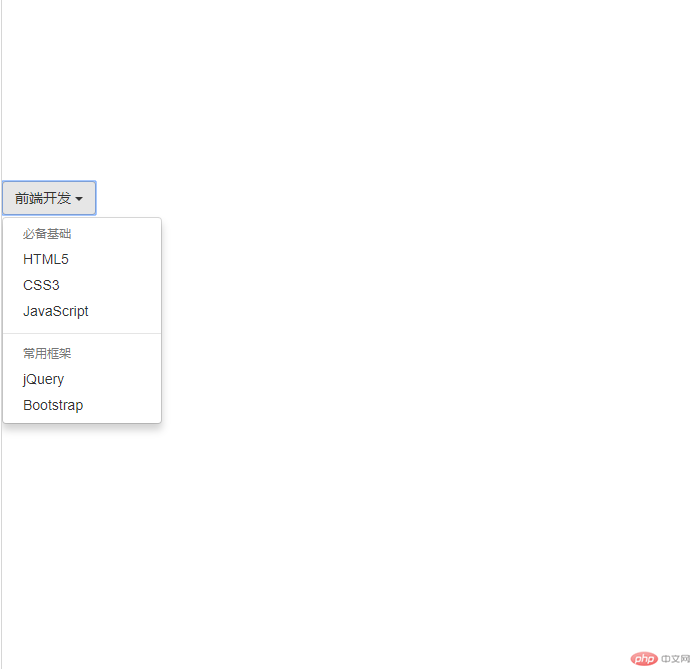
<div class="dropdown" style="margin-top: 200px;"> <!--按钮--> <button type="button" class="btn btn-default" data-toggle="dropdown"> 前端开发 <span class="caret"></span> </button> <ul class="dropdown-menu"> <!-- 可选:下拉菜单的标题/辅助性说明文字--> <li class="dropdown-header">必备基础</li> <li><a href="">HTML5</a></li> <li><a href="">CSS3</a></li> <li><a href="">JavaScript</a></li> <!--可选的分隔条,当下拉项过多时,可以进行分组管理--> <li class="divider"></li> <li class="dropdown-header">常用框架</li> <li><a href="">jQuery</a></li> <li><a href="">Bootstrap</a></li> </ul> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
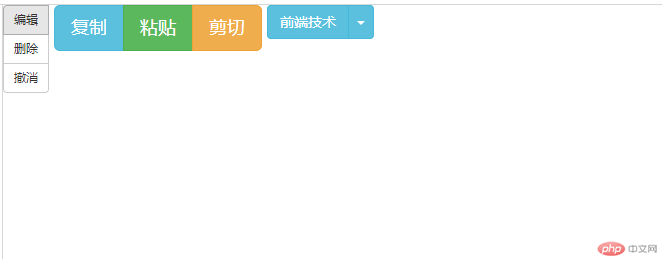
<div class="btn-toolbar"> <!--按钮组--> <div class="btn-group btn-group-vertical btn-group-sm"> <button type="button" class="btn btn-default">编辑</button> <button type="button" class="btn btn-default">删除</button> <button type="button" class="btn btn-default">撤消</button> </div> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-info">复制</button> <button type="button" class="btn btn-success">粘贴</button> <button type="button" class="btn btn-warning">剪切</button> </div> <div class="btn-group"> <button type="button" class="btn btn-info">前端技术</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <!-- 可选:下拉菜单的标题/辅助性说明文字--> <li class="dropdown-header">必备基础</li> <li><a href="">HTML5</a></li> <li><a href="">CSS3</a></li> <li><a href="">JavaScript</a></li> <!--可选的分隔条,当下拉项过多时,可以进行分组管理--> <li class="divider"></li> <li class="dropdown-header">常用框架</li> <li><a href="">jQuery</a></li> <li><a href="">Bootstrap</a></li> </ul> </div> </div>
运行实例 »
点击 "运行实例" 按钮查看在线实例

