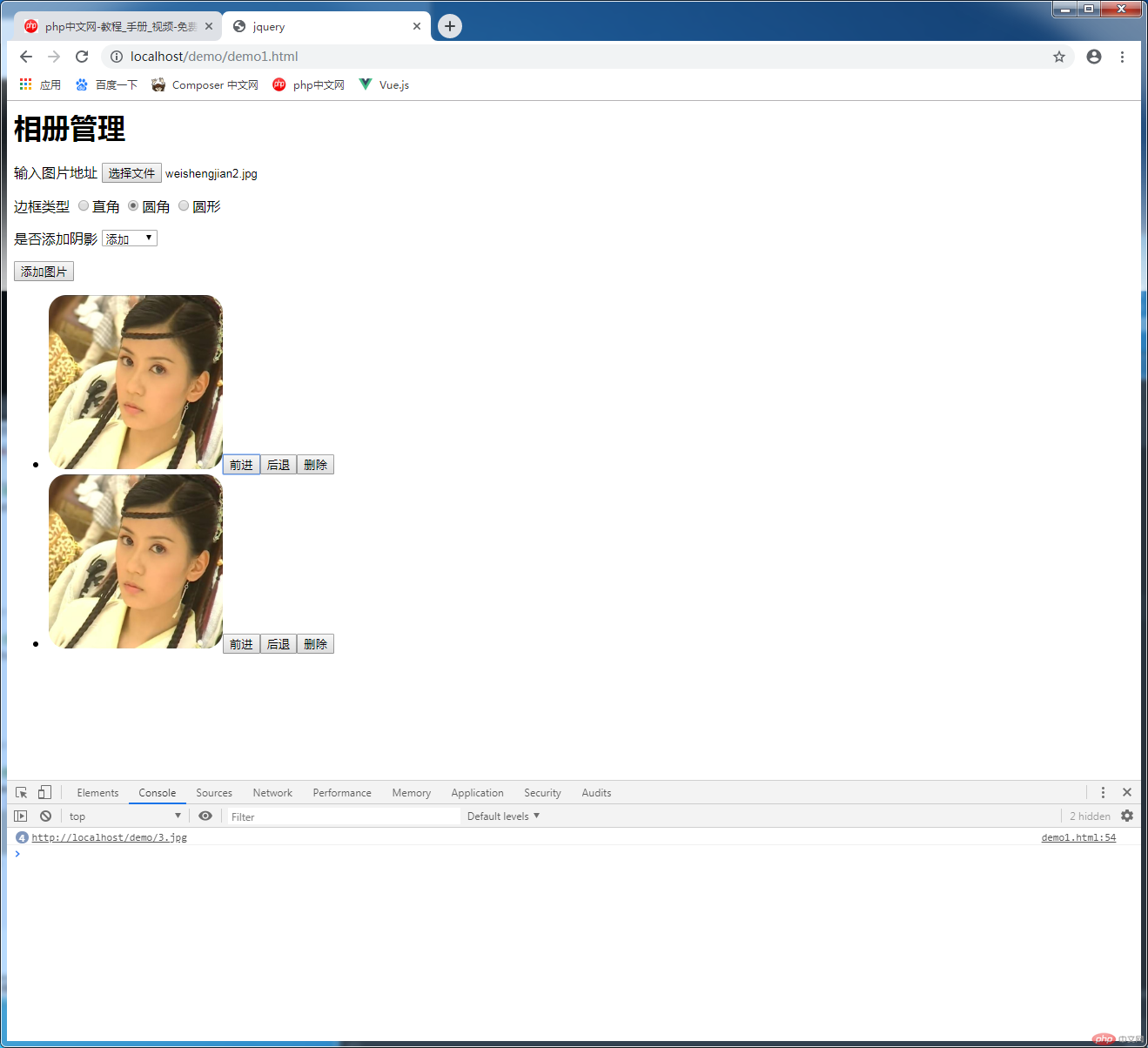
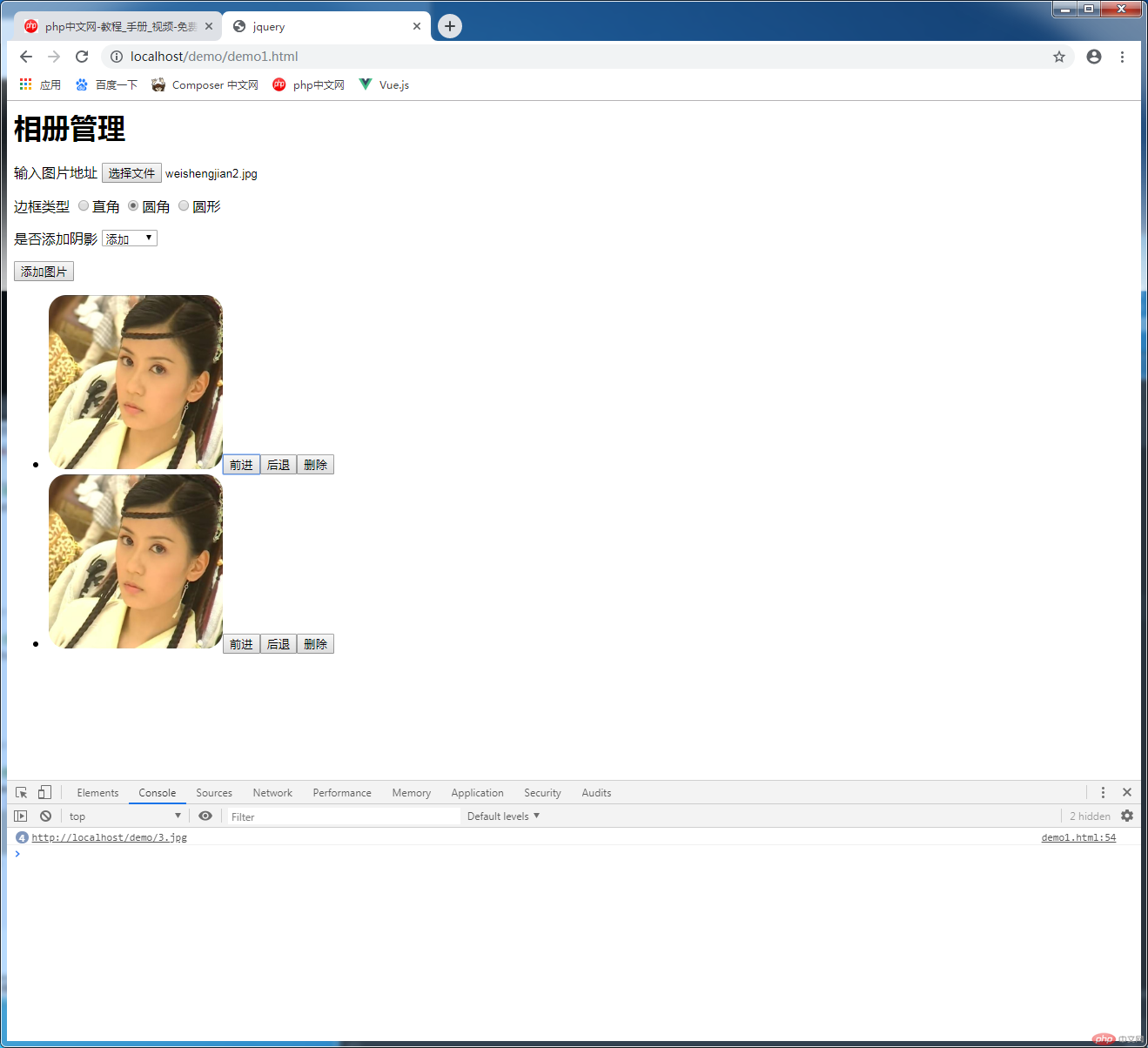
模仿课堂案例, 编写一个自己的动态相册管理器
<html>
<head>
<title>jquery</title>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.4.1.js"></script>
</head>
<body>
<div class="warp">
<h1>相册管理</h1>
<p>
<label for="img_url">输入图片地址</label>
<input type="file" name="img_url" id="img_url">
</p>
<p>
边框类型
<input type="radio" id="rect" name="border" value="0" checked><label>直角</label>
<input type="radio" id="radius" name="border" value="10%" ><label>圆角</label>
<input type="radio" id="circle" name="border" value="50%" ><label>圆形</label>
</p>
<p>
<label for="shadow">是否添加阴影</label>
<select name="shadow" id="shadow">
<option value="0" selected>不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul>
</ul>
</div>
</body>
<script type="text/javascript">
$(function () {
$(".add").on('click',function () {
// alert('aa');
var img_url = $("#img_url").val();
if(img_url==0){
alert('请先选择图片');
$("#img_url").focus();
return false;
}
var imgborder = $('input[type="radio"]:checked').val();
var shadow='none';
if($(':selected').val()==='1'){
shadow='5px 5px 5px #ccc';
}
var realImgUrl = img_url.split('\\')[2];
img_url = 'http://localhost/demo/3.jpg';
console.log(img_url);
var img=$('<img>').attr({
src:img_url,
width:200,
height:200
}).css({
'border-radius':imgborder,
'box-shadow':shadow
});
var before = $("<button></button>").text('前进');
var after = $("<button></button>").text('后退');
var remove = $("<button></button>").text('删除');
var container = $('<li>');
container.append(img,before,after,remove);
container.appendTo('ul');
before.on('click', function(){
var current = $(this).parent();
var prev = current.prev();
prev.before(current);
});
after.on('click', function(){
var current = $(this).parent();
var prev = current.next();
prev.after(current);
});
remove.on('click', function(){
if (confirm('确认删除吗?')) {
$(this).parent().remove();
}
return false;
});
})
});
</script>
</html>