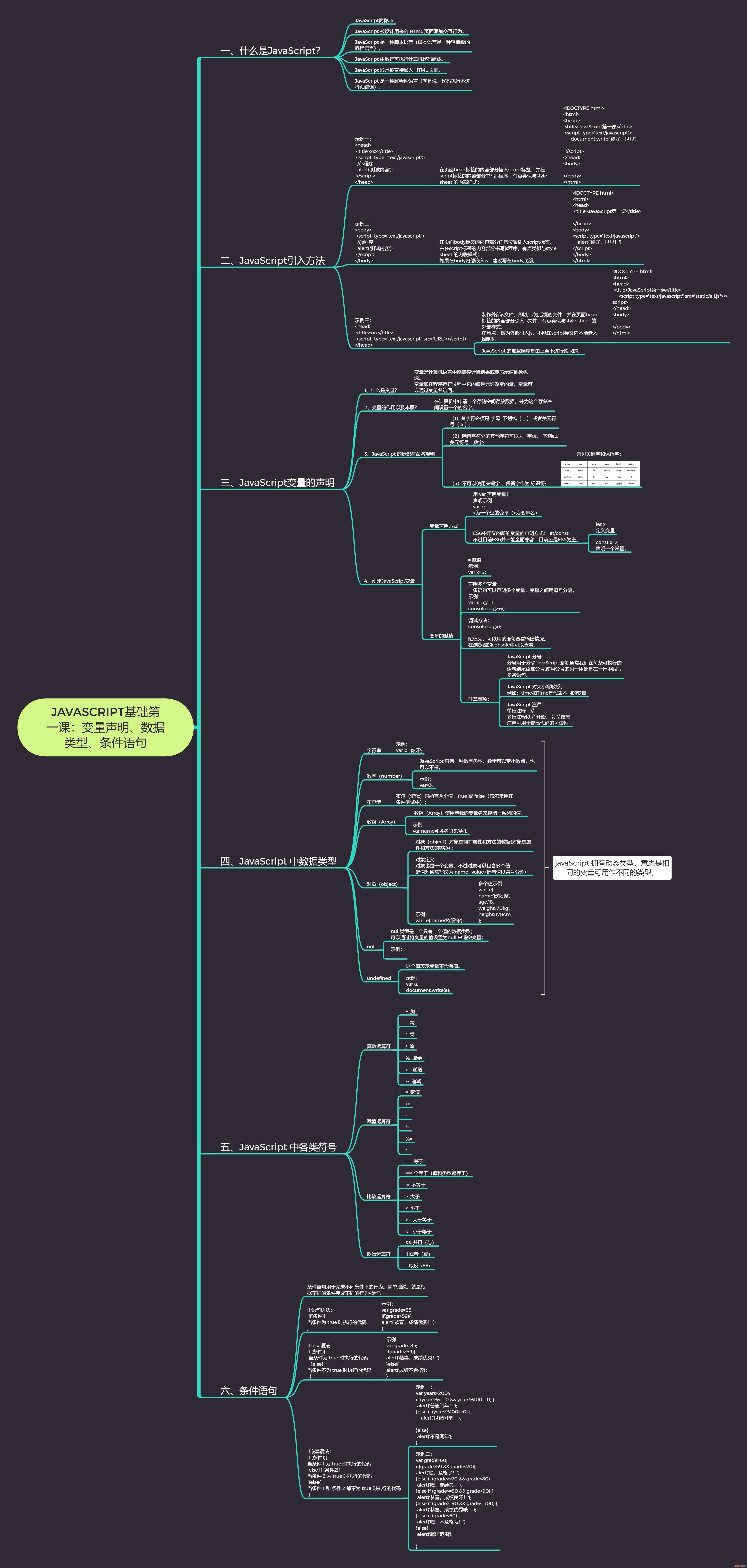
一、什么是JavaScript?
JavaScript简称JS
JavaScript 被设计用来向 HTML 页面添加交互行为。
JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)。
JavaScript 由数行可执行计算机代码组成。
JavaScript 通常被直接嵌入 HTML 页面。
JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)。
二、JavaScript引入方法
第一种方法:
实例
<!DOCTYPE html>
<html>
<head>
<title>JavaScript第一课</title>
<script type="text/javascript">
document.write('你好,世界');
</script>
</head>
<body>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:在页面head标签的内容部分插入script标签,并在script标签的内容部分书写js程序,有点类似与style sheet 的内部样式;
第二种方法 :
实例
<!DOCTYPE html> <html> <head> <title>JavaScript第一课</title> </head> <body> <script type="text/javascript"> alert('你好,世界!'); </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:在页面body标签的内容部分任意位置插入script标签,并在script标签的内容部分书写js程序,有点类似与style sheet 的内联样式;
如果在body内部嵌入js,建议写在body底部。
第三种方法:
实例
<!DOCTYPE html> <html> <head> <title>JavaScript第一课</title> <script type="text/javascript" src="static/all.js"></script> </head> <body> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:制作外部js文件,即以'.js'为后缀的文件,并在页面head标签的内容部分引入js文件,有点类似与style sheet 的外部样式;
注意点:做为外部引入js,不能在script标签内不能嵌入js脚本。
三、JavaScript变量的声明
1、什么是变量?
