绝对定位制作登录页用
今天的作业先实现登录框的居中显示,一开始的思路是用相对定位,代码会少很多,但是因为相对定位做不到遮盖的效果,给父级表情定义类之后会影响到子级的显示效果,所有用回相对定位来做登录页面。

用固定定位实现qq客服效果
因为登录页面也可以有QQ客服存在,所有把用固定定位来做的QQ客服也放在同一页面内实现,把原本适用的代码注释掉了。
实例
<!DOCTYPE html> <html lang="zh_cn"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style1.css"> <link rel="stylesheet" href="static/css/style2.css"> <title>登录页演示</title> </head> <body> <!--用相对参照做登录界面,因为div .login在div .box1内,无法直接使用opacity来做遮盖。--> <!--<div class="box1">--> <!-- <div class="login"><img src="static/image/登录窗口.png" alt=""></div>--> <!--</div>--> <!--用绝对参照物做登录界面--> <div class="box1"></div> <div class="login"><img src="static/image/登录窗口.png" alt=""></div> <div class="img"><img src="static/image/QQ客服.png" alt=""></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
样式表style1:
实例
/*定义标签<body>来插入图片作为背景,因为背景图片像素很高,直接用background-size:contain来显示。*/
body {
margin:0;
background-image: url("../image/php中文网.png");
background-size: contain;
height: 2000px;
}
/*!*用.box1定义position:relative来作为.login的相对参照物*!*/
