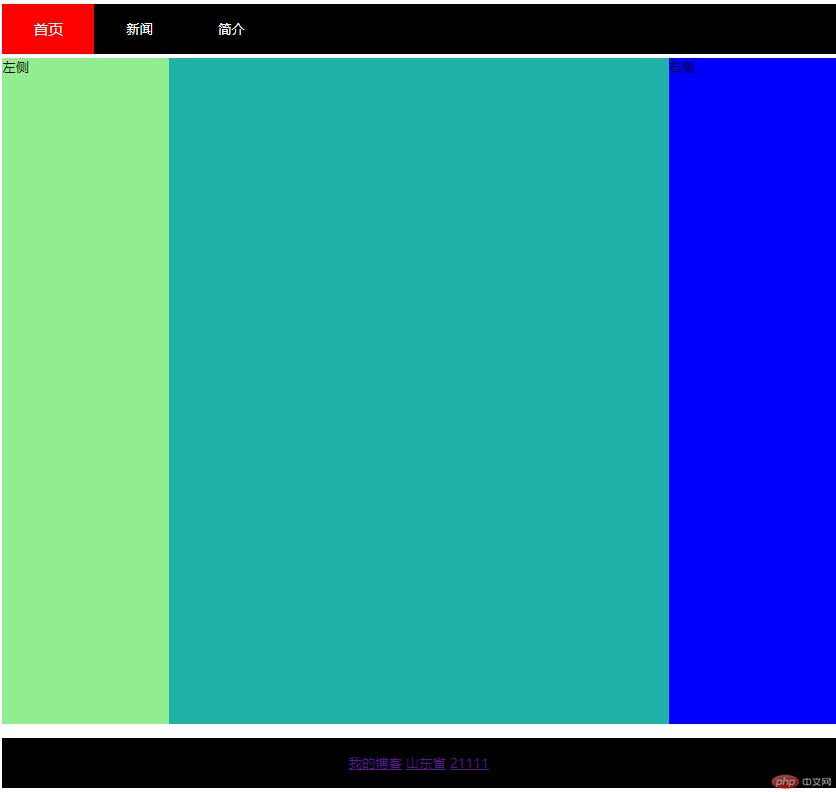
下面将展示双飞翼布局代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <link rel="stylesheet" href="static/css/style4.css"> </head> <body> <div class="header"> <div class="head"> <ul class="nav"> <li>首页</li> <li>新闻</li> <li>简介</li> </ul> </div> </div> <div class="container"> <div class="wrap"> <div class="content">内容</div> </div> <div class="left">左侧</div> <div class="right">右侧</div> </div> <div class="footer"> <div class="content"> <p> <a href="">我的博客</a> <a href="">山东省</a> <a href="">21111</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
<h3>CSS</h3>
实例
.header, .container, .footer{
width: 1000px;
margin: 0 auto;
}
.header, .footer{
min-height: 60px;
background-color: black;
}
.container{
background-color: lightblue;
margin: 5px auto;
overflow: hidden;
}
.wrap{
width: inherit;
min-height:800px;
background-color: lightseagreen;
}
.left{
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.right{
width: 200px;
min-height: 800px;
background-color: #0000FF;
}
.left, .right, .wrap {
float: left;
}
.header .head{
margin: 0 auto;
}
.header .head .nav{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
list-style: none;
}
.header .head .nav li{
float: left;
line-height: 60px;
min-width: 80px;
min-height: 60px;
color: white;
padding: 0 15px;
text-align: center;
}
.header .head .nav li:hover{
background-color: red;
font-size:1.1rem;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a:hover {
color: white;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
.content{
padding-left: 200px;
padding-right: 200px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

上方运用了浮动 常用布局格式的用法
2. 本文章学习了浮动的技巧 和双飞翼布局
在设置浮动的时候要及时清理浮动
overflow:hidden 这个直接清理标签中的浮动效果 不用一个个在去设置
(1) 在双飞翼布局中 需要给内容区单独加一个父级标签 在打开网站的时候首先加载的是内容区域,更好的增加客户使用体验
(2)在内容区域中使用的是padding-left 和padding-right 是因为上方有一个父级容器 不需要用margin
(3)在设置导航的模块的时候不需要给宽度 在导航模块内容区设置即可 这样利用浮动 自身可以撑开

