1、下面代码将要展示一个简单的盒子模型代码
实例
.box1{
width: 200px;
height: 200px;
background-color: #0000FF;
padding: 20px 20px 30px 50px;
border: 1px solid salmon;
}
.box2{
width: 100px;
height: inherit;
background-color: #0F0F0F;
padding: 10px;
border: #00CC66 1px solid;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒模型简单案例</title> <link rel="stylesheet" href="hz.css"> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
上述代码 我运用了外联样式表,后期便于操作和维护
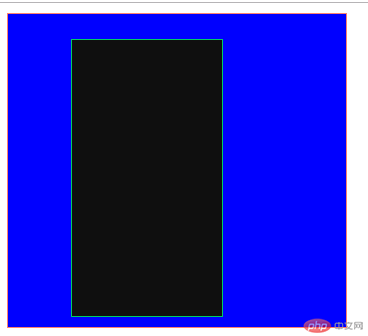
2、下面是运行后的样式图

3、通过上述代码的学习,我学习到了盒子模型中基本的结构
margin 外边距
border边框
padding 内边距
content 内容

