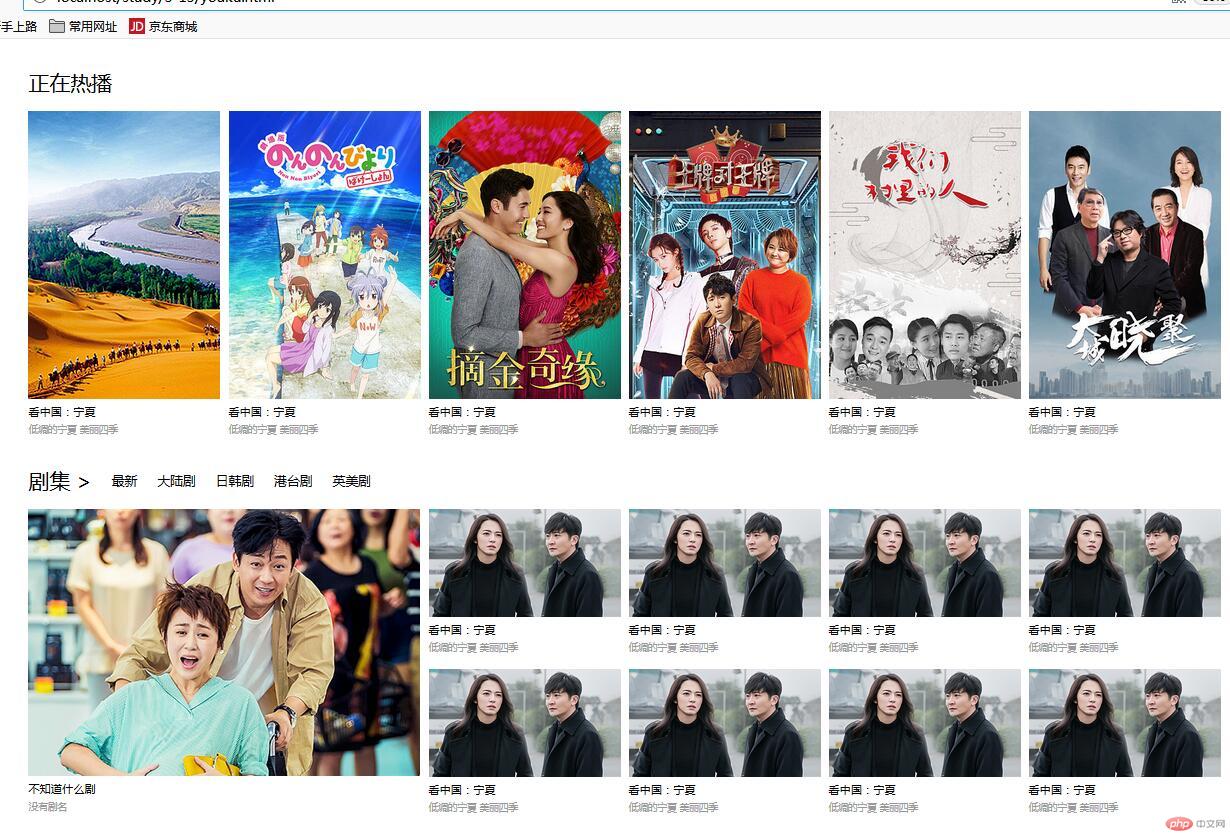
摘要:
1、外部导入css样式;
2、标签选择器与class选择器的使用;
3、float 与clear
4、设置合适的宽高及边距
*{margin: 0; padding: 0;}
body{background: white;height: 1500px;}
ul{list-style-type: none;}
li{ float: left;margin-left: 10px;}
a{
text-decoration: none;
color: black;
}
.contents{
width: 1740px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
h2{ font-family: "Microsoft YaHei";
line-height: 70px;
font-size: 26px;
font-weight: 200;
}
.hot_tv img{
width: 240px;
height: 360px;
}
a span{
font-family: "Microsoft YaHei";
font-size: 14px;
font-weight: 400;
line-height: 18px;
}
small{
font-family: "Microsoft YaHei";
font-size: 12px;
font-weight: 400;
line-height: 18px;
color: #999;
}
.tab{
line-height: 70px;
}
.tab a{
font-size: 16px;
}
.tab li{margin-left:25px;}
.clear{clear: both;}
.l{float: left;}
.r{float: right;}
.big_show img{
width: 490px;
height: 334px;
}
.ml{margin-left: 10px;}
.tv_tab img{
width: 240px;
height: 135px;
}
.mb{margin-bottom: 18px;}<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>优酷-这世界很酷</title> <link rel="stylesheet" href="static/css/style.css"> <link rel="icon" type="image/x-icon" href="static/images/1.ico"> </head> <body> <div class="contents"> <div class="content"> <h2>正在热播</h2> <ul class="hot_tv"> <li style="margin-left:0;"> <a href=""><img src="static/images/a.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li> <a href=""><img src="static/images/e.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li> <a href=""><img src="static/images/b.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li> <a href=""><img src="static/images/c.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li> <a href=""><img src="static/images/d.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li> <a href=""><img src="static/images/f.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> </ul> </div> <div class="clear"></div> <div class="content"> <h2 class="l" >剧集 ></h2> <ul class="tab l"> <li><a href="">最新</a></li> <li><a href="">大陆剧</a></li> <li><a href="">日韩剧</a></li> <li><a href="">港台剧</a></li> <li><a href="">英美剧</a></li> </ul> <div class="clear"></div> </div> <div class="tv_show"> <div class="big_show l"> <a href=""><img src="static/images/tv.jpg" alt=""><br> <span>不知道什么剧</span> </a><br> <small>没有剧名</small> </div> <ul class="tv_tab"> <li class="l ml mb"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml mb"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml mb"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml mb"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml mb"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> <li class="l ml"> <a href=""><img src="static/images/tv1.jpg" ><br> <span>看中国:宁夏</span> </a><br> <small>低调的宁夏 美丽四季</small> </li> </ul> <div class="clear"></div> </div> </div> </body> </html>

总结:
1、文字在行内是默认居中的,要让div内的一行文字垂直居中,可把行高设为div高度即可;
2、浮动后,要养成清除浮动的习惯;
3、有时间还要不断尝试优化代码,提取公共样式,减少冗余;

