一.在本地配置服务器环境
首先前往php中文网下载 phpStudy 附上下载链接 http://www.php.cn/xiazai/gongju/845
下载完后直接安装即可(我已经安装所以就不详细说了,安装也很简单)
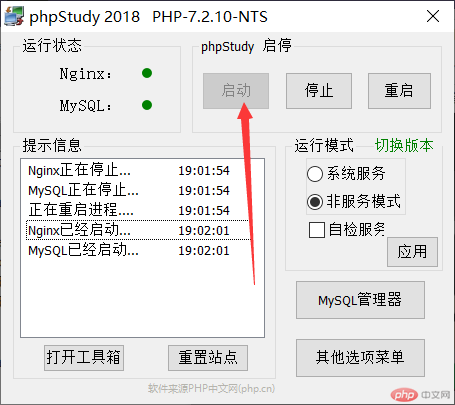
安装完后打开是这样的界面,然后点击启动即可

恭喜你本地环境已经搭建完成
二.创建站点并绑定测试域名
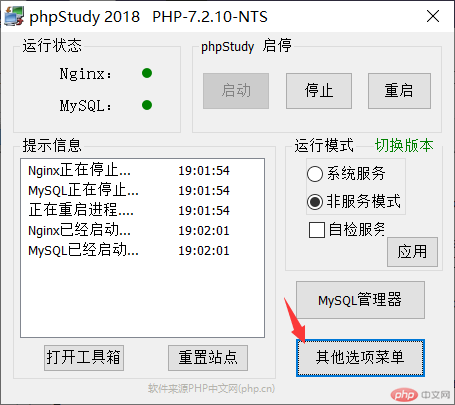
1.点击"其他选项菜单"
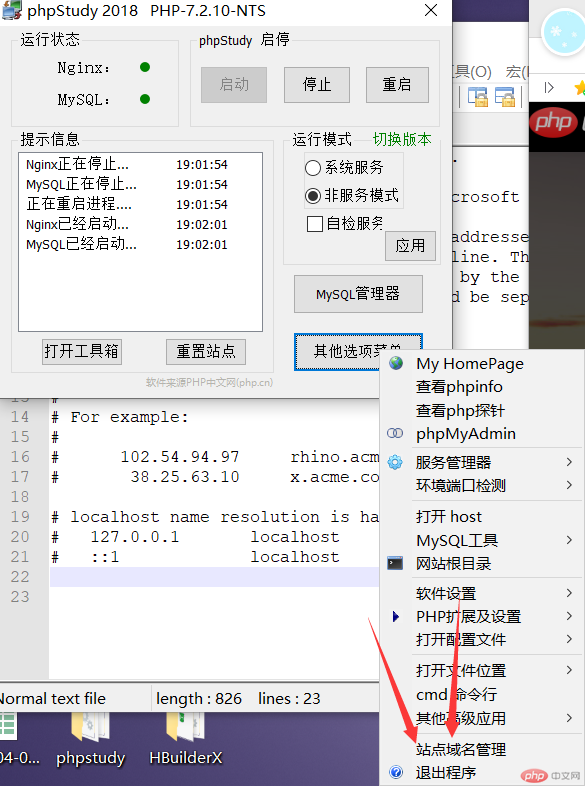
2.点击"站点域名设管理"
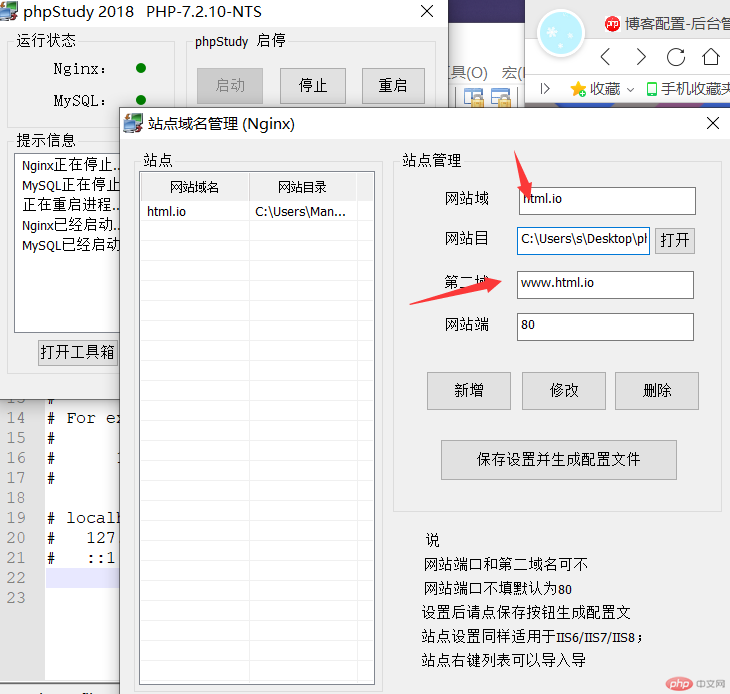
3.绑定你的域名 (记得点击保存设置)
4.使用hosts绑定域名(hosts目录"C:\Windows\System32\drivers\etc")
三.
1.html是超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的
2.html文本实例
实例
<!DOCTYPE html><!--html域名标头--> <html> <head> <!--页面编码,有这个才不会乱码--> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

