从服务器端获取JSON格式字符串并解决到前端页面中显示:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Json小案例</title>
</head>
<body>
<button>
点击我获取信息
</button>
<h3></h3>
<script>
// 获取按钮
var btn = document.getElementsByTagName('button').item(0);
// 创建ajax对象
var request = new XMLHttpRequest;
// 监听按钮点击
btn.addEventListener('click', getData, false);
// 创建点击事件函数
function getData() {
// ajax步骤
request.addEventListener('readystatechange', show, false);
request.open('get' ,'demo1.php', true);
request.send(null);
}
// 创建show函数
function show() {
// if语句判断是否获取到PHP中的对象
if (request.readyState === 4) {
// console.log(request.responseText);//检查是否获取到JSON格式的对象
// 创建变量obj存储JSON的对象
var obj = JSON.parse(request.responseText);// JSON格式转为对象
// 更新DOM操作
//获取h3标签
var h3 = document.getElementsByTagName('h3').item(0);
// console.log(obj.name);//检查obj变量是否正确
// 将JSON格式里所需的数据打印在页面中
h3.innerHTML = '姓名:' + obj.name + ',PHP成绩:' + obj.grade.php + ',爱好:' + obj.hobby[1] + '。';
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
php代码如下:
实例
<?php
$json = '{
"name": "小金莲",
"age": 23,
"isMarried": true,
"sweetheart": null,
"grade": {
"javascript": 80,
"php": 90
},
"hobby": ["做烧饼", "下毒", "饮酒作乐"]
}';
echo $json;运行实例 »
点击 "运行实例" 按钮查看在线实例
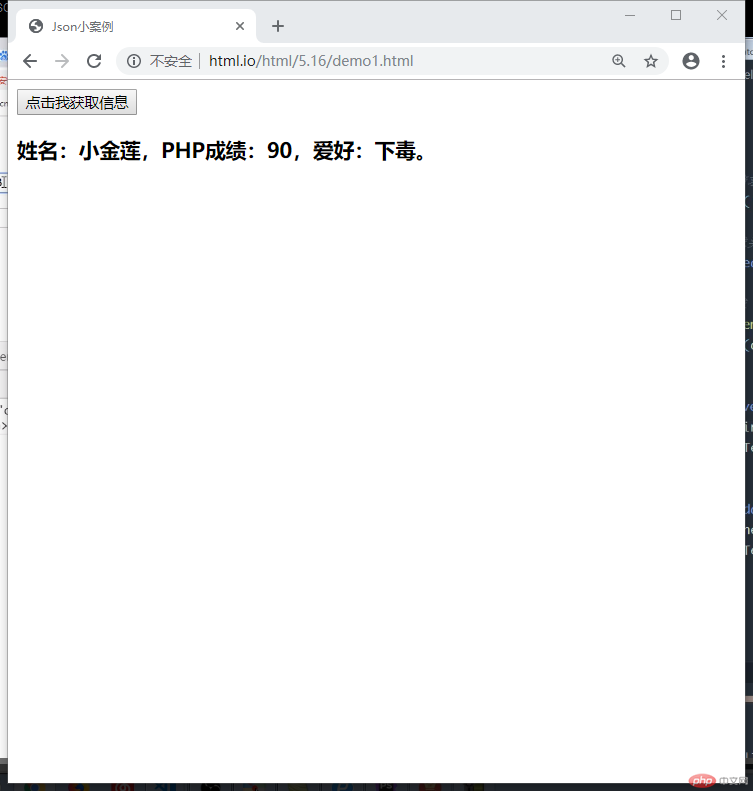
最终显示效果:

使用JSON改写表单验证案例:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax实战:表单验证</title>
</head>
<body>
<h3>用户登录</h3>
<form name="login" method="post" onsubmit="return false">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="example@gmail.com">
<span style="color: red" id="error_email">*</span>
</p>
<p>
<label for="password">密码: </label>
<input type="password" id="password" name="password" placeholder="不少于6位">
<span style="color: red" id="error_psw">*</span>
</p>
<p>
<button id="submit" type="button">提交</button>
<span id="result"></span>
</p>
</form>
<!--
为了submit和ajax提交是二个完全不同的进程, 一个同步一个异步
在异步Ajax提交表单时, 为防止表单默认submit行为,有如下几种方案.
1. 最简单: button type="button", 默认的是type="submit"
2. form标签添加 onsubmit="return false", 禁用表单提交
3. JS中使用submit()方法
-->
<script>
// 获取必要的元素,以及提示信息的占位符元素
var login = document.forms.namedItem('login');
var submit = document.getElementById('submit');
var error_email = document.getElementById('error_email');
var error_psw = document.getElementById('error_psw');
var result = document.getElementById('result');
// 为提交按钮设置点击事件, 并分配一个事件响应函数(只需要名称即可)
submit.addEventListener('click', checkUser, false);
// 主函数: 定义提交事件函数, 内部会调用二个子函数,完成主要功能
function checkUser() {
// 1.数据非空验证
var user = isEmpty(login, error_email, error_psw);
// 2. Ajax异步验证
// 如果非空验证返回false,说明验证失败, 就不必再到服务器进行Ajax验证了, 直接返回false
// 否则就将需要验证的数据(对象字面量user)做为参数,调用异步验证器: verfiy()
return user ? verfiy(user, result) : false;
}
/*****************************************************************/
// 非空验证函数
function isEmpty(form, error1, error2) {
// 获取表单控件中的内容,并清空前后空格
var email = form.email.value.trim();
var password = form.password.value.trim();
// 先验证邮箱,再验证密码,并正确的设置焦点与返回值
if (email.length === 0) {
error1.innerText = '邮箱不能为空';
login.email.focus();
return false;
} else if (password.length === 0){
error2.innerText = '密码不能为空';
login.password.focus();
return false;
}
// 非空验证通过, 则返回邮箱与密码组成的对象字面量,方便后续代码调用
return {
email: email,
password: password
}
}
/*****************************************************************/
function verfiy(user, result) {
//1.创建request对象
var request = new XMLHttpRequest();
//2.监听响应状态
request.onreadystatechange = function(){
if (request.readyState === 4) { // 准备就绪
// console.log(request.responseText);
// // 设置验证提示
// result.innerHTML = request.responseText;
// // 验证通过的跳转功能, 需要使用JSON来实现
//用JSON改写表单验证
// 用JSON来实现PHP代码验证
// 创建obj变量来存储验证提示为JSON转变的js对象
var obj = JSON.parse(request.responseText);
//验证是否获取正常
console.log(obj);
//验证是否获取正常
console.log(obj.message);
//用switch语句输出验证提示
switch (obj.status) {
case 1:
result.style.color = 'red'; //样式
result.innerHTML = obj.message;//邮箱错误提示
break;
case 2:
result.style.color = 'red';//样式
result.innerHTML = obj.message;//密码错误提示
break;
case 3:
result.style.color = 'green';//样式
result.innerHTML = obj.message;
break;
}
}
return false;
};
//3.设置请求参数
request.open('post','check.php',true);
//4. 设置头信息,将内容类型设置为表单提交方式(固定模板语法结构)
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//4.发送请求
// 准备要提交的数据
var data = 'email=' + user.email + '&password=' + user.password;
request.send(data);
}
// input: 当用户修改错误数据时, 提示信息应该消失
login.email.addEventListener('input', function (){
error_email.innerText = ''; // 清除邮箱错误提示
result.innerText = ''; // 清除服务器返回的验证提示
}, false);
login.password.addEventListener('input', function (){
error_psw.innerText = ''; // 清除密码错误提示
result.innerText = ''; // 清除服务器返回的验证提示
}, false);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
PHP代码如下:
实例
<?php
//print_r($_POST);
$email = $_POST['email'];
$password = $_POST['password'];
$emailList = ['admin@php.cn', 'admin@html.cn', 'admin@py.cn'];
$pwd = md5('123456');
if (!in_array($email, $emailList)) {
// echo '<span style="color: red">邮箱不正确</span>';
// 从服务器返回json格式的数据,其实就是一个字符串,默认必须是UTF8编码
// json_encode: 将php数组或数组转为json格式字符串
echo json_encode(['status'=>1, 'message'=>'邮箱不正确']);
} else if (md5($password) !== $pwd) {
// echo '<span style="color: red">密码不正确</span>';
echo json_encode(['status'=>2, 'message'=>'密码不正确']);
} else {
// echo '<span style="color: green">验证通过,正在跳转...</span>';
echo json_encode(['status'=>3, 'message'=>'验证通过正在跳转']);
}运行实例 »
点击 "运行实例" 按钮查看在线实例
邮箱错误提示的显示:

密码错误的显示:

最终通过验证的显示: