<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>welcome</title>
<link rel="stylesheet" href="style.css" />
<style type="text/css">
h1{ background-color:yellow;}
#iddemo1{ background:blue;}
.demo1{ width:800px; height:50px; background-color:#ccc;}
</style>
</head>
<body>
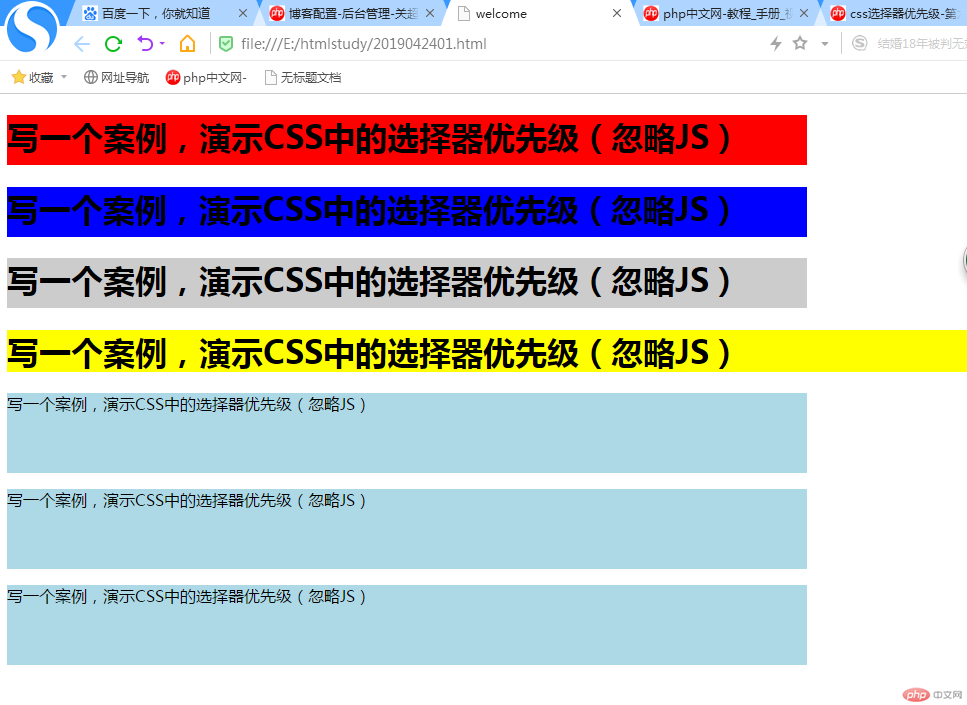
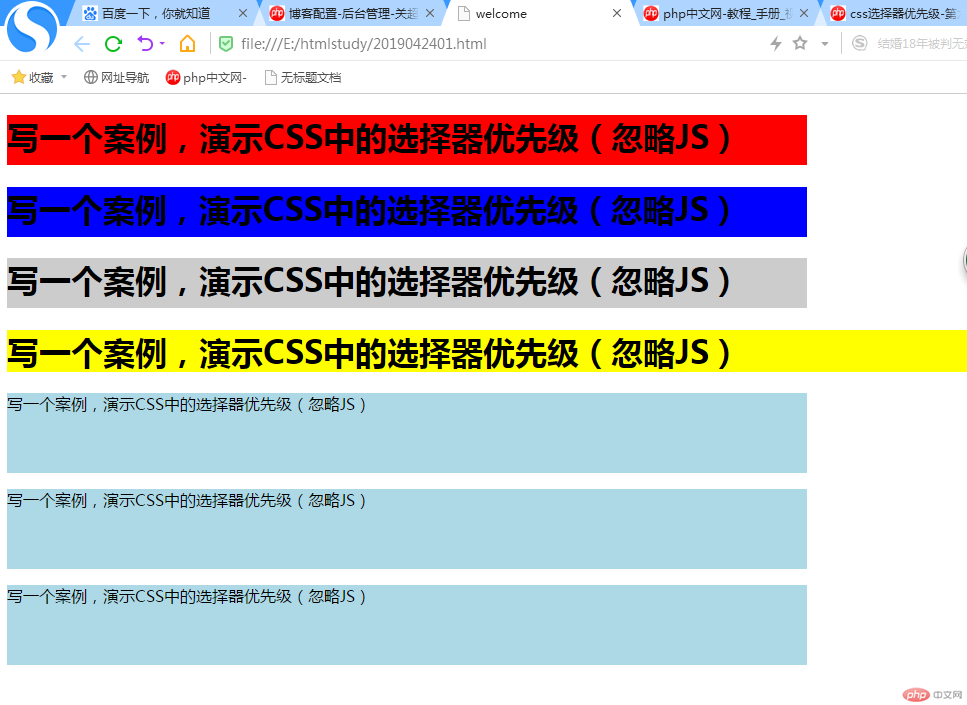
<h1 class="demo1" style="background-color:red;">写一个案例,演示CSS中的选择器优先级(忽略JS)</h1>
<h1 class="demo1" id="iddemo1">写一个案例,演示CSS中的选择器优先级(忽略JS)</h1>
<h1 class="demo1">写一个案例,演示CSS中的选择器优先级(忽略JS)</h1>
<h1>写一个案例,演示CSS中的选择器优先级(忽略JS)</h1>
<p class="demo2">写一个案例,演示CSS中的选择器优先级(忽略JS)</p>
<p class="demo2">写一个案例,演示CSS中的选择器优先级(忽略JS)</p>
