1、background 属性设置;
2、border属性设置;
3、列表及表单的应用;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.12作业</title>
<style>
*{margin: 0;padding: 0;}
body{
background: gray;
width: 800px;
height: 1000px;
margin: 0 auto;
}
#sitename{
height: 60px;
width: 100px;
background:black;
color: white;
font-size: 20px;
line-height: 60px;
text-align: center;
float: left;
}
ul{
list-style-type: none;
margin: 0;
padding-left:100px;
overflow: hidden;
background:rgba(0,0,0,0.5);
}
li{float: left;}
li a{
display: block;
color: white;
text-align: center;
line-height: 40px;
padding:10px 25px;
border-left: 1px dashed white;
border-white: 1px dashed white;
text-decoration-style: dotted;
}
#line{
height: 40px;
background: linear-gradient(to bottom,black,white);
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
}
#body{
margin-top: 10px;
background:url(https://inews.gtimg.com/newsapp_bt/0/8106354943/1000) 0 -150px;
width: 800px;
height: 200px;
border-radius: 50px;
padding: 100px 0;
}
form{
margin:0 auto;
width: 300px;
height: 200px;
text-align: center;
border:2px solid white;
border-radius: 20px;
background: rgba(0,0,0,0.6);
color: white;
}
input{margin-left: 10px;}
#email{margin-top: 10px;}
#pwd{margin-top: 5px;}
button{
margin-top: 10px;
width: 210px;
height: 20px;
background: rgba(0,0,0,0.5);
color: white;
border: none;
display: inline-block;
cursor: pointer;
}
#avatar{
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b10000_10000&sec=1552489963&di=88acaf4ea8b3d1c1bcb98348d25a6251&src=http://img16.3lian.com/gif2016/q4/20/102.jpg) no-repeat;
background-size: 100%;
background-position: 0px -30px;
height: 100px;
width: 100px;
margin: 5px auto;
border-radius: 20px;
box-shadow: 0px 0px 10px white;
}
</style>
</head>
<body>
<p id="sitename">作业</p>
<ul id="nav">
<li><a href="http://image.baidu.com" target="_blank">百度图片</a></li>
<li><a href="http://news.163.com" target="_blank">网易新闻</a></li>
<li><a href="http://mail.qq.com" target="_blank">腾讯邮箱</a></li>
<li><a href="http://php.cn" target="_blank">PHP中文网</a></li>
</ul>
<div id="line"></div>
<div id="body">
<form action="#" method="post">
<div id="avatar"></div>
登录邮箱<input type="text" id="email" placeholder="输入邮箱地址"><br>
登录密码<input type="password" id="pwd" placeholder="输入密码"><br>
<button>提 交</button>
</form>
</div>
</body>
</html>总结如下:
1、ul元素本身是块级元素,不需要套div
2、在计算元素宽高的时候,必须考虑border和padding的宽度;
3、可以针对不同盒子设置不同背景,子盒背景在父盒背景图层前面,可以运用不同的透明度组合实现不同效果。
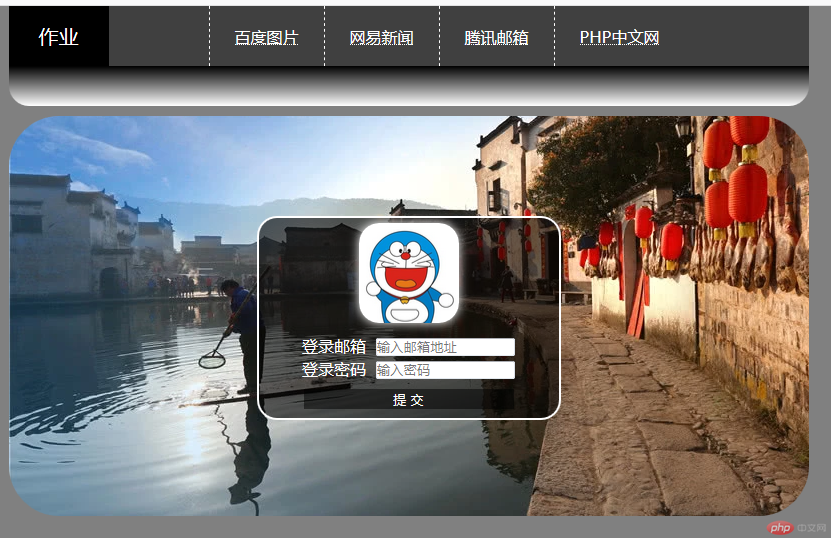
效果图如下: