tolist留言板
要点一:document.createElement("标签名") 新建元素
要点二:父元素.appendChild("元素") 把新建的元素插入到页面的标签中(在标签的最后一个显示),这样才会在浏览器中显示出来
要点三:父元素.insertBefore("元素","要插入哪个元素的前面") 把新建的元素插入到页面中指定的标签前面,这样后面输入的内容才会显示到前面
要点四:父元素.removeChild("元素") 删除指定元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=to, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tolist</title>
</head>
<body>
<h3>请留言</h3>
<input type="text">
<ul></ul>
<a href=""></a>
<script>
var comment = document.querySelector('input');
var ul = document.getElementsByTagName('ul')[0];
comment.focus();
comment.onkeydown = function (event){
if (event.keyCode === 13){
var li = document.createElement('li');
li.innerHTML = comment.value + '<a href="javascript:;" onclick="del(this)">删除</a>';
if(ul.childElementCount ===0) {
ul.appendChild(li);
}else{
var first =ul.firstElementChild;
ul.insertBefore(li,first);
}
}
}
function del(ele) {
if(confirm('是否删除')){
var li = ele.parentNode;
li.parentNode.removeChild(li);
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
动态生成表格
要点一:把需要生成的表格信息存入数组中
要点二:children获取元素的子节点,这样获取表格
要点三:forEach方法调用数组的每个元素,并将元素传递给回调函数,这样使用innerHTML方法插入数据
要点四:appendChild节点的子节点列表的末尾添加新的子节点,末尾插入换行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据模拟表格</title>
<style>
table,th,td{
border: 1px solid #666;
}
table {
width: 500px;
text-align: center;
border-collapse: collapse;
}
table caption {
font-size: 1.2rem;
margin-bottom: 15px;
}
/* 这里必须在nth-of-type(1)前添加父元素,否则thead,tbody中的第一行都会生效 */
thead tr:nth-of-type(1) {
background-color: lightblue;
}
</style>
</head>
<body>
<table id="cart2">
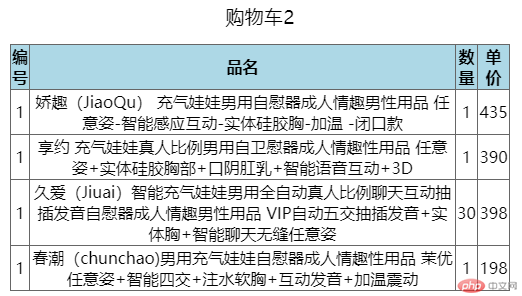
<caption>购物车2</caption>
<thead>
<tr>
<th>编号</th>
<th>品名</th>
<th>数量</th>
<th>单价</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script>
var data = [
{id:1, name:'娇趣(JiaoQu) 充气娃娃男用自慰器成人情趣男性用品 任意姿-智能感应互动-实体硅胶胸-加温 -闭口款', count:1, price:435},
{id:1, name:'享约 充气娃娃真人比例男用自卫慰器成人情趣性用品 任意姿+实体硅胶胸部+口阴肛乳+智能语音互动+3D', count:1, price:390},
{id:1, name:'久爱(Jiuai)智能充气娃娃男用全自动真人比例聊天互动抽插发音自慰器成人情趣男性用品 VIP自动五交抽插发音+实体胸+智能聊天无缝任意姿', count:30, price:398},
{id:1, name:'春潮(chunchao)男用充气娃娃自慰器成人情趣性用品 茉优任意姿+智能四交+注水软胸+互动发音+加温震动', count:1, price:198}
];
var cart2 = document.getElementById('cart2');
// 获取到tbody
var tbody = cart2.children[2];
data.forEach(function (value){
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + value.id + '</td>';
tr.innerHTML += '<td>' + value.name + '</td>';
tr.innerHTML += '<td>' + value.count + '</td>';
tr.innerHTML += '<td>' + value.price + '</td>';
tbody.appendChild(tr);
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