<p class="demo2">写一个案例,演示CSS中的选择器优先级(忽略JS)</p>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>页面中一切皆盒子</title>
<style type="text/css">
.div1{
width:600px;
height:400px;
background:#ccc;
padding-top:30px;
padding-right:50px;
padding-bottom:60px;
padding-left:40px;
padding:10px 20px 30px 40px;
border-top:10px solid blue;
border-right:10px dashed red;
border-bottom:10px solid yellow;
border-left:10px dashed green;
border:10px solid pink;
}
.div2{
height:300px;
background-color:#ff6700;
margin: 50px auto;
padding: 30px 40px;
}
</style>
</head>
<body>
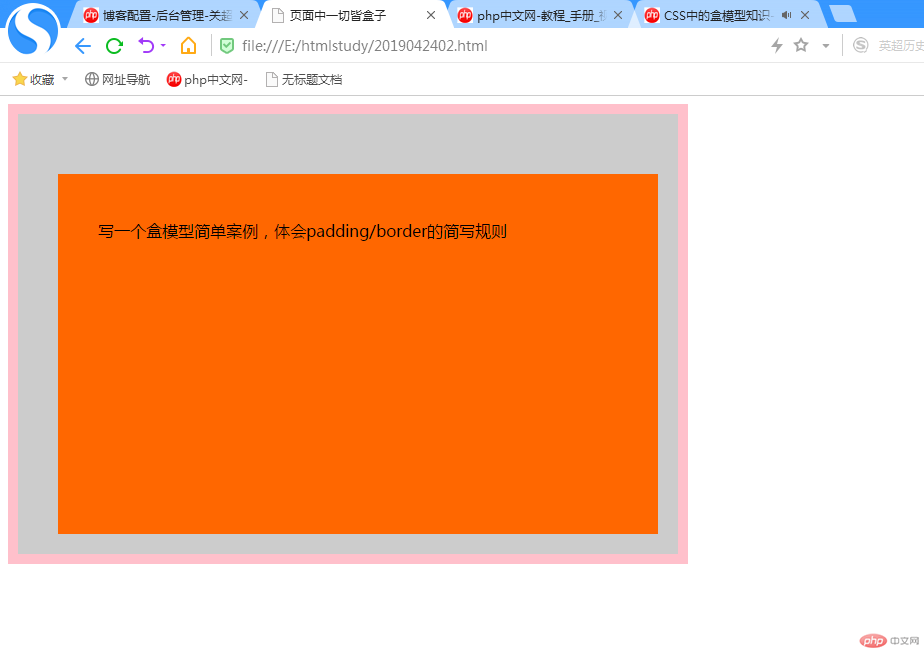
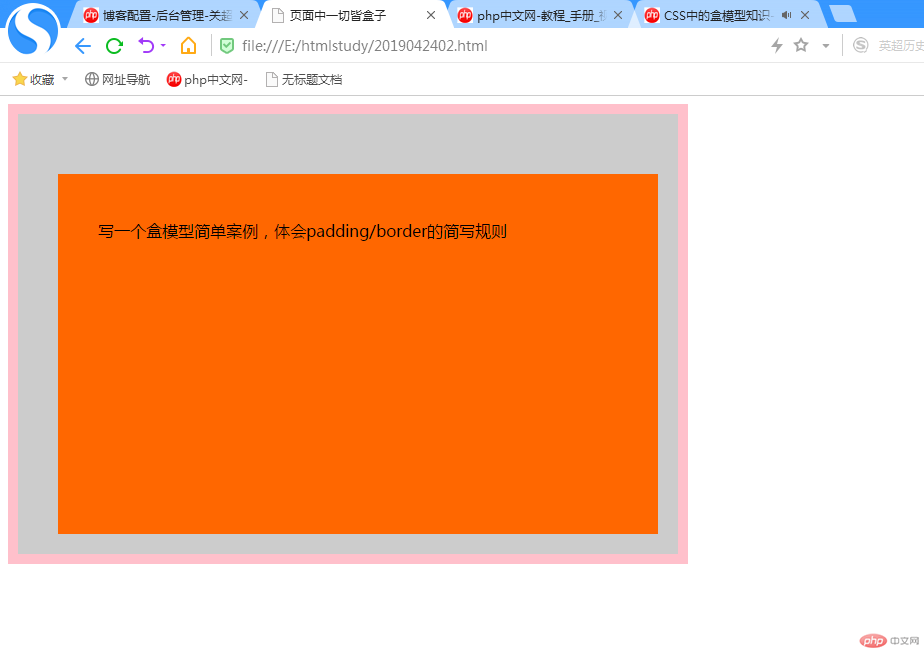
<div class="div1">
<div class="div2">
<p>写一个盒模型简单案例,体会padding/border的简写规则</p>
</div>
</div>
</body>
</html>