实例
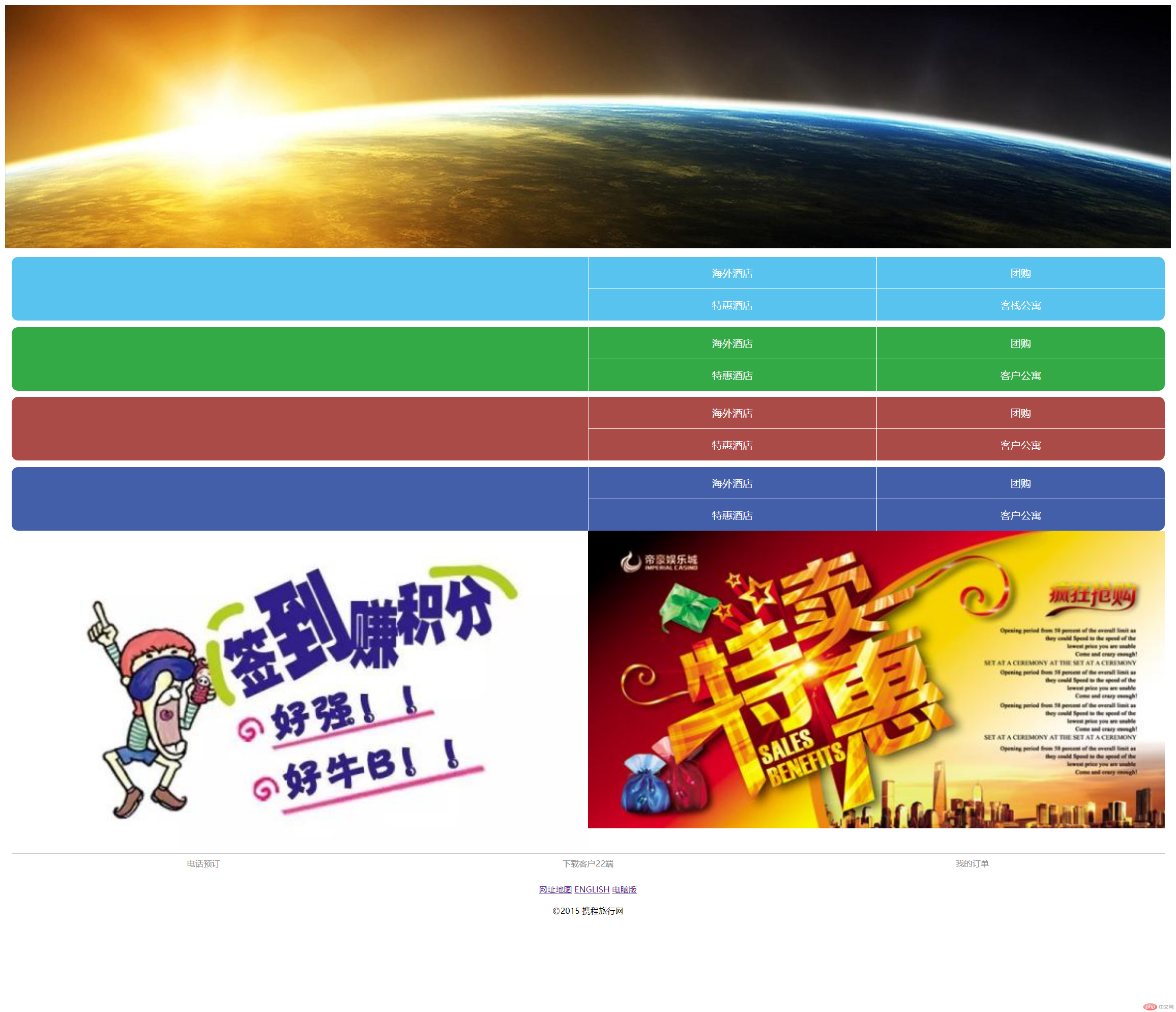
携程网案例.png
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>携程网案例</title>
<style>
*{
margin:0;
padding:0;
}
/*顶部样式*/
header{
width: 100%;
/*设置为伸缩盒子*/
display:flex;
}
header >a{
/*widht: 100%;
flex: 设置当前元素占据父容器剩余宽度比例;*/
flex:1;
}
header >a > img{
width: 100%;
}
/*主体内容快*/
main{
width: 100%;
padding: 0 10px;
/*设置盒模型*/
box-sizing: border-box;
}
main > .item{
width: 100%;
height: 100px;
background-color:#57c3ee;
border-radius: 10px;
margin-top: 10px;
/*设置伸缩盒子*/
display: flex;
}
main >.item>.left{
flex: 1;
}
main>.item:nth-of-type(2){
background-color: #33aa46;
}
main>.item:nth-of-type(3){
background-color: #aa4b48;
}
main>.item:nth-of-type(4){
background-color: #445faa;
}
main >.item>.right{
flex: 1;
/*设置换行显示*/
flex-wrap:wrap;
/*设置为伸缩盒子*/
display: flex;
}
main >.item>.right > a{
/*如果想让子元素换行显示,必须为子元素设置宽度*/
width: 50%;
box-sizing: border-box;
border-left: 1px solid #fff;
border-bottom: 1px solid #fff;
display: block;
color: #fff;
line-height: 50px;
text-align:center;
text-decoration: none;
}
main >.item>.right > a:nth-last-of-type(-n+2){
border-bottom: none;
}
main >.extra{
width: 100%;
display: flex;
}
main >.extra > a{
flex: 1;
}
main >.extra > a >img{
width: 100%;
}
/*底部快样式*/
footer{
width: 100%;
font-size: 13px;
}
footer > nav{
width: 100%;
display: flex;
border-top: 1px solid #ccc;
border-bottom: 1px solid #cc;
}
footer >nav > a{
flex: 1;
line-height: 30px;
text-align: center;
color: #888;
font-size: 13px;
text-decoration: none;
}
footer >.link{
text-align: center;
line-height: 25px;
}
footer> .copyRight{
text-align:center;
}
</style>
</head>
<body>
<div class="container">
<header>
<a href="">
<img src="img/1.2.jpg" alt=""/>
</a>
</header>
<main>
<section class="item">
<div class="left"></div>
<div class="right">
<a href="#">海外酒店</a>
<a href="#">团购</a>
<a href="#">特惠酒店</a>
<a href="#">客栈公寓</a>
</div>
</section>
<section class="item">
<div class="left"></div>
<div class="right">
<a href="#">海外酒店</a>
<a href="#">团购</a>
<a href="#">特惠酒店</a>
<a href="#">客户公寓</a>
</div>
</section>
<section class="item">
<div class="left"></div>
<div class="right">
<a href="#">海外酒店</a>
<a href="#">团购</a>
<a href="#">特惠酒店</a>
<a href="#">客户公寓</a>
</div>
</section>
<section class="item">
<div class="left"></div>
<div class="right">
<a href="#">海外酒店</a>
<a href="#">团购</a>
<a href="#">特惠酒店</a>
<a href="#">客户公寓</a>
</div>
</section>
<section class="extra">
<a href="">
<img src="img/1.4.jpg" alt="">
</a>
<a href="">
<img src="img/13.jpg" alt="">
</a>
</section>
</nain>
<footer>
<nav>
<a href="">电话预订</a>
<a href="">下载客户22端</a>
<a href="">我的订单</a>
</nav>
<p class="link">
<a href="">网址地图</a>
<a href="">ENGLISH</a>
<a href="">电脑版</a>
</p>
<P class="copyRight"> ©2015 携程***网</p>
</footer>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例