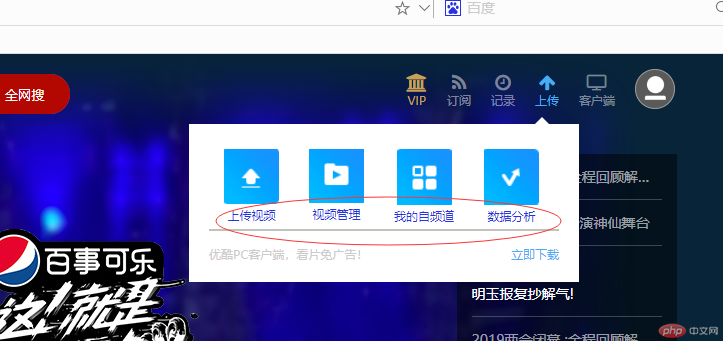
优酷顶部导航条布局:出现了好多问题,看来还是没有布局的思路。尤其是这一块的A链接 我什么我鼠标放上去他全部亮了(变颜色)下面附了代码望老师给与指点,谢谢

还有这一快的处理好几次还是没有好的思路搞完美。

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优酷-这世界很酷</title>
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
</head>
<body>
<div class=" header">
<!-- 轮播模块 -->
<div class="pic_show">
<div class="bg"></div>
<div class="contents head_r">
<div class="head_r_menu r">
<a href=""><span>2019两会闭幕 :</span>全程回顾解读热点</a>
<a href=""><span>以团之名 :</span>6进3公演神仙舞台</a>
<a href="" style="color: #fff;"><span style="font-size: 20px;display: block; color: #fff;">都挺好:</span>明玉报复抄解气!</a>
<a href=""><span>2019两会闭幕 :</span>全程回顾解读热点</a>
<a href=""><span>2019两会闭幕 :</span>全程回顾解读热点</a>
<a href=""><span>这!就是原则 :</span>全程回顾解读热点</a>
<a href="" style="border: none;"><span>重耳传奇 : :</span>王龙华王艳母子温馨团聚</a>
</div>
</div>
</div>
<!-- 开始顶部搜索导航 -->
<div class="contents header_ul">
<div class="logo l mt">
<a href=""><img src="static/images/logo.png"></a>
<form>
<input type="text" name="">
<button>全网搜</button>
</form>
</div>
<ul class="menu_li r mt">
<li><i class="fa fa-bank" style="color: #c4a25a"></i><br><a href="" style="color: #c4a25a">VIP</a></li>
<li><i class="fa fa-feed"></i><br><a href="">订阅</a></li>
<li><i class="fa fa-clock-o"></i><br><a href="">记录</a>
<div class="box jl">
<span class="arrow1"></span>
<button>登录</button><span style="color: #000000;">同步各端记录</span>
<div class="bk1"></div>
<img src="static/images/jqr.png" alt="">
<p>你暂时还没有观看记录哦~~</p>
</div>
</li>
<li><i class="fa fa-arrow-up"></i><br><a href="">上传</a>
<div class="box">
<span class="arrow"></span>
<div class="piv_c">
<a href=""><img src="static/images/12.png" ><br>上传视频</a>
<a href=""><img src="static/images/13.png" ><br>视频管理</a>
<a href=""><img src="static/images/14.png" ><br>我的自频道</a>
<a href=""><img src="static/images/15.png" ><br>数据分析</a>
</div>
<div class="clear"></div>
<div class="bk"></div>
<span class="l">优酷PC客户端,看片免广告!</span><a href="" class="r">立即下载</a>
</div>
</li>
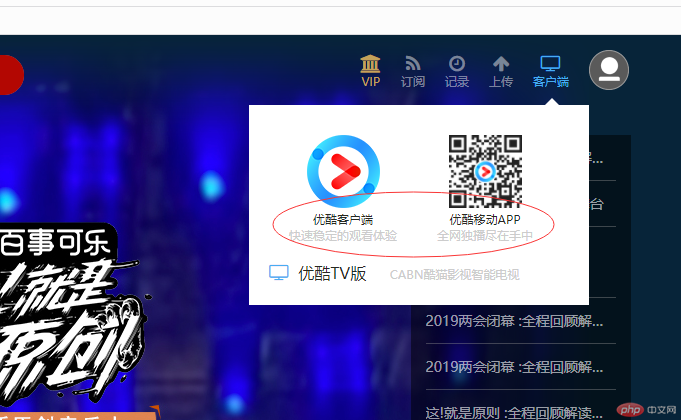
<li><i class="fa fa-television"></i><br><a href="">客户端</a>
<div class="box box1">
<span class="arrow"></span>
<a href="" class="l"><img src="static/images/khd.png" ><br>优酷客户端<br><span>快速稳定的观看体验</span></a>
<a href="" class="l"><img src="static/images/app.jpg" ><br>优酷移动APP<br><span>全网独播尽在手中<span></a>
<div class="clear"></div>
<div class="boxi l"><i class="fa fa-television"></i>
<a href="">优酷TV版</a>
<span>CABN酷猫影视智能电视</span>
</div>
</div>
</li>
<li><a href=""><img src="static/images/80.png" width="40" style="margin-top: -5px;"></a>
<div class="box">
<span class="arrow"></span>
<p>登录使用更多功能</p>
<button>登录/注册</button>
</div>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<!-- header 头部内容结束 -->
<div class="contents">
<div class="content">
<ul class="voltage">
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li><a href="">剧集</a><a href="">电影</a><a href="">综艺</a><a href="">动漫</a><a href="">娱乐</a><a href="">生活</a></li>
<span class="b_r"></span>
<li style="width:80px;"><a href="">剧集</a><br><a href="">电影</a></li>
<span class="b_r"></span>
<li class="hoc"><i class="fa fa-feed"></i><br><a href="">优酷片库</a></li>
<li class="hoc"><i class="fa fa-bar-chart"></i><br><a href="">指数排行</a></li>
<li class="hoc"><i class="fa fa-angellist"></i><br><a href="">大鱼号精选</a></li>
<li class="hoc"><i class="fa fa-desktop"></i><br><a href="">下载应用</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="contents">
<div class="content">
<div class="contentUL">
<h2>正在热播</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="static/images/a.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/b.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/c.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/d.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/e.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/f.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/g.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
<div class="clear"></div>
</div>
<!-- 剧集 -->
<div class="content">
<div class="contentUL">
<h2 class="l mr">剧集 ></h2>
<ul class="tab l">
<li> <a href=""> 最新</a></li>
<li> <a href="">大陆剧</a></li>
<li> <a href=""> 日剧</a></li>
<li> <a href=""> 韩剧</a></li>
<li> <a href=""> 美剧</a></li>
</ul>
<div class="clear"></div>
</div>
<div class="tv_show">
<div class="big_show l mr">
<a href="">
<img src="static/images/tv.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</div>
<ul class="tv_tab l">
<li>
<a href="">
<img src="static/images/tv1.jpg"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/11.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/22.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/33.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/44.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/55.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/66.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/77.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/88.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/99.png"><br>
<span>瞰中国:宁夏</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="content">
<div class="contentUL">
<h2>电影</h2>
</div>
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="static/images/1.png"><br>
<span>的士速递5</span>
</a><br>
<small>2018/法语/国语</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/2.png"><br>
<span>魔国志2</span>
</a><br>
<small>上映时间:2018-04-06</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/3.png"><br>
<span>我要幸福 </span>
</a><br>
<small>主演: 郭德纲/于谦/郭麒麟/岳云鹏</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/4.png"><br>
<span>卧底毒龙</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/5.png"><br>
<span>功守道</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/6.png"><br>
<span>西游2</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
<li>
<a href="">
<img src="static/images/7.png"><br>
<span>再见奥特曼</span>
</a><br>
<small>低调的宁夏 美了四季</small>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
</body>
</html>
css:
*{margin: 0;padding: 0;}
li{list-style: none; float: left;}
a{color: #000;text-decoration: none;}
.clear{clear: both;} /*清除浮动*/
.mr{margin-right: 10px;}
.mt{margin-top: 20px;}
.r{float: right;}
.l{float: left;} /*左浮动*/
.contents{
width: 1740px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
.contentUL{line-height: 70px;}
.hot_tv img{
width:240px;
height: 360px;
}
.tab li{margin-left: 25px;}
.tv_tab img{
width: 240px;
height: 135px;
}
.tv_tab{width:1240px; }
.tv_tab li{margin:0 4px 18px;}
/*轮播模块+头部导航 */
.header{height: 520px;width: 100%;background: #072439;position: relative; }
/*轮播模块*/
.pic_show{width: 1664px;height: 520px;background: url(../images/y1.jpg); margin:0 auto;position: relative;}
.bg{
width: 100%;height: 100%;
background:url(../images/y.png);
position: absolute;top: 0;left:0;
z-index: 999;
}
/*轮播上的导航*/
.head_r{position: absolute;top: 100px;z-index:1000;right: -38px; }
.head_r_menu{
width:190px;
padding: 0 15px;
background: rgba(0,0,0,0.5);
}
.head_r_menu a{
display: block;
line-height: 25px;
font-size: 14px;
padding: 10px 0;
color: rgba(254,254,254,0.6);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border-bottom: 1px solid rgba(147,147,147,0.4);
}
.head_r_menu a:hover{color: #fff;}
.head_r_menu a:hover span{
font-size: 20px;display: block; color: #fff;
}
/*头部导航 */
.header_ul{
position: fixed;top: 0;left:90px;z-index: 1000;
}
.logo form{width: 500px;height: 40px;position: relative;margin-left:500px;display: inline-block; }
.logo input{ width:480px;
height: 40px;border-radius: 100px;border: none;
background:rgba(234,234,234,0.5);
outline: none; /*去掉表单元素自动获取焦点效果*/
padding-left: 20px;
color: #fff;
}
.logo button{width: 90px;height: 40px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
background: #B30702;
border: none;
color: #fff;
position: absolute;top: 0;right: 0;
}
.menu_li a,i {color: rgba(234,234,234,0.5);}
.menu_li li{
position: relative;
padding: 0 10px;
text-align: center;
font-size: 12px;
}
.menu_li i{font-size: 18px;}
.menu_li li:hover a{color:#48ADF2; }
.menu_li li:hover i{color:#48ADF2; }
/*下拉框*/
.menu_li .box{
position: absolute;top: 50px;right: -10px;
background: #fff;
padding: 20px;
display: none;
}
.box1{
width: 300px;
height: 160px;
}
.box1 a{
padding: 10px 20px;
}
.menu_li .box1 img{width: 73px;}
.menu_li li .box1 a{font-size: 12px; color: #272822;}
.menu_li .boxi{line-height: 40px;}
.menu_li li .boxi a{color: #272822; font-size: 16px; margin-left: -15px;}
.menu_li li .box span{color: #ccc;}
.menu_li li .boxi:hover a{color: #2932E1;}
.menu_li li .piv_c{
height: 150px;
width: 350px;
}
.menu_li li .piv_c a{float: left; margin: 5px 15px 0px 15px; color: #272822;}
.menu_li li .piv_c img{width: 55px;}
.menu_li li .piv_c:hover a{color: #2932E1;}
.menu_li .bk{
border: 1px solid #6656;
margin-top: -65px;
margin-bottom: 15px;
}
.menu_li .jl{width: 340px; height: 190px; margin-right:-160px;}
.menu_li .jl button{
background: #2798ff;
color: #fff;
border: none;
height: 30px;width: 70px;
border-radius: 30px;
}
.menu_li .jl span{
margin-left: 20px;
font-size: 14px;
}
.arrow1{
width: 0;height: 7px;border: 7px solid;
border-color: transparent transparent #fff transparent ;/*上右下左*/
position: absolute;top: -21px;right: 185px;
}
.menu_li .bk1{
border: 1px solid #6656;
margin-top: 25px;
margin-bottom: 15px;
}
.menu_li .box_khd{
position: absolute;top: 50px;right: -10px;
background: #fff;
padding: 20px;
display: none;
}
.menu_li p{color: #ccc;font-size: 16px;}
.menu_li button{
background: #2798ff;
color: #fff;
border: none;
height: 36px;width: 240px;
border-radius: 30px;
margin-top: 15px;
}
.menu_li li:hover .box{display: block;}
/*小箭头*/
.arrow{
width: 0;height: 7px;border: 7px solid;
border-color: transparent transparent #fff transparent ;/*上右下左*/
position: absolute;top: -21px;right: 30px;
}
/*轮播下 网站分类 */
.voltage li{width: 230px;font-size: 15px;line-height: 30px;}
.voltage a{padding-right: 45px;color:#6D7076;}
.b_r{
border-right: 2px solid #f2f2f2;
height: 45px;
display: inline-block;
float: left;
margin-top: 7px;
margin-right: 45px;
}
li.hoc{
width: 80px;
text-align: center;
padding: 0 20px;
}
li.hoc i{color: #666;font-size: 17px;}
.hoc a{padding: 0;color: #666;}

