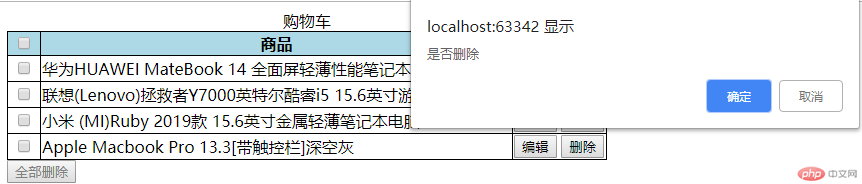
下面将展示购物车逐条删除代码及效果图
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小案例: 多选或全选的功能实现</title> <style> /*表格与单元素添加边框*/ table, th, td { border: 1px solid black; } /*设置表格样式, 折叠边框线并设置宽度*/ table { border-collapse: collapse; width: 600px; } /*设置标题行背景*/ table thead tr:first-of-type { background-color: lightblue; } /*选择每一行的第一列*/ table tr td:first-of-type { text-align: center; } </style> </head> <body> <table> <caption>购物车</caption> <thead> <tr> <th style="width: 30px;"><input type="checkbox" id="all"></th> <th>商品</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" name="user-select"></td> <td>华为HUAWEI MateBook 14 全面屏轻薄性能笔记本电脑</td> <td><button onclick="edit(this)">编辑</button> <button onclick="del(this)">删除</button></td> </tr> <tr> <td><input type="checkbox" name="user-select"></td> <td>联想(Lenovo)拯救者Y7000英特尔酷睿i5 15.6英寸游戏笔记本电脑</td> <td><button onclick="edit(this)">编辑</button> <button onclick="del(this)">删除</button></td> </tr> <tr> <td><input type="checkbox" name="user-select"></td> <td>小米 (MI)Ruby 2019款 15.6英寸金属轻薄笔记本电脑</td> <td><button onclick="edit(this)">编辑</button> <button onclick="del(this)">删除</button></td> </tr> <tr> <td><input type="checkbox" name="user-select"></td> <td>Apple Macbook Pro 13.3[带触控栏]深空灰 </td> <td><button onclick="edit(this)">编辑</button> <button onclick="del(this)">删除</button></td> </tr> </tbody> </table> <button id="del-all" disabled>全部删除</button> <script> var all=document.getElementById('all'); var checkboxes=document.getElementsByName('user-select'); var delBtn=document.getElementById('del-all'); all.addEventListener('input',getAll,false); function getAll(){ if(all.checked===true){ Object.keys(checkboxes).forEach(function (key) { checkboxes[key].checked=true; }) delBtn.disabled=false; }else{ Object.keys(checkboxes).forEach(function (key) { checkboxes[key].checked=false; }) delBtn.disabled=true; } } delBtn.addEventListener('click',delAll,false); function delAll(){ if(confirm('是否全部删除?')) { var tbody = document.getElementsByTagName('table')[0].tBodies[0]; tbody.innerHTML = ''; delBtn.disabled = true; all.checked = false; } } var tbody = document.getElementsByTagName('table')[0].tBodies[0]; function del(ele) { if (confirm('是否删除')) { tbody.removeChild(ele.parentElement.parentElement); } } function edit(ele){ var td=ele.parentElement.previousElementSibling; var oldContent=td.innerHTML; var newContent=prompt('请输入编辑内容',oldContent); if(newContent!==null){ td.innerHTML=newContent; }else{ return false; } } </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

2.购物车知识:
prompt('',a);编辑弹出框显示内容;
删除得时候先找到位置及在什么位置删除比如在tbody中删除tr document.getElementsByTagName('table')[0].tBodies[0]; 首先获取tbody元素
编辑的时候也先找到其位置在什么地方
ele.parentElement.previousElementSibling; td同类元素内容;

