总结
1.精灵图x向左为减少 y向上为减少;
2.border-radio:50%是圆形;
3.浮动要清除
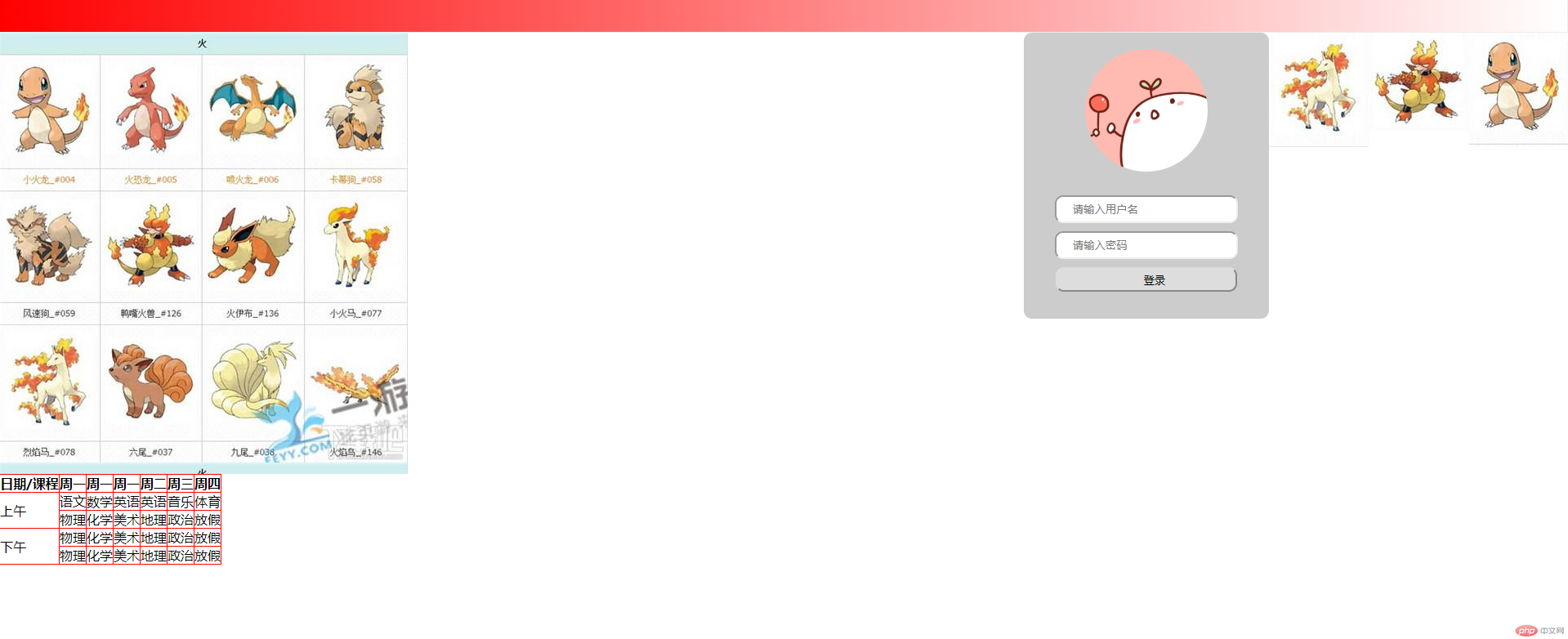
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景</title>
<link rel="stylesheet" type="image/x-icon" href="">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
hr{
height: 40px;
background: linear-gradient(to right,red,white)
}
.box{
width: 500px;
height: 540px;
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552486948657&di=8f304a1d239d4b23196fd60a1cb965f9&imgtype=0&src=http%3A%2F%2Fimg.eeyy.com%2Fuploadfile%2F2016%2F0722%2F20160722014025500.jpg);
float: left;
}
.box1{
width: 122px;
height: 140px;
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552486948657&di=8f304a1d239d4b23196fd60a1cb965f9&imgtype=0&src=http%3A%2F%2Fimg.eeyy.com%2Fuploadfile%2F2016%2F0722%2F20160722014025500.jpg ) 0px -30px;
float: right;
}
.box2{
width: 122px;
height: 120px;
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552486948657&di=8f304a1d239d4b23196fd60a1cb965f9&imgtype=0&src=http%3A%2F%2Fimg.eeyy.com%2Fuploadfile%2F2016%2F0722%2F20160722014025500.jpg ) -125px -200px;
float: right;
}
.box3{
width: 122px;
height: 140px;
background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552486948657&di=8f304a1d239d4b23196fd60a1cb965f9&imgtype=0&src=http%3A%2F%2Fimg.eeyy.com%2Fuploadfile%2F2016%2F0722%2F20160722014025500.jpg ) -0px -360px;
float: right;
}
.clear{
clear: both;
}
tr td{
border: 1px solid red;
}
tr th{
border: 1px solid red;
}
.table1{
border-collapse: collapse;
}
.box4{
height: 350px;
width: 300px;
margin: 0 auto;
background: #ccc;
text-align: center;
border-radius: 10px;
float: right;
}
input{
height: 30px;
width: 200px;
margin: 5px;
border-radius: 10px;
padding-left: 20px;
}
</style>
</head>
<body>
<hr>
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4">
<img src="http://img1.imgtn.bdimg.com/it/u=1402840944,2221243411&fm=26&gp=0.jpg" width="150" height="150" style="border-radius: 50%;margin-top:20px;">
<form action="" method="get" style="margin-top:20px;">
<input type="text" name="username" placeholder="请输入用户名"/></p>
<input type="text" name="pwd" placeholder="请输入密码"/></p>
<input type="submit" value="登录" / style="width:222px;">
</form>
</div>
<div class="clear"></div>
<table class="table1">
<tr>
<th>日期/课程</th>
<th>周一</th>
<th>周一</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>音乐</td>
<td>体育</td>
</tr>
<tr>
<td>物理</td>
<td>化学</td>
<td>美术</td>
<td>地理</td>
<td>政治</td>
<td>放假</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>物理</td>
<td>化学</td>
<td>美术</td>
<td>地理</td>
<td>政治</td>
<td>放假</td>
</tr>
<tr>
<td>物理</td>
<td>化学</td>
<td>美术</td>
<td>地理</td>
<td>政治</td>
<td>放假</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例