完成购物车的商品逐条删除功能,用if语句实现商品单行删除功能。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格购物车</title>
<style>
/*表格与单元素添加边框*/
table, th, td {
border: 1px solid black;
}
/*设置表格样式, 折叠边框线并设置宽度*/
table {
border-collapse: collapse;
width: 600px;
}
/*设置标题行背景*/
table thead tr:first-of-type {
background-color: lightblue;
}
/*选择每一行的第一列*/
table tr td:first-of-type {
text-align: center;
}
</style>
</head>
<body>
<table id="car">
<caption>购物车</caption>
<thead>
<tr>
<th style="width: 30px;"><input type="checkbox" id="all"></th>
<th style="width: 300px">商品</th>
<th style="width: 59px;">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td id="main">华为HUAWEI MateBook 14 全面屏轻薄性能笔记本电脑</td>
<td><button>编辑</button> <button id="del-1">删除</button></td>
</tr>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td id="main">联想(Lenovo)拯救者Y7000英特尔酷睿i5 15.6英寸游戏笔记本电脑</td>
<td><button>编辑</button> <button id="del-2">删除</button></td>
</tr>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td id="main">小米 (MI)Ruby 2019款 15.6英寸金属轻薄笔记本电脑</td>
<td><button>编辑</button> <button id="del-3">删除</button></td>
</tr>
<tr>
<td><input type="checkbox" name="user-select"></td>
<td id="main">Apple Macbook Pro 13.3[带触控栏]深空灰 </td>
<td><button>编辑</button> <button id="del-4">删除</button></td>
</tr>
</tbody>
</table>
<button id="del-all" disabled>全部删除</button>
<script>
// 获取表格购物车
var car = document.getElementById('car');
// 获取tbody
var tbody = document.getElementsByTagName('table')[0].tBodies[0];
// 获取全选的复选框
var all = document.getElementById('all');
// 获取每个商品的复选框
var checkboxes = document.getElementsByName('user-select');
// 获取全部删除按钮
var btn = document.getElementById('del-all');
// 给全选复选框, 通过input事件, 添加全选功能
all.addEventListener('input', getAll, false);
// 全选事件触发函数
function getAll() {
// 用if语句判断是否勾选了全选的复选框
if (all.checked === true){
// 获取所有被选中的复选框,并将其设置为选中状态
Object.keys(checkboxes).forEach(function (key) {
checkboxes[key].checked = true
});
// 全部删除按钮有效
btn.disabled = false;
}else { //用户取消了全选
//还原所有行的复选框
Object.keys(checkboxes).forEach(function (key) {
checkboxes[key].checked =false
});
//全部删除按钮无效
btn.disabled = true;
}
}
// 全部删除事件
btn.addEventListener('click',delAll,false);
// 全部删除事件触发函数
function delAll() {
// 用if语句弹窗提示用户是否全部删除
if (confirm('是否全部删除')) {
//将tbody内容置空
tbody.innerHTML = '';
// 全部删除按钮失效
btn.disabled = true;
// 全选按钮还原
all.checked = false;
// 购物车清空后给用户提示,在页面中添加<p>标签显示文本内容
// 创建p标签定义
var p = document.createElement('p');
//给<p>添加样式
p.style.color = 'red';
// 给<p>添加文本内容
p.innerText = '亲,快去逛逛看下有没有更喜欢的商品!';
// 在页面<body>中输出<p>标签
document.body.appendChild(p);
}
}
// 获取商品信息
var commodity1 = car.tBodies[0].rows[0];//表格第二行
var commodity2 = car.tBodies[0].rows[1];//表格第三行
var commodity3 = car.tBodies[0].rows[2];//表格第四行
var commodity4 = car.tBodies[0].rows[3];//表格第四行
// 获取商品删除按钮
var btn1 = document.getElementById('del-1');//第一行内的删除按钮
var btn2 = document.getElementById('del-2');//第二行内的删除按钮
var btn3 = document.getElementById('del-3');//第三行内的删除按钮
var btn4 = document.getElementById('del-4');//第四行内的删除按钮
// 删除第一行商品
btn1.addEventListener('click', del1, false);
// 删除第一行商品函数
function del1() {
// 用if语句提示用户是否删除商品
if (confirm('是否确定删除该商品')){
commodity1.innerHTML = '';
}
}
// 删除第二行商品
btn2.addEventListener('click', del2, false);
// 删除第一行商品函数
function del2() {
// 用if语句提示用户是否删除商品
if (confirm('是否确定删除该商品')){
commodity2.innerHTML = '';
}
}
// 删除第三行商品
btn3.addEventListener('click', del3, false);
// 删除第一行商品函数
function del3() {
// 用if语句提示用户是否删除商品
if (confirm('是否确定删除该商品')){
commodity3.innerHTML = '';
}
}
// 删除第四行商品
btn4.addEventListener('click', del4, false);
// 删除第一行商品函数
function del4() {
// 用if语句提示用户是否删除商品
if (confirm('是否确定删除该商品')){
commodity4.innerHTML = '';
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
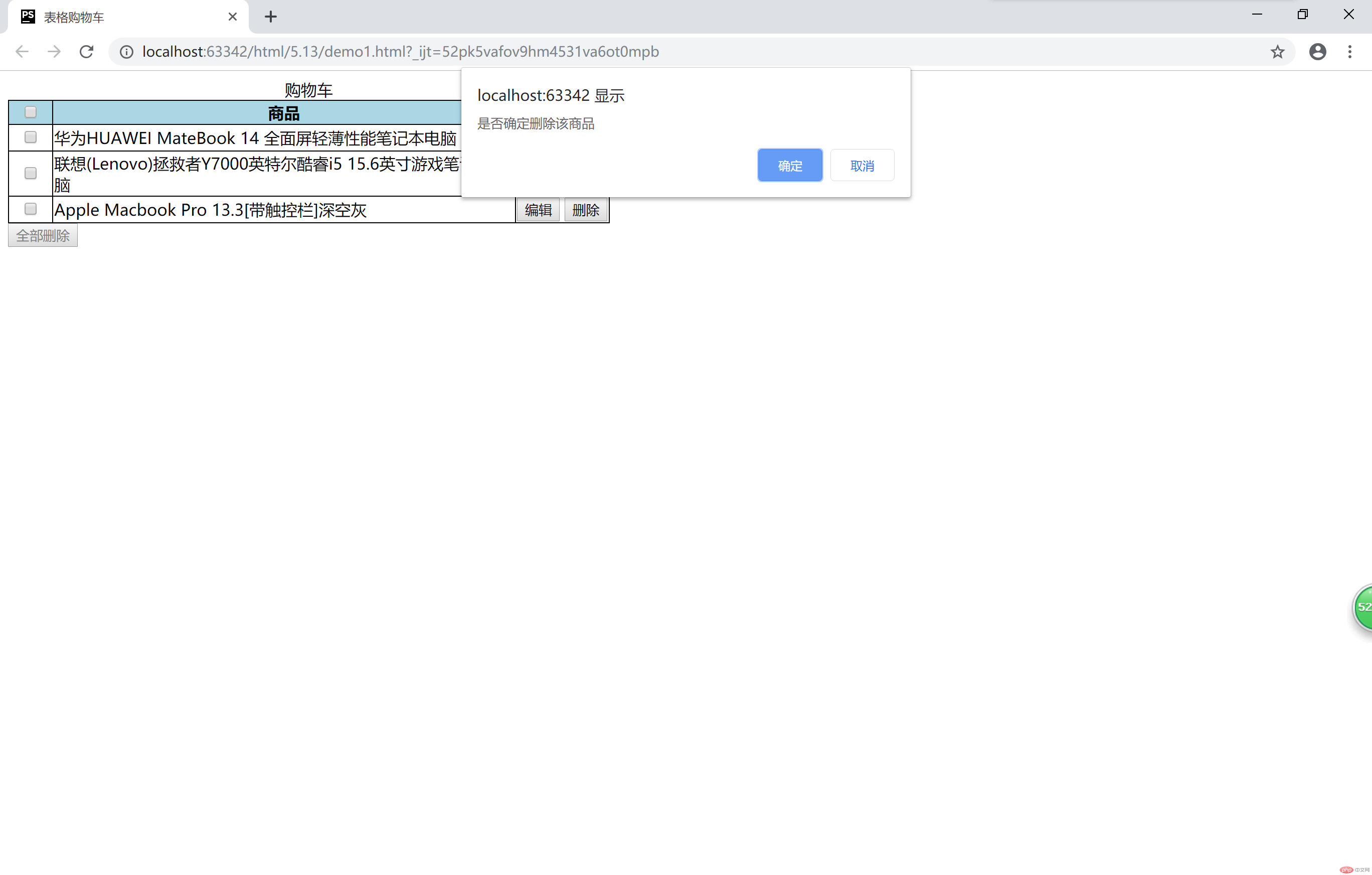
实际显示效果: