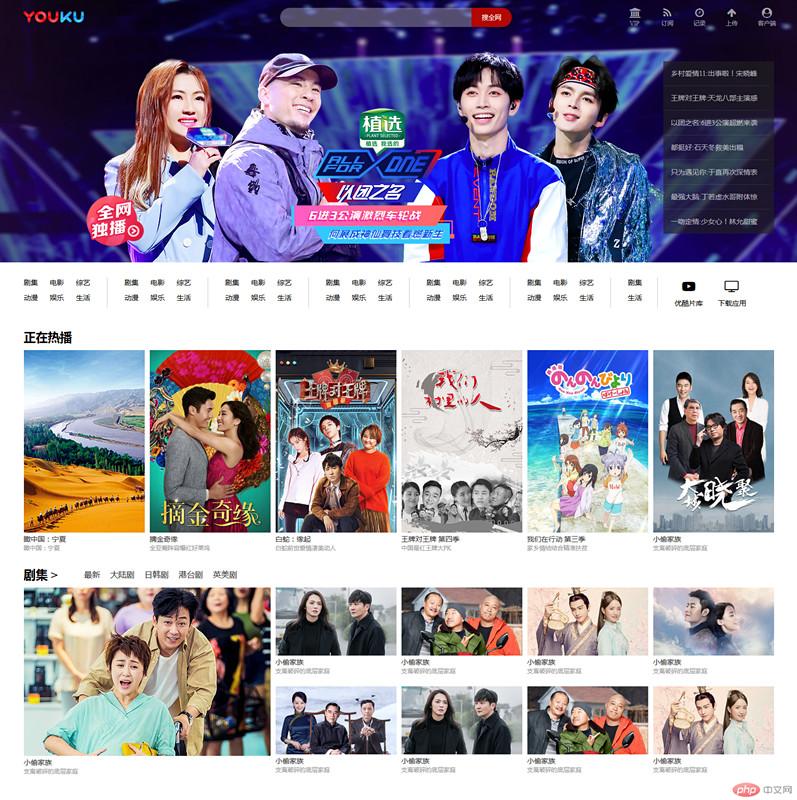
作业总结:在导航条的li里把下拉菜单做好,并且使用display:none进行隐藏,当鼠标指向改li标签的时候使用伪类:hover让下拉菜单display:block 进行块级元素显示。幻灯片右侧导航使用定位定位元素到幻灯右侧,然后把a标签内的元素在hover状态下进行改变样式。幻灯片下方的tag标签我思路和老师有点区别,使用的是ul块,这样可以更加灵活的控制每个ul,最右侧的两个图片使用的是字库引用。 个人感觉如果浮动效果位置不好控制的情况下,使用定位会更快捷的完成页面布局。

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3-11</title> <link rel="stylesheet" href="style/css/style.css"> <link rel="stylesheet" href="style/css/font-awesome/css/font-awesome.min.css"> </head> <body> <div class="head"> <div class="head_cont"> <div class="logo"><img src="./style/images/logo.png" alt=""></div> <div class="search"> <form action="" method="post"> <input type="text" class="so"> <button type="submit" value="搜全网" class="so1">搜全网</button> </form> </div> <div class="menu"> <li><a href=""><i class="fa fa-bank"></i>VIP</a></li> <li><a href=""><i class="fa fa-feed "></i>订阅</a></li> <li><a href=""><i class="fa fa-clock-o"></i>记录</a></li> <li><a href=""><i class="fa fa-arrow-up"></i>上传</a></li> <li class="kh"><a href=""><i class="fa fa-user-circle"></i>客户端</a> <div class="box_kh"> <div class="arrow"></div> <div class="kh_l"> <a href=""> <img src="style/images/055.png" alt=""> <p>优酷客户端</p> <span>快速·稳定的观看体验</span> </a> </div> <div class="line"></div> <div class="kh_r"> <a href=""> <img src="style/images/ewm.jpg" alt="" width="64"> <p>优酷移动APP</p> <span>全网独播尽在手中</span> </a> </div> <div class="foot"> <a href=""> <i class="fa fa-television" style="display:inline-block"></i> <b>优酷TV版</b> <span>CIBN酷喵影视智能电视App</span> </a> </div> </div> </li> </div> <div class="banner"></div> <ul class="r_menu"> <li><a href="">乡村爱情11:<span>出事啦!宋晓峰遭暴打</span></a></li> <li><a href="">王牌对王牌:<span>天龙八部主演感人重聚</span></a></li> <li><a href="">以团之名:<span>6进3公演超燃来袭</span></a></li> <li><a href="">都挺好:<span>石天冬救美出糗</span></a></li> <li><a href="">只为遇见你:<span>于直再次深情表白高洁</span></a></li> <li><a href="">最强大脑:<span>丁若虚水哥附体惊呆戚薇</span></a></li> <li><a href="">一吻定情:<span>少女心!林允甜蜜告白王大陆</span></a></li> </ul> </div> </div> <div class="tag_row "> <ul class="tag"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//movie.youku.com/">电影</a> </li> <li><a href="//zy.youku.com/">综艺</a> </li> <li><a href="//comic.youku.com/">动漫</a> </li> <li><a href="//ent.youku.com/">娱乐</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//movie.youku.com/">电影</a> </li> <li><a href="//zy.youku.com/">综艺</a> </li> <li><a href="//comic.youku.com/">动漫</a> </li> <li><a href="//ent.youku.com/">娱乐</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//movie.youku.com/">电影</a> </li> <li><a href="//zy.youku.com/">综艺</a> </li> <li><a href="//comic.youku.com/">动漫</a> </li> <li><a href="//ent.youku.com/">娱乐</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//movie.youku.com/">电影</a> </li> <li><a href="//zy.youku.com/">综艺</a> </li> <li><a href="//comic.youku.com/">动漫</a> </li> <li><a href="//ent.youku.com/">娱乐</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//movie.youku.com/">电影</a> </li> <li><a href="//zy.youku.com/">综艺</a> </li> <li><a href="//comic.youku.com/">动漫</a> </li> <li><a href="//ent.youku.com/">娱乐</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//movie.youku.com/">电影</a> </li> <li><a href="//zy.youku.com/">综艺</a> </li> <li><a href="//comic.youku.com/">动漫</a> </li> <li><a href="//ent.youku.com/">娱乐</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag_1"> <li><a href="//tv.youku.com/">剧集</a> </li> <li><a href="//life.youku.com/">生活</a></li> </ul> <ul class="tag_2"> <li><a href=""><i class="fa fa-youtube-play"></i>优酷片库</a></li> <li><a href=""><i class="fa fa-television"></i>下载应用</a></li> </ul> </div> <div class="cont"> <div class="hot"> <div class="hot_title"><h2>正在热播</h2></div> <ul> <li><a href=""><img src="style/images/a.jpg" alt=""></a> <a href="" class="li_title">瞰中国:宁夏</a><span class="li_des">瞰中国:宁夏</span> </li> <li><a href=""><img src="style/images/b.jpg" alt=""></a> <a href="" class="li_title">摘金奇缘</a><span class="li_des">全亚裔阵容爆红好莱坞</span> </li> <li><a href=""><img src="style/images/c.jpg" alt=""></a> <a href="" class="li_title">白蛇:缘起</a><span class="li_des">白蛇前世爱情凄美动人</span> </li> <li><a href=""><img src="style/images/d.jpg" alt=""></a> <a href="" class="li_title">王牌对王牌 第四季</a><span class="li_des">中国最红王牌大PK</span> </li> <li><a href=""><img src="style/images/e.jpg" alt=""></a> <a href="" class="li_title">我们在行动 第三季</a><span class="li_des">家乡情结结合精准扶贫</span> </li> <li><a href=""><img src="style/images/f.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> </ul> </div> <div class="tv"> <div class="hot_title"> <h2>剧集 ></h2> <ul class="nav"> <li><a href="">最新</a></li> <li><a href="">大陆剧</a></li> <li><a href="">日韩剧</a></li> <li><a href="">港台剧</a></li> <li><a href="">英美剧</a></li> </ul> </div> <div class="tv_big_img"> <a href=""><img src="style/images/tv.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </div> <ul class="small"> <li><a href=""><img src="style/images/tv1.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv2.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv3.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv4.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv5.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv1.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv2.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> <li><a href=""><img src="style/images/tv3.jpg" alt=""></a> <a href="" class="li_title">小偷家族</a><span class="li_des">支离破碎的底层家庭</span> </li> </ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
padding: 0;
margin: 0;
}
li{
list-style: none;
float: left;
}
a{text-decoration: none;}
.cont{
width: 1490px;
margin:30px auto;
overflow: hidden;
}
.hot{
width: 100%;
overflow: hidden;
}
h2{
padding:10px 0;
font-size: 24px;
display: block;
float: left;
width: 100px;
}
.head{
width: 100%;
height: 520px;
background: #29163A;
}
.head_cont{
width: 1583px;
margin:0 auto;
position: relative;
}
.banner{
width: 100%;
height: 520px;
background: url(../images/banner.jpg);
}
.logo{
position: absolute;
top: 21px;
left:46px;
z-index: 9;
}
.logo img{
width: 120px;
height: 24px;
}
.search{
position: absolute;
left:556px;
top: 15px;
}
.so{
width: 350px;
height: 22px;
padding: 8px 12px 8px 18px;
outline: 0 none;
color: #fff;
font-size: 14px;
line-height: 22px;
background: rgba(255,255,255,0.3);
border: 0 none;
border-top-left-radius: 19px;
border-bottom-left-radius: 19px;
}
.so1{
background: #B30702;
color: #FFEABF;
width: 80px;
height: 38px;
line-height: 38px;
top: 0;
right: -1px;
padding: 0;
color: #fff;
text-align: center;
font-size: 13px;
outline: 0;
cursor: pointer;
border: 0 none;
border-top-right-radius: 19px;
border-bottom-right-radius: 19px;
position: absolute;
right: -80px;
top: 0;
}
.menu{
position: absolute;
left:1230px;
top:15px;
color:#ccc;
}
.menu li{
display: block;
float: left;
padding:0 20px;
}
.menu a{
width: 40px;
height: 40px;
color: #fff;
font-size: 12px;
opacity: .6;
filter: alpha(opacity=60);
-ms-filter: "alpha(opacity=60)";
}