/*.box1 {*/
/* margin:0;*/
/* position:relative;*/
/*}*/
/*!*设好图片的大小,方便计算位移像素*!*/
/*.login img {*/
/* width: 380px;*/
/* height: 460px;*/
/*}*/
/*.login {*/
/* position: absolute;*/
/* left: 50%;*/
/* margin-top: 250px;*/
/*}*/
/*用.box1定义position:absolute来作为.login的绝对参照物*/
.box1 {
margin:0;
position:absolute;
left: 0;
top: 0;
width: 100%;
/*适配body的高度,不然做不到全页遮盖的效果*/
height: 2000px;
background-color: black;
opacity: 0.8;
}
/*设好图片的大小,方便计算位移像素*/
.login img {
width: 380px;
height: 460px;
}
/*背景图片像素约等于1900*960,而登录图片是380*460,所以直接设置*/
.login {
/*用绝对定位来实现登录框居中*/
/*position: absolute;*/
/*为了实现在长页面居中显示,设置固定定位*/
position: fixed;
left: 50%;
top:50%;
margin-left: -190px;
margin-top: -230px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
样式表style2:
实例
.img {
width: 257px;
height: 86px;
position: fixed;
right: 0;
bottom: 0;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
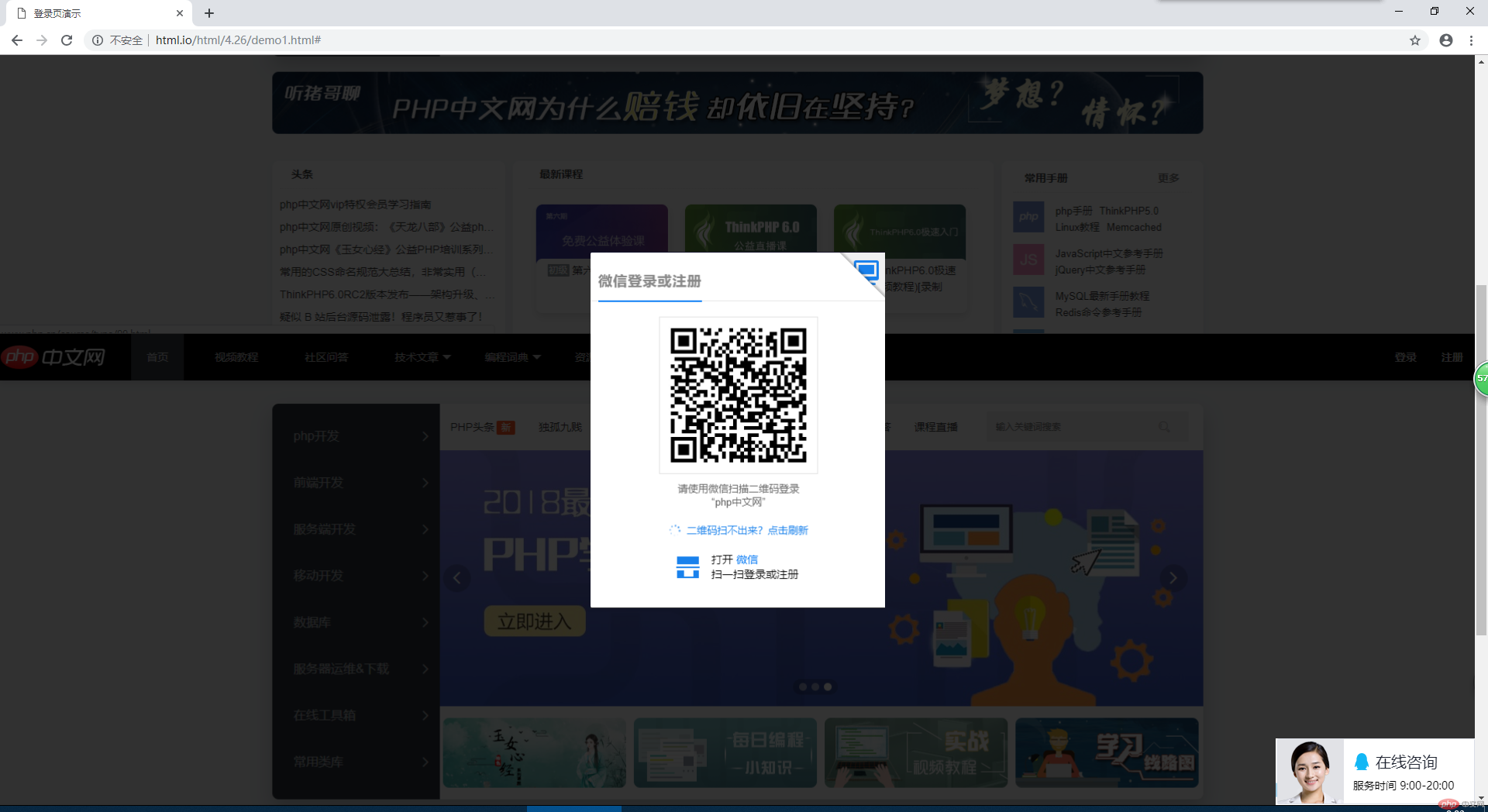
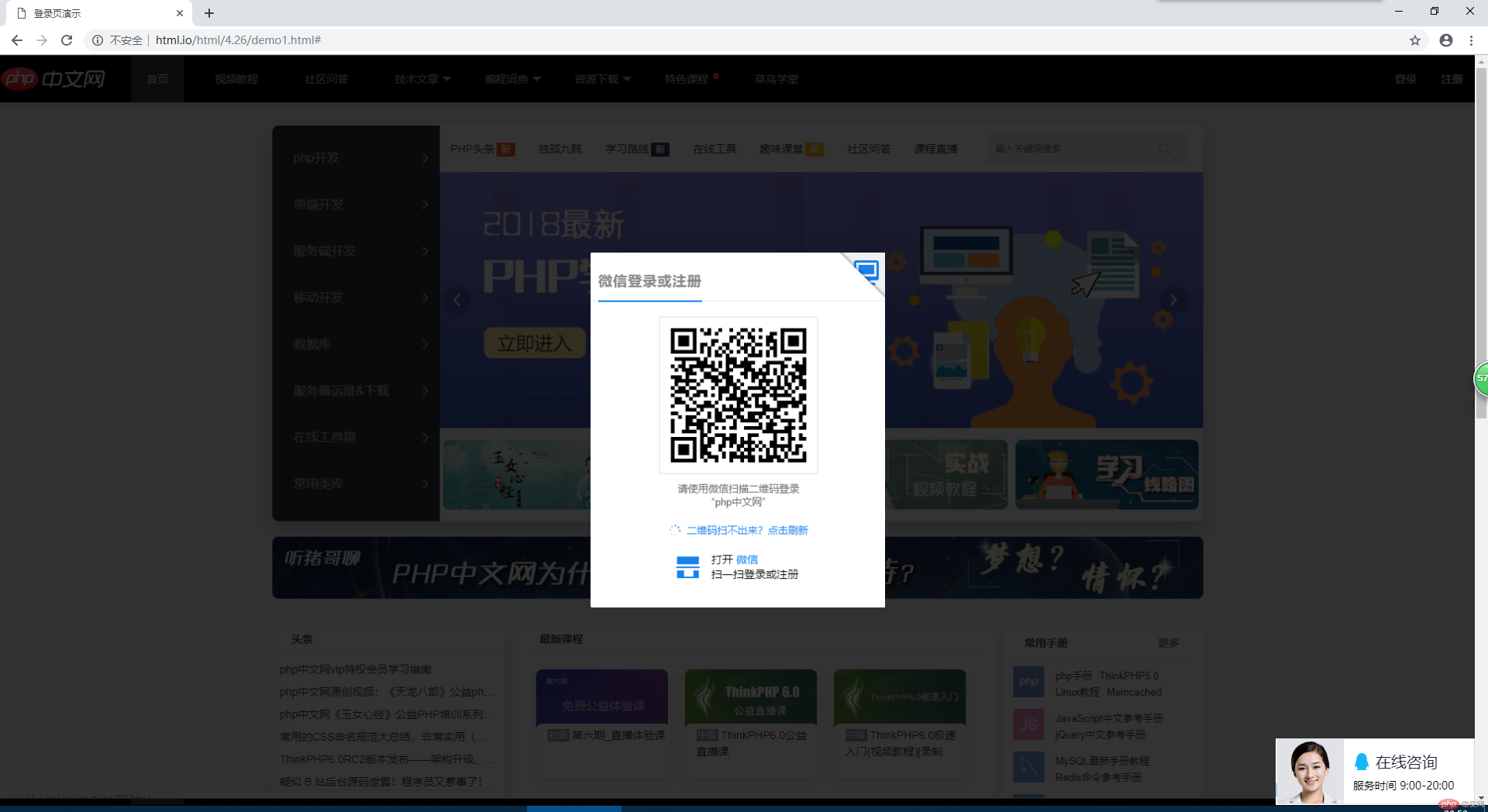
最终显示效果: