实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<link rel="icon" type="image/x-icon" href="static/images/favicon.ico" />
</head>
<body>
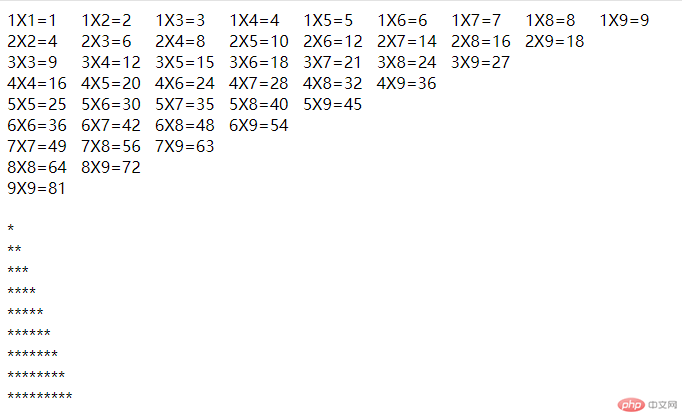
<script>
for(var i=1;i<=9;i++){
for(var j=i;j<=9;j++){
var kong=" "
if(i*j<10){
kong+=" "
}
document.write(i+'X'+j+'='+(i*j+kong))
}
document.write('<br>')
}
for(var i=0;i<10;i++){
for(var j=0;j <i;j++){
document.write('*');
}
document.write('<br>');
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例