小程序基本介绍:
1.json 后缀的 JSON 配置文件
2.wxml 后缀的 WXML 模板文件
3.wxss 后缀的 WXSS 样式文件
5.js 后缀的 JS 脚本逻辑文件
app. json:
对整个小程序的全局配置,记录页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。
spp.js
监听并且处理小程序的生命周期函数,生命全局变量
app.wxss
app.wxml
小程序的html以及css,控制小程序的文档结构以及小程序的样式
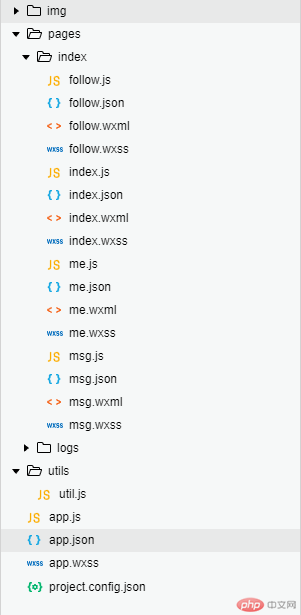
文档结构如下:img,pages(index、logo),utils

app.json实例:
pegae有一个数组组成,控制小程序有哪些页面组成
window设置小程序的状态、导航标题窗口背景颜色
tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/index/follow",
"pages/index/msg",
"pages/index/me"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "抖音小程序",
"navigationBarTextStyle":"black"
},
"tabBar": {
"backgroundColor":"#000",
"color":"#ccc",
"selectedColor":"#fff",
"list":[{
"pagePath":"pages/index/index",
"text":"首页"
},
{
"pagePath": "pages/index/follow",
"text": "关注"
},
{
"pagePath": "pages/index/msg",
"text": "+"
},
{
"pagePath":"pages/index/me",
"text":"我"
}]
}
}index.js实例
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等
data 是页面第一次渲染使用的初始数据
play创建一个数组对象,动态生成数据每一个对象循环页面一次
还有页面渲染的函数onLoad,创建动画的自定义函数animation定时器roll_img
//index.js
//获取应用实例
const app = getApp()
let roll_img;
Page({
data: {
play: [{
id: 1,//视频id
autoplay: true,//自动播放
initial: 0, //视频从多少秒开始播放
src: 'http://zhiyou.babydaigou.com//upload/8.mp4',//视频地址
avatar: '../../img/1.jpg',//头像
follow:'../../img/follow.png',
zan: 1999,//点赞数
msg: 800,//评论数
forward: 60,//转发
title: '灭绝小师太',//发布人
conten: '听说关注我的人,代码写的都好',//发布内容
song: '@灭绝师太原创歌曲',//使用歌曲
songurl: '../../img/1.jpg',//歌曲图
animationData: {}
},
{
id: 2,//视频id
autoplay: true,//自动播放
initial: 0, //视频从多少秒开始播放
src: 'http://zhiyou.babydaigou.com//upload/8.mp4',//视频地址
avatar: '../../img/1.jpg',//头像
follow: '../../img/follow.png',
zan: 1999,//点赞数
msg: 800,//评论数
forward: 60,//转发
title: '西门大官人',//发布人
conten: '听说关注我的人,代码写的都好',//发布内容
song: '@西门大官人原创歌曲',//使用歌曲
songurl: '../../img/1.jpg',//歌曲图
animationData: {}
},
{
id: 2,//视频id
autoplay: true,//自动播放
initial: 0, //视频从多少秒开始播放
src: 'http://zhiyou.babydaigou.com//upload/8.mp4',//视频地址
avatar: '../../img/1.jpg',//头像
follow: '../../img/follow.png',
zan: 1999,//点赞数
msg: 800,//评论数
forward: 60,//转发
title: '朱老师',//发布人
conten: '听说关注我的人,代码写的都好',//发布内容
song: '@朱老师原创歌曲',//使用歌曲
songurl: '../../img/1.jpg',//歌曲图
animationData: {}
}
]
},
onLoad: function(){
this.setData({//setdata函数用于将数据从逻辑层发送到视图层,同时改变对应的this。data的值(同步)
windowHeight:wx.getSystemInfoSync().windowHeight//获取屏幕可使用高度
})
//创建动画
var animation=wx.createAnimation({//创建小程序的动画实例
duration:'100000000',//动画持续时间 ms
timingFunction: 'linear',//匀速播放
})
//连续动画需要加载定时器
roll_img=setInterval(function(){
animation.rotate(180*30000).step()//从原点顺时针旋转一个角度 旋转的角度。范围
this.setData({
animationData: animation.export()//导出动画队列
})
}.bind(this), 500)
}
})index.wxml实例
index.wxml相当于微信的html,用于控制小程序文档结构
<!--index.wxml-->
<!-- 顶部导航条 -->
<view class='header'>
<view class='header_l'>
<icon type='search' size='40rpx'></icon>
</view>
<view class='header_c'>
<text space='emsp' style='font-size:30rpx;' decode='true'> 推荐 </text>
<text space='emsp' style='font-size:18rpx;' decode='true'> | </text>
<text space='emsp' style='font-size:24rpx;' decode='true'> 广州 </text>
</view>
<view class='header_r'>
<image src='../../img/scan.png'></image>
<image src='../../img/live.png'></image>
</view>
</view>
<!-- 滑块视图布局 vertiacal纵向 autoplay不自动切换 indicator-dots不显示面板-->
<swiper vertical='true' autoplay='' indicator-dots='' style='height:{{windowHeight}}px;'>
<!-- swiper-item每个单元滑块容器 -->
<swiper-item wx:for="{{play}}" wx:key="">
<view class='right'>
<view>
<image src='{{ item.avatar }}' class='avatar'></image>
<image src='{{ item.follow }}' style='width:30rpx;height:30rpx;'></image>
</view>
<view>
<image src='../../img/love.png' class='r_img'></image>
<view class='text'>{{ item.zan }}</view>
<image src='../../img/forwa.png' class='r_img'></image>
<view class='text'>{{item.forward}}</view>
<image src='../../img/com.png' class='r_img'></image>
<view class='text'>{{item.msg}}</view>
<image class='img' src='{{item.songurl}}' animation='{{animationData}}'></image>
</view>
</view>
<!-- 视频 -->
<video src='{{item.src}}' class='mv'></video>
<!-- 标题、内容、歌曲 -->
<view style='position: fixed;left: 30rpx;bottom: 10rpx;z-index: 999;color: #fff;font-size:25rpx;'>
<view style='margin-bottom:10rpx;'>@<span style='font-size:35rpx;'>{{item.title}}</span></view>
<view style='margin-bottom:10rpx;'>{{ item.conten }}</view>
<view class='box'>
<view class='flex-box'>
<view id='txt3' class='txt'>{{item.song}}</view>
<view class='txt'>{{item.song}}</view>
</view>
</view>
</view>
<!-- 歌曲文字,前面的抖音logo -->
<image src='../../img/dou.png' style='width:20rpx;height:20rpx;position:fixed;bottom:40rpx;left:30rpx;z-index:999;'></image>
</swiper-item>
</swiper>index.wxss实例
index.wxss相当于微信小程序的css,用于控制小程序样式结构
/**index.wxss**/
.header{position: fixed;top: 30rpx;z-index: 999;}
.header_l{position: fixed;left: 30rpx;}
.header_c{position: fixed;left: 260rpx;}
.header_r{position: fixed;right: 30rpx;}
.header_r image{width: 40rpx;height: 40rpx;margin-left: 25rpx;}
.right{position: fixed;right: 20rpx;bottom: 0rpx;width: 100rpx;text-align: center;z-index: 999;}
.avatar{width: 80rpx;height: 80rpx;border-radius: 40rpx;}
.r_img{width: 50rpx;height: 50rpx;margin-top: 30px;}
.text{font-size: 20rpx;color: #fff;}
.img{width: 100rpx;height: 100rpx;margin-top: 30rpx;border-radius: 50rpx;}
.mv{width: 100%;height: 100%;}
/* 滚动文字 */
.box{position: relative;width: 65%;height: 80rpx;line-height: 80rpx;overflow: hidden;margin-left: 30rpx;}
.flex-box{display: flex;flex-wrap: nowrap;justify-content: flex-start;position: absolute;top: 0;}
.txt{white-space: nowrap;}
@keyframes roll{
0%{left: 650rpx;}
100%{left: -100%;}
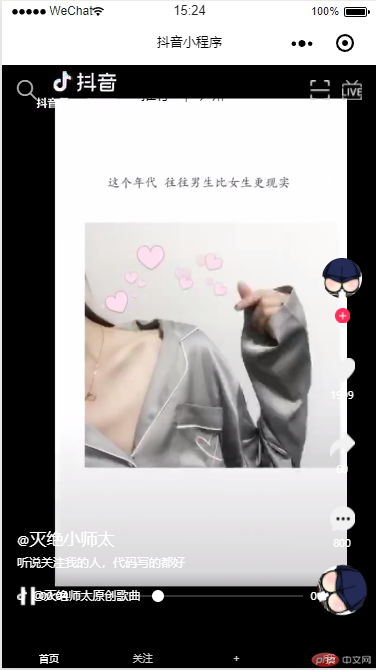
}最后生成的页面如例:

功能:
1、视频自动加载,点击视频可以播放
2、右下角小图标自动循环动画
3、页面可以向下拖动
4、灭绝小师太下面的标题自动循环播放

