作业总结:
1全选:设置一个全选按钮及单击事件 All(),先获取到input元素,然后for循环出每个元素进行添加checked属性。
2反选:设置一个全选按钮及单击事件 Out(),先获取到input元素,然后for循环出每个元素并进行判断,如果当前元素没有添加checked就进行添加checked属性,如果添加了就给予false.
3变色:设置一个全选按钮及单击事件 Bs()创建一个div设置好宽高,获取到该div的元素并赋值给一个变量。设置3个变量并使用Math.floor和Math.random组合。使用Math.random和256相乘,然后使用Math.floor获取整数部分赋值给前面的变量。最后使用三个变量组合的值赋值给div元素的变量
4倒计时跳转:设置一个div,div内部设置p标签包围span标签,span标签内写上倒计时初始秒10秒。js获取到该div然后获取到该span,设置一个时间变量并赋值10,使用setInterval倒计时函数以每隔1秒执行一次倒计时函数,倒计时函数内做if判断,如果该时间变量大于0就把该变量赋值给这个span(span.innerText=时间函数),最后执行时间变量--,当时间变量值不大于0的时候执行跳转。
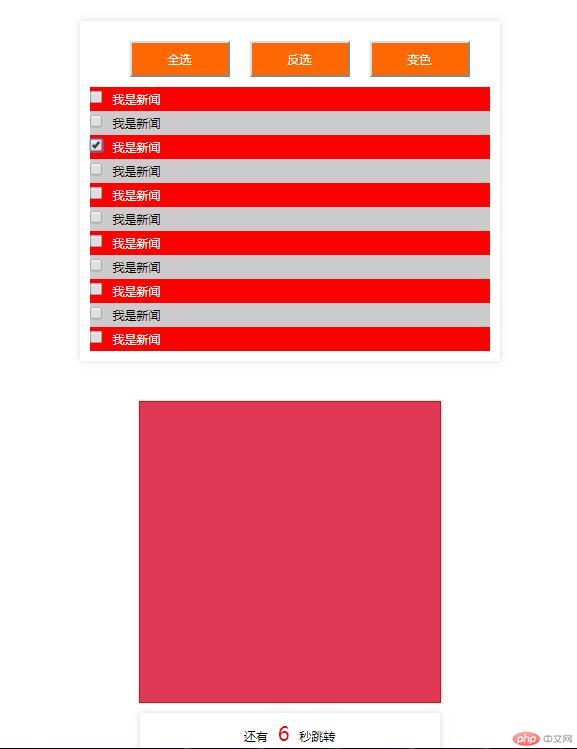
效果图:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选 反选</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 12px;
}
body{
}
.box{
width: 400px;
overflow: hidden;
margin: 40px auto;
box-shadow: 0 0 10px #ddd;
padding:10px;
}
.box p{
height: 24px;
line-height: 24px;
display: block;
}
.box p span{
padding-left: 10px;
}
button{
width: 100px;
height: 36px;
margin-left: 20px;
background: #ff6700;
color:#fff;
}
.bt{
margin:10px 0;
text-align: center;
}
.color{
width: 300px;
height: 300px;
border:1px solid red;
margin: 10px auto;
}
#time{
width: 300px;
height: 40px;
line-height: 40px;
margin: 10px auto;
text-align: center;
box-shadow: 0 0 10px #ddd;
margin-bottom: 100px;
}
#time span{
color:red;
display: inline-block;
font-size: 20px;
padding:0px 10px;
}
</style>
</head>
<body>
<div class="box" id="b">
<div class="bt"><button onclick="All()">全选</button><button onclick="Out()">反选</button><button onclick="Bs()">变色</button></div>
<p><input type="checkbox" name="news" ><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
<p><input type="checkbox" name="news"><span>我是新闻</span></p>
</div>
<div class="color">
</div>
<div id="time">
<p>还有<span>10</span>秒跳转</p>
</div>
<script type="text/javascript">
var time = document.getElementById('time');
var time_span = time.getElementsByTagName('span')[0];
var ia=9;
function times(){
if(ia>0) {
time_span.innerText = ia;
ia--;
}else{
window.location.href='http://www.php.cn'
}
}
setInterval("times()",1000)
</script>
<script type="text/javascript">
function Bs(){
var color = document.getElementsByClassName('color')[0];
var bg = ''
var r = Math.floor(Math.random()*255)+1;
var g = Math.floor(Math.random()*255)+1;
var b = Math.floor(Math.random()*255)+1;
// bg +=r+g+b;
color.style.background='rgb('+r+','+g+','+b+')'
// document.write(bg)
}
</script>
<script type="text/javascript">
var box = document.getElementById('b');;
var news_list = box.getElementsByTagName('p');
// document.write(news_list.length);
for (var i = 0; i < news_list.length; i++) {
if(i%2){
news_list[i].style.background = '#ccc';
}else{
news_list[i].style.background = 'red';
news_list[i].style.color = '#fff';
}
};
</script>
<script type="text/javascript">
function All(){
var input_list = document.getElementsByTagName('input');
// document.write(news_list.length);
// document.write(input_list[1].checked));
for (var i = 0; i < input_list.length; i++) {
input_list[i].checked=true;
}
}
function Out(){
var input_list1 = document.getElementsByTagName('input');
for (var i = 0; i < input_list1.length; i++) {
if(input_list1[i].checked){
input_list1[i].checked=false;
}else{
input_list1[i].checked=true;
}
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