.menu a div a:hover{
color:#1f82fc;
}
.menu a i{
display: block;
/* width: 20px; */
text-align: center;
height: 20px;
font-size: 20px;
}
.hot img{
width: 240px;
height: 362px;
}
.hot li{
display: block;
float: left;
width: 240px;
padding-right: 10px;
}
.hot li a{
display: block;
}
.hot li:last-child{
padding-right: 0
}
.hot_title{
line-height: 30px;
width: 100%;
height: 50px;
margin-top:20px;
}
.li_title{
color:#333;
font-size: 14px;
}
.li_des{
display: block;
color:#999;
font-size: 12px;
}
.tv ul.nav {
display:block;
float: left;
line-height: 50px;
}
.tv ul.nav li{
float: left;
display: block;
padding-left: 20px;
}
.tv ul.nav li a{
color: #333;
}
.tv_big_img{
/*padding-right: 10px;*/
width: 490px;
float: left;
}
.tv_big_img img{
width: 490px;
height: 334px;
}
.small{
display: block;
overflow: hidden;
width: 1000px;
}
.small li{
display: block;
float: left;
width: 240px;
padding-left: 10px;
padding-bottom: 22px;
}
.small li:nth-child(4n+4){
padding-right: 0px;
}
.small li img{
width: 240px;
height: 135px;
}
.r_menu{
position: absolute;
right:46px;
top:121px;
width: 220px;
overflow: hidden;
background: rgba(32,32,32,0.65);
z-index: 9;
}
.r_menu li{
padding: 15px;
border-bottom: 1px solid rgba(255,255,255,0.1);
}
.r_menu li:last-child{
border: none
}
.r_menu li a{
width: 182px;
display: block;
height: 16px;
height: 18px;
line-height: 18px;
color:rgba(255,255,255,0.65);
font-size:14px ;
overflow: hidden;
text-overflow: ellipsis;
}
.r_menu li a:hover{
color:#fff;
font-size: 20px;
padding-bottom:32px;
}
.r_menu li a:hover span{
display: block;
color:#fff;
font-size: 14px;
padding-top: 16px;
}
/*小箭头*/
.box_kh .arrow{
width: 0;height: 7px;border: 7px solid;
border-color: transparent transparent #fff transparent ;/*上右下左*/
position: absolute;top: -21px;right: 20px;
}
li.kh:hover .box_kh{
display: block;
}
.box_kh{
width: 304px;
height: 207px;
background: #fff;
position: absolute;
top: 50px;
right:10px;
z-index: 10;
display: none;
}
.box_kh .foot{
background: #fafafa;
height: 44px;
width: 100%;
position: absolute;
bottom: 0px;
}
.box_kh .foot a{
color:#000;
margin-top: 10px;
margin-left: 40px;
display: block;
width: auto;
}
.box_kh .foot a b{
font-size: 14px;
}
.box_kh .kh_r{
position: absolute;
right: 0px;
top:10px;
}
.box_kh .kh_l,.box_kh .kh_r{
width: 150px;
height: 128px;
float: left;
margin-left: 18px;
margin-top: 25px;
}
.box_kh .kh_l a,.box_kh .kh_r a{
text-align: center;
display: block;
width: 150px;
}
.box_kh .kh_l a p,.box_kh .kh_r a p{
color:#000;
font-size: 14px;
}
.box_kh .kh_l a span,.box_kh .kh_r a span{
color:#999;
}
.box_kh a:hover{
color:#1f82fc;
}
.line{
display: block;
height: 80px;
position: absolute;
top: 40px;
right: 140px;
border-right: 1px solid #ccc;
z-index: 11
}
.tag_row {
width: 1490px;
margin: 30px auto -20px;
overflow: hidden;
}
.tag{
width: 165px;
border-right:1px solid #ccc;
height: 60px;
margin-right: 30px;
display: inline-block;
}
.tag li,.tag_1 li{
width: 52px;
height: 20px;
display: block;
float: left;
padding-bottom: 10px;
}
.tag li a,.tag_1 li a{
color:#000;
font-size: 14px;
}
.tag_1{
width: 58px;
border-right:1px solid #ccc;
height: 60px;
margin-right: 30px;
display: inline-block;
}
.tag_2{
display: inline-block;
}
.tag_2 a i{
display: block;
font-size: 26px;
padding-bottom: 10px;
}
.tag_2 a{
color:#000;
text-align: center;
display: block;
font-size: 14px;
margin-right: 30px
}
.tag a:hover,.tag_1 a:hover.tag_2 a:hover{
color:#1f82fc;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

