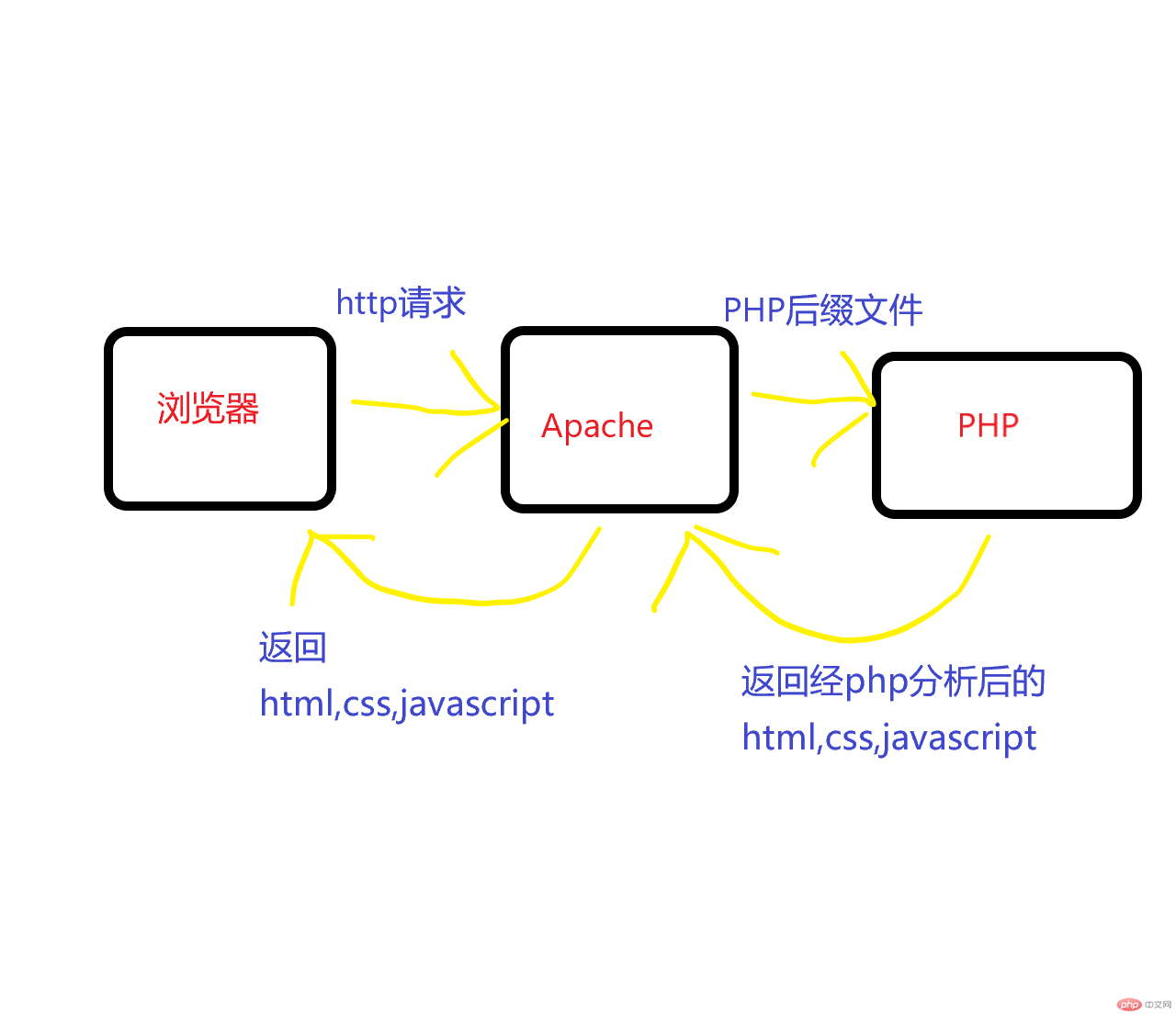
画PHP原理图:

用$_GET方式做一个表单提交,并在页面中输出提交的键名和值:
实例
<!doctype html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>get</title> </head> <body> <form action="" method="get"> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="<?=$_GET['email']?:''?>"> <label for="password">密码:</label> <input type="password" id="password" name="password" value="<?=$_GET['password']?: ''?>"> <button>登录</button> </form> </body> </html> <?php //获取通过url发送的变量参数 //键名=>变量名, 值=>变量值 echo '<pre>'; print_r($_GET); ?>
运行实例 »
点击 "运行实例" 按钮查看在线实例
