仿照相册案例,写一案例介绍一下你的家乡(利用js中的for循环和自定义函数实现点击后在页面内更换图片)
代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>佛山新八景</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 0 auto;
background-color: lightblue;
width: 480px;
height: 600px;
position: relative;
}
.nav {
margin: 0 auto;
min-width: 480px;
}
.box .nav h1 {
text-align: center;
margin-bottom: 20px;
}
.box .nav ul {
list-style: none;
overflow: hidden;
/*float: left;*/
}
.box .nav ul li {
background-color: darkorchid;
float: left;
margin: 5px 20px;
text-align: center;
height: 40px;
line-height: 40px;
}
.box .nav ul li a {
text-decoration-line: none;
display: block;
color: white;
width: 80px;
}
.box .img {
width: 220px;
height: 220px;
position: absolute;
left:130px;
top:200px;
margin-bottom: 50px;
}
.box .img img {
width: 100%;
height: 220px;
}
.box .text {
position: absolute;
left:50px;
bottom: 130px;
}
.box .text #intro {
text-align: center;
}
.box .nav ul li:hover{
background-color: #FF5000;
font-size: 1.2em;
}
.active {
font-size:1.2em;
background-color: coral;
}
</style>
</head>
<body>
<div class="box">
<div class="nav">
<h1>佛山新八景</h1>
<ul>
<li>
<a href="image/祖庙.jpg" title="祖庙据传始建于北宋元丰年间(1078-1085年)...">祖庙</a>
</li>
<li>
<a href="image/陈村花卉世界.jpg" title="陈村花卉世界己被确定为全国重点花卉***、...">花卉世界</a>
</li>
<li>
<a href="image/南风古灶.jpg" title="南风古灶景区内有全国重点保护文物...">南风古灶</a>
</li>
<li>
<a href="image/南国桃园.jpg" title="南国桃园旅游度假区坐落在著名的桃花之乡...">南国桃园</a>
</li>
</ul>
<br>
<ul>
<li>
<a href="image/三水荷花世界.jpg" title="世界上规模最大,***资源最丰富...">荷花世界</a>
</li>
<li>
<a href="image/顺德清晖园.jpg" title="清晖园,故址原为明末状元黄士俊所建的黄氏花园...">清晖园</a>
</li>
<li>
<a href="image/西樵山南海观音.jpg" title="西樵山自然风光清幽秀丽,旅游文化底蕴厚重...">南海观音</a>
</li>
<li>
<a href="image/皂幕山.jpg" title="少有伟岸之山,皂幕山实属造化对佛山的厚赠。">皂幕山</a>
</li>
</ul>
</div>
<div class="img">
<img src="image/新八景.jpg" alt="" id="img">
</div>
<div class="text">
<p id="intro"></p>
</div>
</div>
<script>
// 获取页面元素
var pic = document.getElementsByTagName('a');
var img = document.getElementById('img');
var p = document.getElementById('intro');
// 用for循环来包含所有a标签的点击事件
for (i = 0;i < pic.length;i ++){
pic[i].onclick = function () {
for (i = 0;i < pic.length;i++){
pic[i].classList.remove('active');
}
this.classList.add('active');
// 获取页面中要替换的图片和文字
var changePic = this.href;
var changeText =this.title;
var picName = this.innerText;
img.src = changePic;
p.innerText = picName + ':' + changeText;
return false;
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
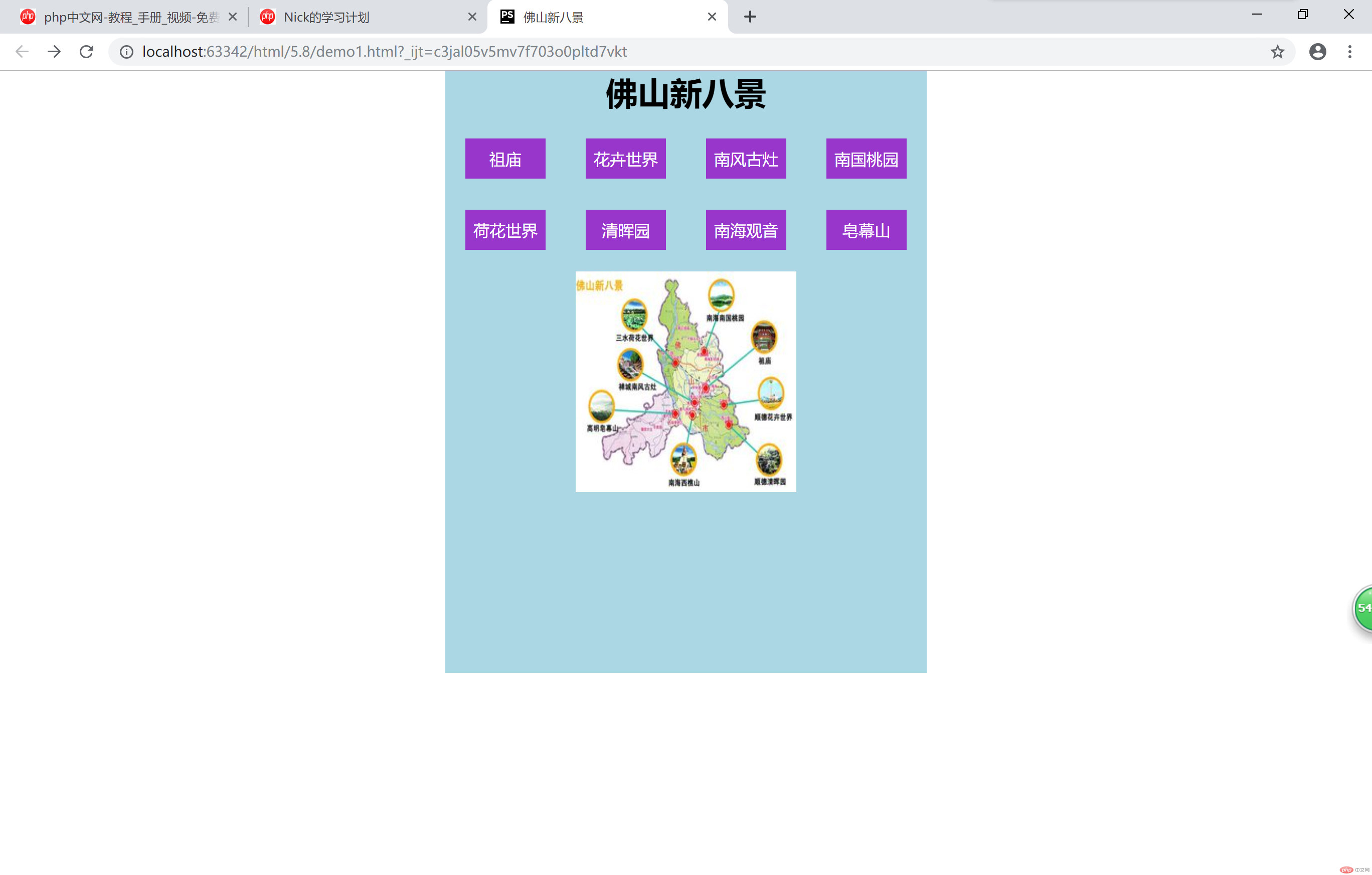
打开网页初始化的效果:

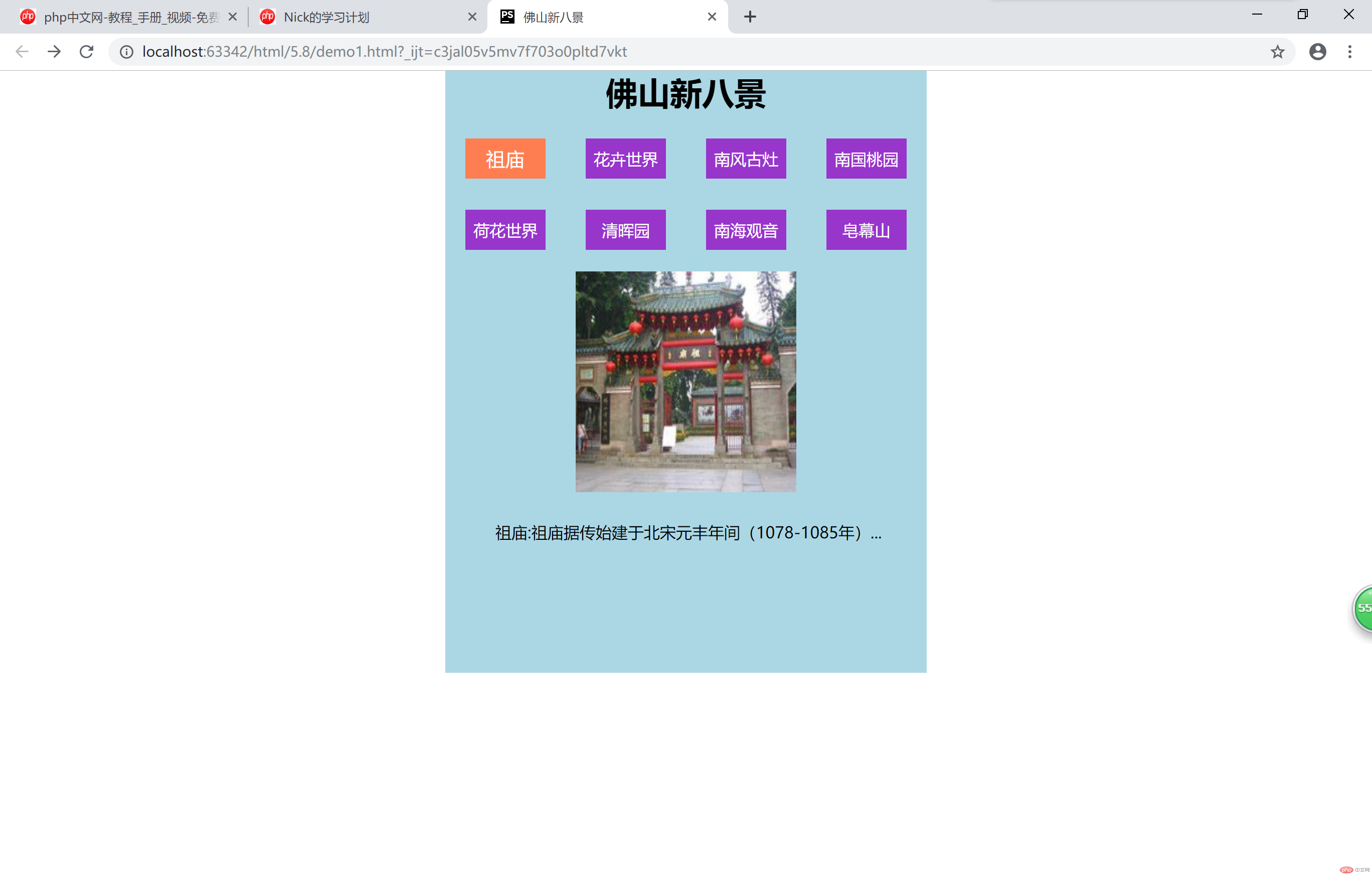
点击祖庙按钮的显示效果:

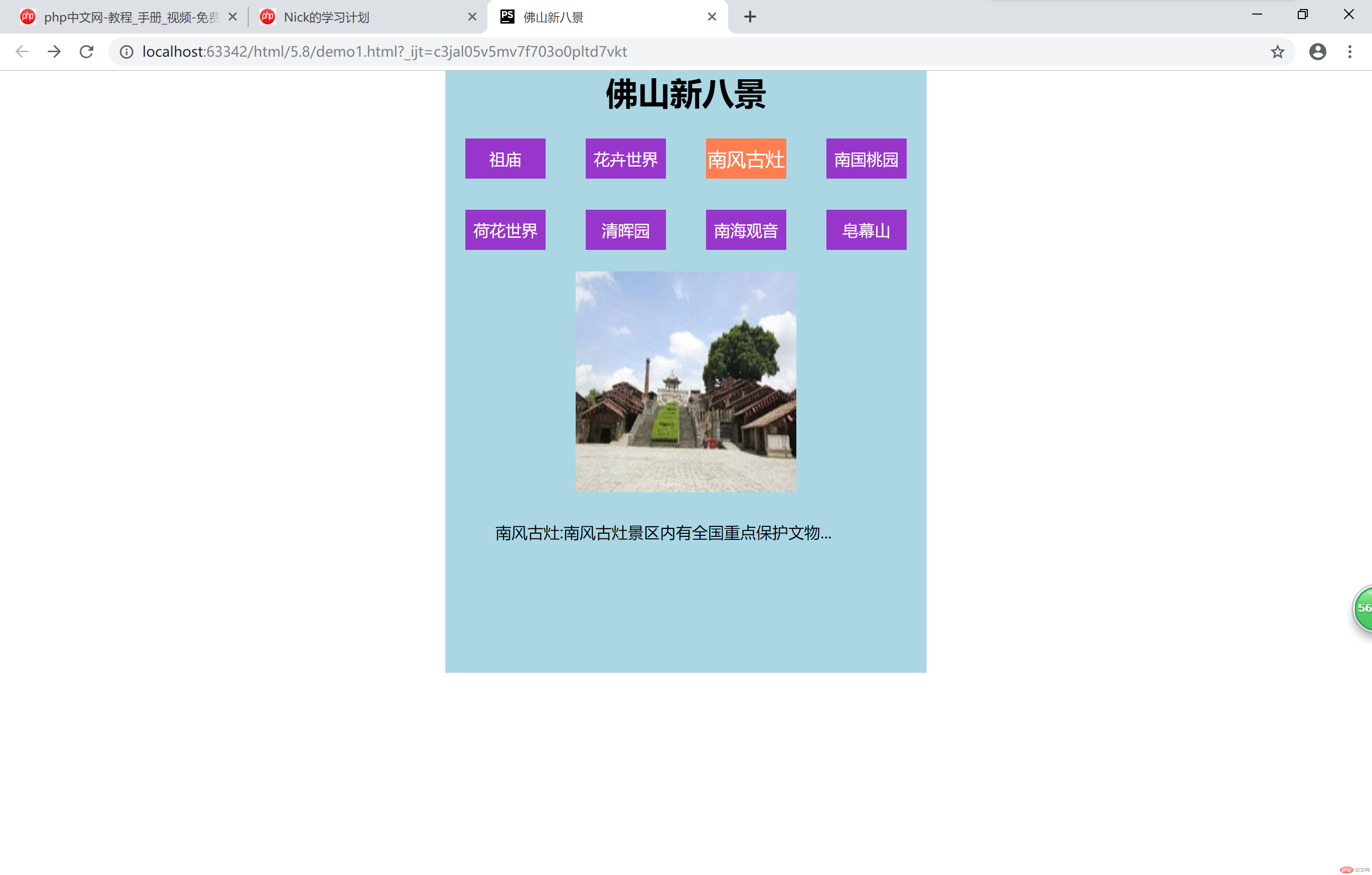
点击南风古灶按钮的显示效果:

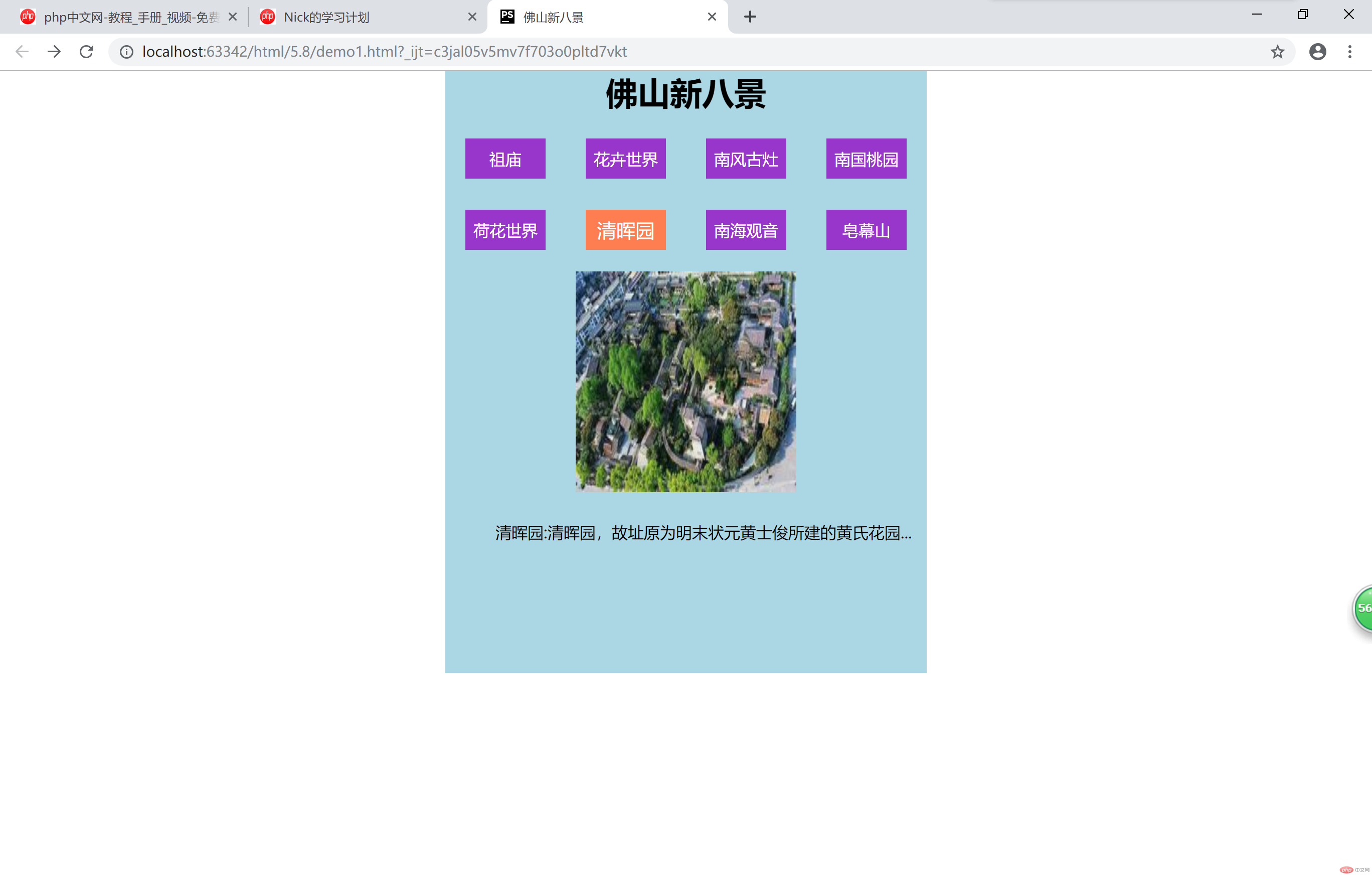
点击清晖园按钮的显示效果: