实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javaScript-tab切换-学号:56090</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
list-style: none;
}
a{text-decoration: none;color: #333;}
.clear{clear: both;}
.tab{
width: 598px;
/*border:1px solid #f00;*/
overflow: hidden;
margin: 50px auto;
}
#tab_list{
height: 40px;
font-family: '微软雅黑';
font-size: 14px;
background-color: #f7f7f7;
z-index: 900;
/*border-bottom: none;*/
}
/* float: inherit;从父级元素继承浮动,遮盖边框线,完善实现tab标签与内容协调统一 */
.tab_list_br{
width: 90px;
height: 2px;
background-color: #fff;
/*display: inlineoc-blk;*/
/*z-index: 999;*/
/*inherit从父元素继承 float 属性的值。*/
float: inherit;
}
#tab_list li{
float: left;
/*border: 1px solid #000;*/
/*border-right: none;*/
width: 90px;
height: 39px;
line-height: 39px;
text-align: center;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
cursor: pointer;
}
#tab_content{border:1px solid #f00;width: 596px;height: 300px;}
.tab_content_li{margin: 10px;}
.select{
background-color: #fff;
font-weight: bolder;
border-left: 1px solid #f00;
border-right: 1px solid #f00;
border-top: 1px solid #f00;
border-bottom: -1px solid #f00;
}
#tab_content li{
float: left;
width: 49%;
height: 28px;
overflow: hidden;
/*不换行*/
white-space: nowrap;
/*超出部分显示...*/
text-overflow: ellipsis;
font-size: 12px;
}
</style>
</head>
<body>
<div class="tab">
<div id="tab_list">
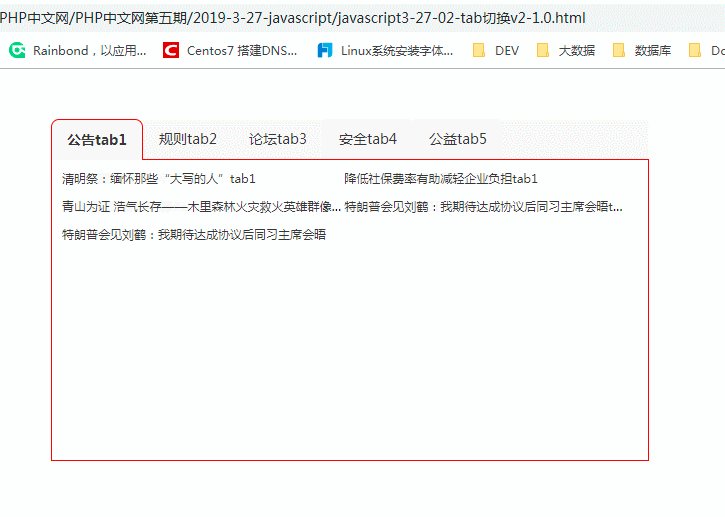
<li class="select"><a href="javascript:;">公告tab1</a>
<span class="tab_list_br"></span>
</li>
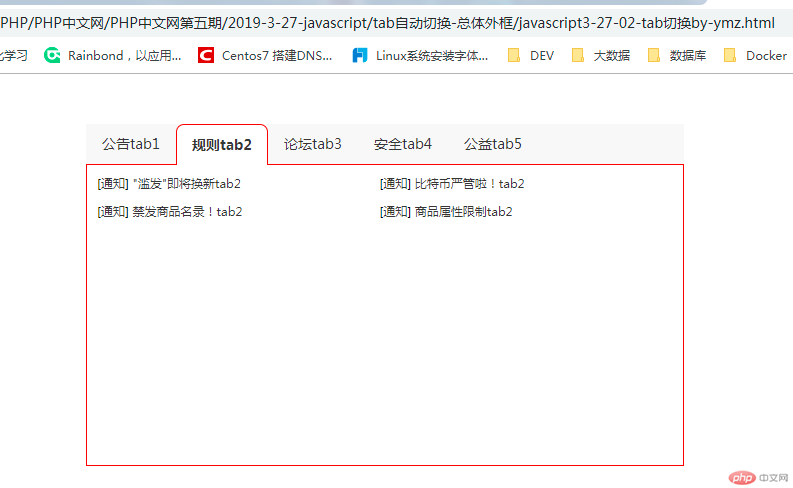
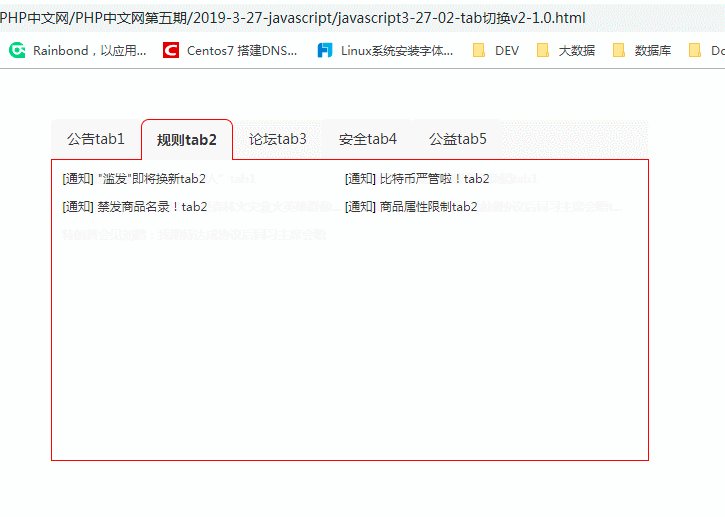
<li><a href="javascript:;">规则tab2</a>
<span></span>
</li>
<li><a href="javascript:;">论坛tab3</a>
<span></span>
</li>
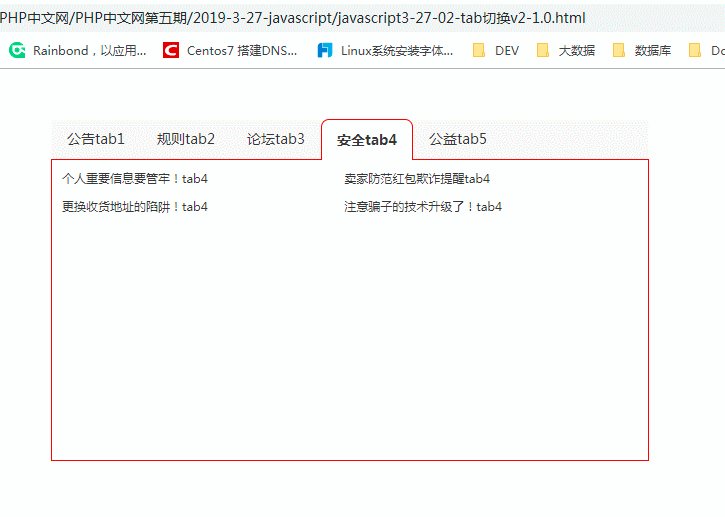
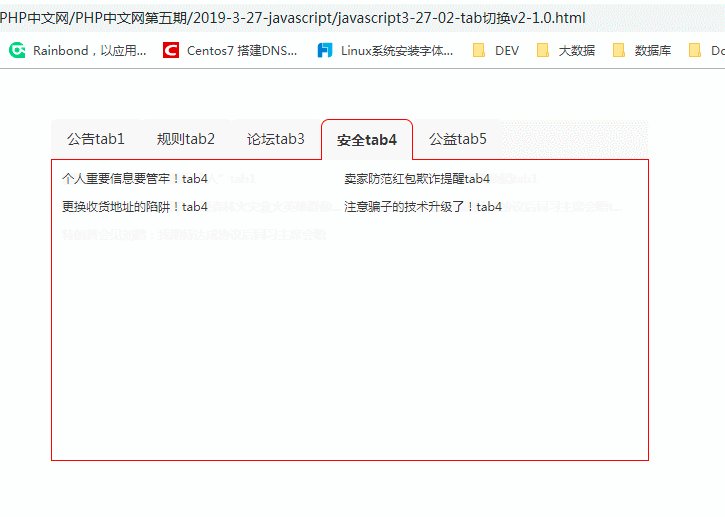
<li><a href="javascript:;">安全tab4</a>
<span></span>
</li>
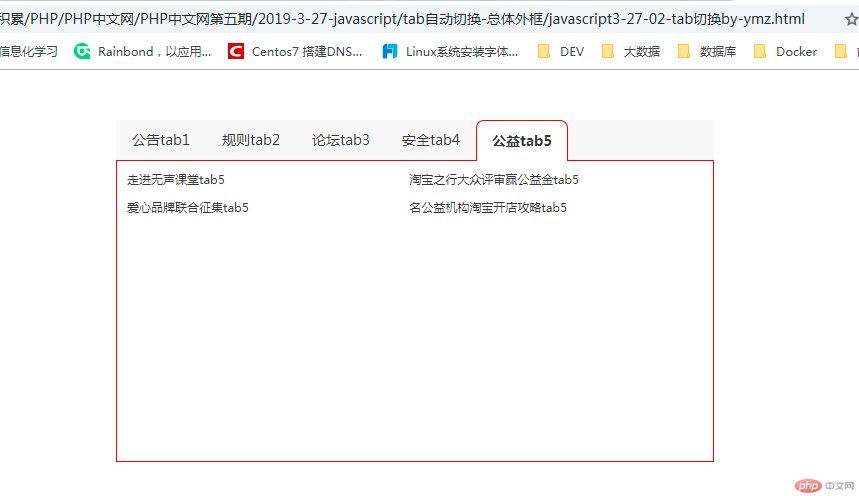
<li><a href="javascript:;">公益tab5</a>
<span></span>
</li>
</div>
<div class="clear"></div>
<div id="tab_content">
<div class='tab_content_li' style="display: block;">
<ul>
<li><a href="#">清明祭:缅怀那些“大写的人”tab1</a></li>
<li><a href="#">降低社保费率有助减轻企业负担tab1</a></li>
<li><a href="#">青山为证 浩气长存——木里森林火灾救火英雄群像tab1</a></li>
<li><a href="#">特朗普会见刘鹤:我期待达成协议后同习主席会晤tab1</a></li>
<li><a href="#">特朗普会见刘鹤:我期待达成协议后同习主席会晤</a></li>
</ul>
</div>
<div class="tab_content_li" style="display: none;">
<ul>
<li>
<span>[<a href="#">通知</a>]</span>
<a href="#">"滥发"即将换新tab2</a>
</li>
<li>
<span>[<a href="#">通知</a>]</span>
<a href="#">比特币严管啦!tab2</a>
</li>
<li>
<span>[<a href="#">通知</a>]</span>
<a href="#">禁发商品名录!tab2</a>
</li>
<li>
<span>[<a href="#">通知</a>]</span>
<a href="#">商品属性限制tab2</a>
</li>
</ul>
</div>
<div class="tab_content_li" style="display: none;">
<ul>
<li>
<span>[<a href="#">聚集</a>]</span>
<a href="#">金牌卖家再启航tab3</a>
</li>
<li>
<span>[<a href="#">功能</a>]</span>
<a href="#">橱窗规则升级啦tab3</a>
</li>
<li>
<span>[<a href="#">话题</a>]</span>
<a href="#">又爱又恨优惠劵tab3</a>
</li>
<li>
<span>[<a href="#">工具</a>]</span>
<a href="#">购后送店铺红tab3</a>
</li>
</ul>
</div>
<div class="tab_content_li" style="display: none;">
<ul>
<li>
<a href="#">个人重要信息要管牢!tab4</a>
</li>
<li>
<a href="#">卖家防范红包欺诈提醒tab4</a>
</li>
<li>
<a href="#">更换收货地址的陷阱!tab4</a>
</li>
<li>
<a href="#">注意***的技术升级了!tab4</a>
</li>
</ul>
</div>
<div class="tab_content_li" style="display: none;">
<ul>
<li>
<a href="#">走进无声课堂tab5</a>
</li>
<li>
<a href="#">淘宝之行大众评审赢公益金tab5</a>
</li>
<li>
<a href="#">爱心***联合征集tab5</a>
</li>
<li>
<a href="#">名公益机构淘宝开店攻略tab5</a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
<script type="text/javascript">
function getTab(num){
var colorArr=new Array("#dbd0d6","burlywood","mediumaquamarine","cornflowerblue");
var tab=document.getElementById('tab_list');
var tab_list=tab.getElementsByTagName('li');
var content=document.getElementById('tab_content');
var content_list=content.getElementsByTagName('li');
for(var i=0; i<content_list.length;i++){
content_list[i].style.display="none";
}
content_list[num].style.display="block";
content_list[num].style.background=colorArr[num];
for(var i=0;i<tab_list.length;i++){
tab_list[i].style.background="#ccc";
tab_list[i].style.borderBottom="1px solid #000";
}
tab_list[num].style.background=colorArr[num];
tab_list[num].style.borderBottom="none";
}
var tab=document.getElementById('tab_list');
var tabcon=document.getElementById('tab_content');
var tab_list=tab.getElementsByTagName('li');//标签列表
var tab_br=tab.getElementsByTagName('span');//浮动横线,覆盖用
var con_list=tabcon.getElementsByClassName('tab_content_li');//标签列表内容
//自动循环
var num=0;
var timer=null;
function autoPlay(){
num++;
if(num==tab_list.length){
num=0;//当自动循环到最后一个标签时,返回其初始值
}
showTab(num);
}
//tab标签鼠标移上的效果
function showTab(i){
for(var j=0; j<con_list.length;j++){
tab_list[j].className='';//标签的ccs类清除
tab_br[j].className='';
con_list[j].style.display='none';//标签所有内容列表隐藏
}
tab_list[i].className='select';//传参的标签css类名设置为select
tab_br[i].className='tab_list_br';//覆盖用横线
con_list[i].style.display='block';//传参的标签对应的内容显示
}
//自动刷新页面切换tab,鼠标移出时触发
for(var i=0; i<tab_list.length; i++){
tab_list[i].index=i;//index()返回当前元素索引值
tab_list[i].onmouseenter=function(){//鼠标移上时
clearInterval(timer);//停止自动刷新
showTab(this.index);
num=this.index;
}
tab_list[i].onmouseleave=function(){//鼠标移出时自动刷新
timer=setInterval(autoPlay,2000);
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例