变量是计算机语言中能储存计算结果或能表示值抽象概念。
变量即在程序运行过程中它的值是允许改变的量。变量可以通过变量名访问。
2、变量的作用以及本质?
在计算机中申请一个存储空间存放数据,并为这个存储空间设置一个的名字。
3、JavaScript 的标识符命名规则
(1)首字符必须是 字母 下划线( _ ) 或者美元符号( $ );
(2)除首字符外的其他字符可以为 字母、 下划线、 美元符号、数字;
(3)不可以使用关键字 、保留字作为 标识符;
常见关键字和保留字:

4、创建JavaScript变量
变量声明方式
用 var 声明变量!
声明示例:
var x;
x为一个空的变量(x为变量名)
ES6中定义的新的变量的申明方式:let/const,不过目前ES6并不能全面兼容,目前还是ES5为主。
示例:let x; 定义变量
示例:const x=2; 声明一个常量。
变量的赋值
= 赋值
示例:
var x=5;
声明多个变量,一条语句可以声明多个变量,变量之间用逗号分隔。
示例:
var x=5,y=11;
console.log(z+y);
调试方法:console.log(x);
赋值完,可以用该语句查看输出情况。在浏览器的console中可以查看。
注意事项:
JavaScript 分号:
分号用于分隔JavaScript语句,通常我们在每条可执行的语句结尾添加分号,使用分号的另一用处是在一行中编写多条语句。
JavaScript 对大小写敏感。例如:time和Time是代表不同的变量
JavaScript 注释:
单行注释://
多行注释以 /* 开始,以 */ 结尾
注释可用于提高代码的可读性
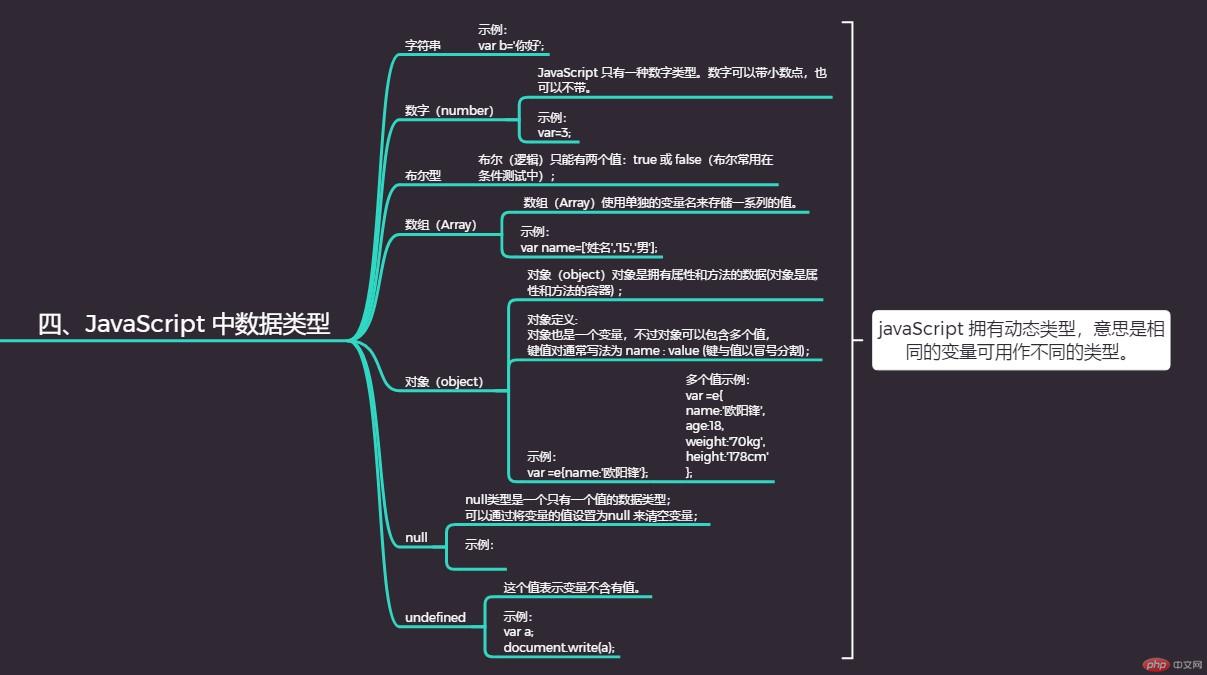
四、JavaScript 中数据类型

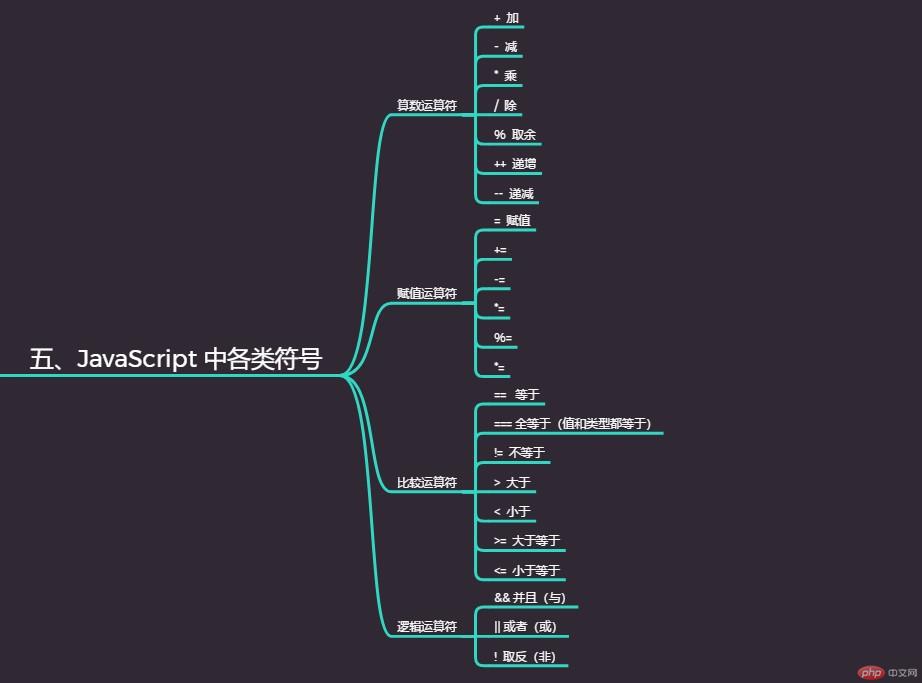
五、JavaScript 中各类符号
 六、条件语句
六、条件语句
条件语句用于完成不同条件下的行为。简单地说,就是根据不同的条件完成不同的行为/操作。
if 语句语法: if(条件){当条件为 true 时执行的代码}
实例
<!DOCTYPE html> <html> <head> <title>JavaScript第一课</title> <!-- <script type="text/javascript" src="static/all.js"></script> --> </head> <body> <script type="text/javascript"> var grade=85; if(grade>59){ alert('恭喜,成绩优秀!'); } </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
if else语法:if (条件){当条件为 true 时执行的代码 }else{当条件不为 true 时执行的代码 }
实例
<!DOCTYPE html> <html> <head> <title>JavaScript第一课</title> <!-- <script type="text/javascript" src="static/all.js"></script> --> </head> <body> <script type="text/javascript"> var grade=85; if(grade>59){ alert('恭喜,成绩优秀!'); }else{ alert('成绩不合格'); } </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
if嵌套语法:if (条件1){当条件 1 为 true 时执行的代码}else if (条件2){当条件 2 为 true 时执行的代码 }else{
当条件 1 和 条件 2 都不为 true 时执行的代码 }
实例
<!DOCTYPE html>
<html>
<head>
<title>JavaScript第一课</title>
<!-- <script type="text/javascript" src="static/all.js"></script> -->
</head>
<body>
<script type="text/javascript">
示例二:
var grade=60;
if(grade>59 && grade<70){
alert('嘿,及格了!');
}else if (grade>=70 && grade<80) {
alert('嘿,成绩良!');
}else if (grade>=80 && grade<90) {
alert('恭喜,成绩良好!');
}else if (grade>=90 && grade<=100) {
alert('恭喜,成绩优秀哦!');
}else if (grade<60) {
alert('嘿,不及格哦!');
}else{
alert('超出范围');
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
七、作业练习
(1)判断是否为闰年
实例
<!DOCTYPE html>
<html>
<head>
<title>JavaScript第一课</title>
<!-- <script type="text/javascript" src="static/all.js"></script> -->
</head>
<body>
<script type="text/javascript">
var years=2004;
if (years%4==0 && years%100 !=0) {
alert('普通闰年!');
}else if (years%400==0) {
alert('世纪闰年!');
}else{
alert('不是闰年');
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
(2)给学生的具体成绩划分等级,优秀(90-100)、良好(80-89)、良(70-79)、及格(60-69)、不及格(0-59),输出该学生的成绩是哪个阶段。
实例
<!DOCTYPE html>
<html>
<head>
<title>JavaScript第一课</title>
<!-- <script type="text/javascript" src="static/all.js"></script> -->
</head>
<body>
<script type="text/javascript">
var grade=60;
if(grade>59 && grade<70){
alert('嘿,及格了!');
}else if (grade>=70 && grade<80) {
alert('嘿,成绩良!');
}else if (grade>=80 && grade<90) {
alert('恭喜,成绩良好!');
}else if (grade>=90 && grade<=100) {
alert('恭喜,成绩优秀哦!');
}else if (grade<60) {
alert('嘿,不及格哦!');
}else{
alert('超出范围');
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:以上两段代码判断了,是否为闰年,以及学生成绩何时为某个成绩!
八、本节课堂笔记