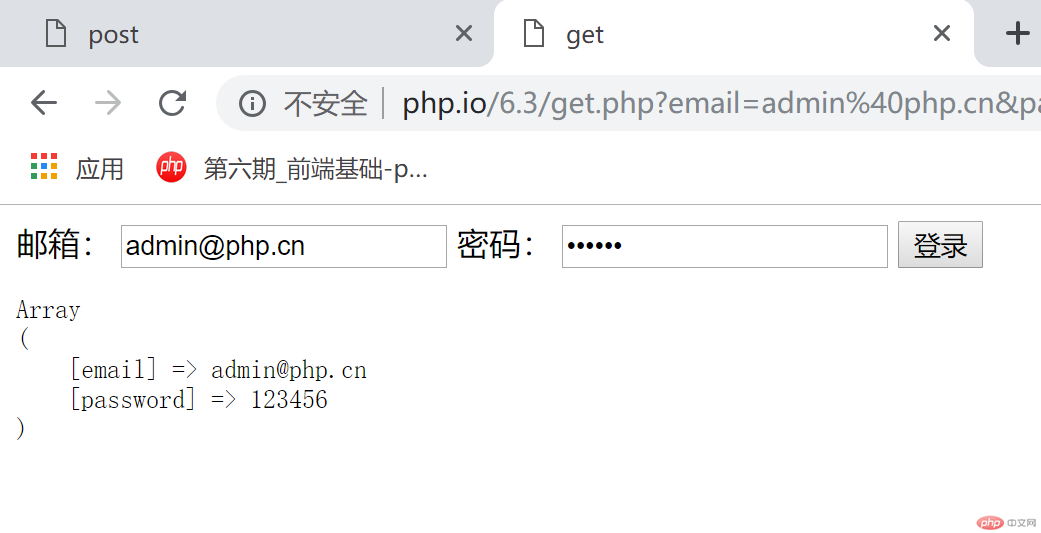
网页显示效果:

用$_POST做一个表单提交:
实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>post</title> </head> <body> <form action="" method="post"> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="<?=$_POST['email']?? null?>"> <label for="password">密码:</label> <input type="password" id="password" name="password" value="<?=$_POST['password']?? null?>"> <button>登录</button> </form> </body> </html> <?php //获取通过url发送的变量参数 //键名=>变量名, 值=>变量值 echo '<pre>'; print_r($_POST); ?>
运行实例 »
点击 "运行实例" 按钮查看在线实例
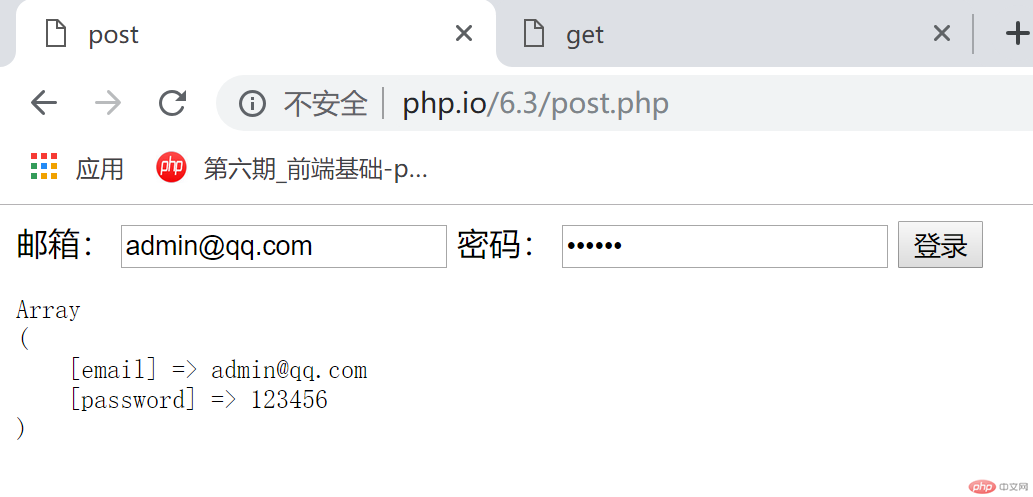
显示效果: