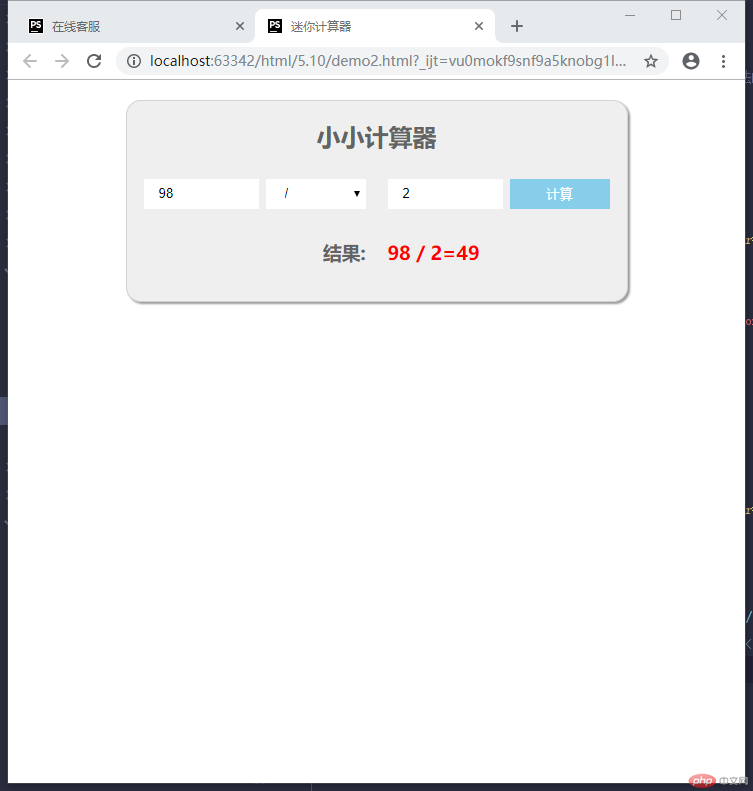
一个迷你计算器:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: left;
padding-left: 15px;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<!-- 1.获取页面元素的方法; 2.条件判断语句的使用方法 3.事件方法函数的作用 -->
<div class="box">
<h2>小小计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1" autofocus></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="result"></h3></td>
</tr>
</table>
</form>
</div>
<script>
// 获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0];//左边输入框
var opt2 = document.getElementsByName('opt2')[0];//右边输入框
var opt = document.getElementsByName('option')[0];//运算符选择框
// 获取按钮
var btn = document.getElementsByTagName('button')[0];
// 添加定义获取结果输出的id
var result = document.getElementById('result');
// 添加按钮点击事件函数
btn.onclick = function () {
// 添加定义data1,用作检测输入是否为数字和最终输出结果时显示
var data1 = 0;
var data2 = 0;//data1同理
// 用if语句判断输入框是否输入内容
if (opt1.value.length === 0 ) {
alert('第一个操作数不能为空');//弹窗提示
opt1.focus();//为opt1输入框设定默认光标
return false;
} else if (isNaN(opt1.value)) {//判断输入内容是否为数字
alert('第一个操作数必须为数字');//弹窗提示
opt1.focus();
return false;
} else if (opt2.value.length === 0) {
alert('第二个操作数不能为空');//弹窗提示
opt2.focus();
return false;
} else if (isNaN(opt2.value)) {//判断输入内容是否为数字
alert('第二个操作数必须为数字');//弹窗提示
opt2.focus();
return false;
} else {
data1 = parseFloat(opt1.value);
data2 = parseFloat(opt2.value);
}
// 添加定义option来获取用户选择的运算符
var option = opt.value;
// 添加定义temp来显示最终运算结果
var temp = 0;
// 添加定义flag来显示用户选择的运算符
var flag = '';
// 用switch语句来创建选择运算符后该实行的运算公式
switch (option) {
case 'null'://没有选择时激活的效果
alert("请选择操作类型");//弹窗提示
opt.focus();//将默认光标位置
return false;
case 'add'://选择加法时激活的效果
flag = '+';//运算符为 +
temp = data1 + data2;//实行的运行公式
break;//结束
case 'sub'://选择减法时激活的效果
flag = '-';//运算符为 -
temp = data1 - data2;//实行的运行公式
break;//结束
case 'mul'://选择乘法时激活的效果
flag = '*';//运算符为 *
temp = data1 * data2;//实行的运行公式
break;//结束
case 'div'://选择除法时激活的效果
flag = '/';//运算符为 /
if (data2 === 0) {//利用if语句判断除数是否为0
alert('除数不能为0,请重新输入')//返回true时,则弹窗提示用户
opt2.focus();
return false;
} else {//返回false时,将会实行运算公式
temp = data1 / data2;//实行的运行公式
//保留小数点2位
temp = Math.round(temp * 100) / 100;
}
break;
}
// 添加str来定义显示整个运算公式和结果
var str = '<span style="color:red">';
// 定义输出公式的显示样式
str += data1 + ' ' + flag + ' ' + data2 + '=' + temp;
str += '</span>';
// 在页面中输出str样式
result.innerHTML = str;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
使用需要if语句判断的除法运算的显示结果:

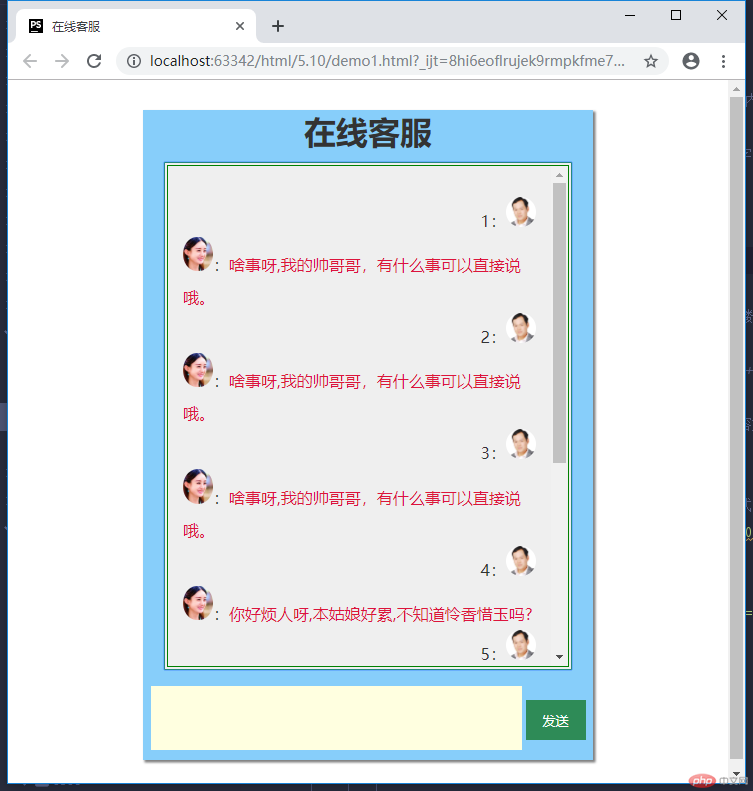
在线客服功能的实现:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线客服</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h1 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
/*overflow:auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。*/
overflow: auto;
}
ul {
list-style: none;
line-height: 2em;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h1>在线客服</h1>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text" autofocus></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script>
// 获取页面元素:对话框,按钮,文本域
var list = document.getElementsByTagName('ul')[0];
var btn = document.getElementsByTagName('button')[0];
var text = document.getElementsByName('text')[0];
// 添加一个定义,计算聊天内容的行数
var sum = 0;
// 添加按钮点击事件,获取用户数据并发送到对话框中
btn.onclick = function () {
if (text.value.length === 0) { //判断用户输入是否输出内容
alert('亲,是不是忘记出入内容了?'); //弹窗提示用户输入内容为空
return false;
}
// 添加定义userComment为用户输入的文字内容
var userComment = text.value;
// 添加定义li为在页面中添加<li>标签
var li = document.createElement('li');
// 添加定义br为在页面中添加<br>标签
var br = document.createElement('br');
// 将用户输入内容赋予值给<li>标签内
// li.innerHTML = userComment;
// 添加定义userPic设定用户在对话框中的头像显示样式
var userPic = '<img src="images/peter.jpg" width="30" style="border-radius: 50%">';
// 将用户输入内容赋予值给<li>标签内,并在用户输入的中文前加上用户的头像显示
li.innerHTML = userComment + ':' + userPic;
br.innerHTML = '<br>';
//立即清空用户输入区信息
text.value = '';
// 让用户输入内容想左浮动
li.style.float = 'right';
// 将用户输入内容插入对话框中
list.appendChild(li);
// 输入一条内容后给sum添加1
sum += 1;
// 设置客户自动回复功能,setTimeout()为延时输出,括号内输入时间,单位毫秒
setTimeout(function () {
//添加定义info字符串数组,内容是客服自动回复的文字
var info = [
'你好烦人呀,本姑娘好累,不知道怜香惜玉吗?',
'除了退货,退款,维修,什么问题都可以问的。',
'啥事呀,我的帅哥哥,有什么事可以直接说哦。'];
// 添加定义temp,获取一个随机数,来确定最终输入为数组内的第几个字符串
var temp = info[Math.floor(Math.random()*3)];
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)
// 添加定义reply在页面中输入<li>,并将自动回复内容放在<li>内
var reply = document.createElement('li');
// 添加定义kefuPic设定客服在对话框中的头像显示样式
var kefuPic = '<img src="images/zly.jpg" width="30" style="border-radius:50%;">';
//将客服输入内容定义样式
reply.innerHTML = kefuPic + ':' + '<span style="color: crimson">' + temp + '</span>';
br.innerHTML = '<br>';
// 让客服输入内容想左浮动
reply.style.float = 'left';
// 将客服输入内容插入对话框中
list.appendChild(reply);
// 输入一条内容后给sum添加1
sum += 1;
},2000); //设置客服回复延迟2000毫秒发送
// // 用if语句判断对话框内容是否大于10条
// if (sum > 10) {
// list.innerHTML = ''; //返回为true时清空对话框内容
// sum = 0; //清空sum计数器
// }
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
最终显示效果: