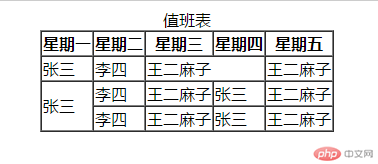
1.完成表格的跨行合并功能
<body>
<table border="1px" cellspacing="0" align="center">
<caption>值班表</caption>
<thead>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>李四</td>
<td colspan="2">王二麻子</td>
<td>王二麻子</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>李四</td>
<td>王二麻子</td>
<td>张三</td>
<td>王二麻子</td>
</tr>
<tr>
<td>李四</td>
<td>王二麻子</td>
<td>张三</td>
<td>王二麻子</td>
</tr>
</tbody>
</table>
</body>
</html>

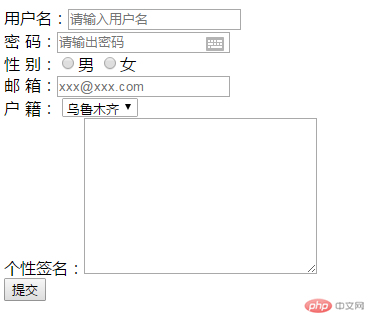
2.独立完成一个用户注册表单
<body>
<form action="#" method="post">
用户名:<input type="text" name="username" placeholder="请输入用户名" /><br />
密 码:<input type="password" name="password" placeholder="请输出密码" /><br />
性 别:<input type="radio" name = "sex" value="男" />男 <input type="radio" name = "sex" value="女" />女 <br />
邮 箱:<input type="email" name="email" placeholder="xxx@xxx.com" /><br />
户 籍: <select name="address">
<option value="2">乌鲁木齐</option>
<option value="3">昌吉</option>
<option value="4">阜康</option>
</select>
<br />
个性签名:<textarea name="message" rows="10" cols="30"></textarea><br />
<input type="submit" value="提交">
</form>
</body>

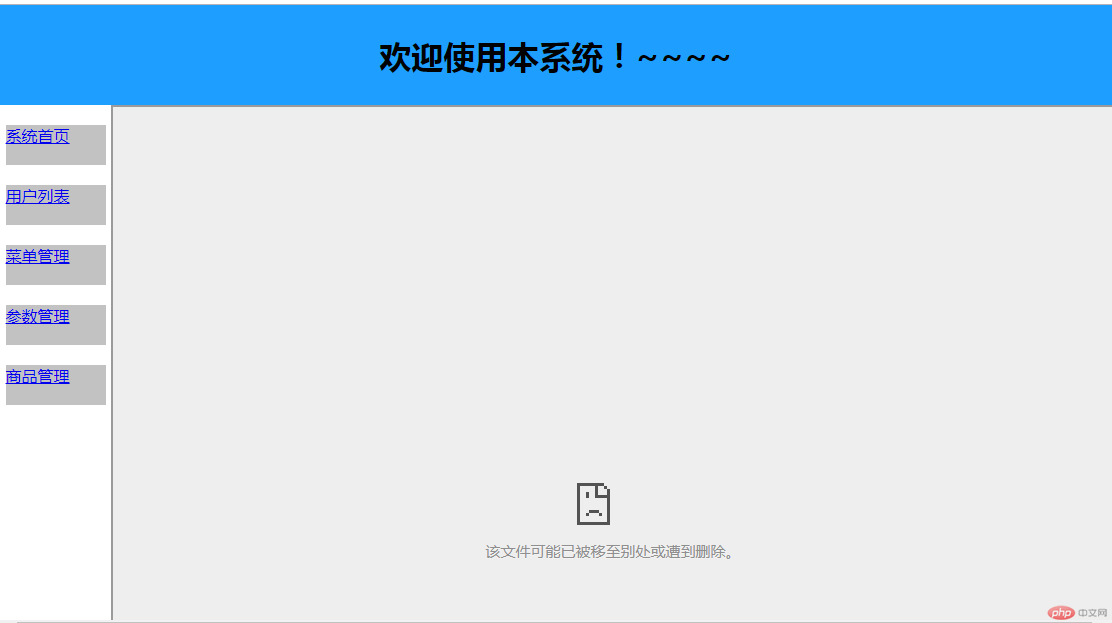
3.制作一个简易的后台首页
<div class="header">
<h1>欢迎使用本系统!~~~~</h1>
</div>
<div class="menu">
<ul class="ul">
<li><a href="www.baidu.com" target="kuangjia">系统首页</a></li>
<li><a href="www.sogou.com" target="kuangjia">用户列表</a></li>
<li><a href="www.taobao.com" target="kuangjia">菜单管理</a></li>
<li><a href="www.sina.com" target="kuangjia">参数管理</a></li>
<li><a href="www.sohu.com" target="kuangjia">商品管理</a></li>
</ul>
</div>
<div class="content">
<iframe width="1000px" height="800px" name="kuangjia" frameborder="1"></iframe>
</div>