本节涉及到的知识点有addClass事件(向元素添加一个或多个类),removeClass事件(删除元素的一个或多个类),attr事件(改变一个元素的属性),children(寻找元素的子元素)等。
实例
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery点击商品选中效果(完善)</title>
<meta charset="utf-8" />
<link rel="icon" type="image/x-icon" href="images/2.png">
<script src="jquery-3.3.1.js"></script>
<style type="text/css">
* {
margin: 0px auto;
padding: 0px;
}
.top {
width: 402px;
height: 35px;
line-height: 35px;
text-align: center;
margin-top: 50px;
background: #C40000;
color: #fff;
}
.main {
width: 400px;
height: 400px;
border: 1px solid #C40000;
}
p {
width: 400px;
height: 26px;
margin-top: 10px;
}
b {
width: 90px;
height: 26px;
line-height: 26px;
text-align: center;
font-size: 12px;
color: #838383;
border: 1px solid #ccc;
float: left;
margin-left: 5px;
}
span {
width: 90px;
height: 26px;
line-height: 26px;
text-align: center;
font-size: 12px;
color: #838383;
border: 1px solid #ccc;
display: block;
float: left;
margin-left: 5px;
}
span:hover {
cursor: pointer;
}
button {
width: 120px;
height: 35px;
background: #C40000;
color: white;
border: 0px;
}
button:hover {
cursor: pointer;
}
.notice {
border: 0px;
}
.select {
width: 88px;
height: 24px;
line-height: 24px;
border: 2px solid #ff0000;
color: red;
}
</style>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A2001</span>
<span>ONE A0001</span>
<span>ONE A1001</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机身内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999元抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" style="width:40px;height:26px;">
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1" id='sub'>加入购物车</button>
</p>
</div>
<script type="text/javascript">
$(function() {
$("span").click(function() {
if ($(this).hasClass("select")) { // 匹配span中是否带有class为select
$(this).removeClass("select"); //含有就清除
} else {
$(this).addClass("select").siblings("span").removeClass("select");
} //没有就添加上select的class名,同时匹配同级span,清除同级其他span中的选中样式
});
$('#sub').click(function() {
let form = {} //创建一个对象, 用来存选中的数据的
let flag = true //能不能加入购物车
// 判断是否每个选项都选中; 没选中则弹窗警告; 选中了则添加至需要发送的表单数据里面
$('.item').each(function() { //each() 方法规定为每个匹配元素规定运行的函数
if ($(this).children('span.select').length != 1) {
// alert($(this).find('.notice').html()+'未选中')
flag = false;
} else {
let key = $(this).attr('name'); //获取当前p标签的 name属性值 不同的p属性名不一样
let value = $(this).children('span.select').html() //获得被选中的商品类型
form[key] = value //将键值对一一对应
}
})
//判断数量最少为1
// val()设置或返回表单字段的值
if ($('.item1 input').val() <= 0) {
alert('数量最少为1')
flag = false;
} else {
//将用户输入商品件数放进form中
form['num'] = $('.item1 input').val()
console.log(form)
}
if (flag) {
alert('可以加入购物车了')
}
})
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
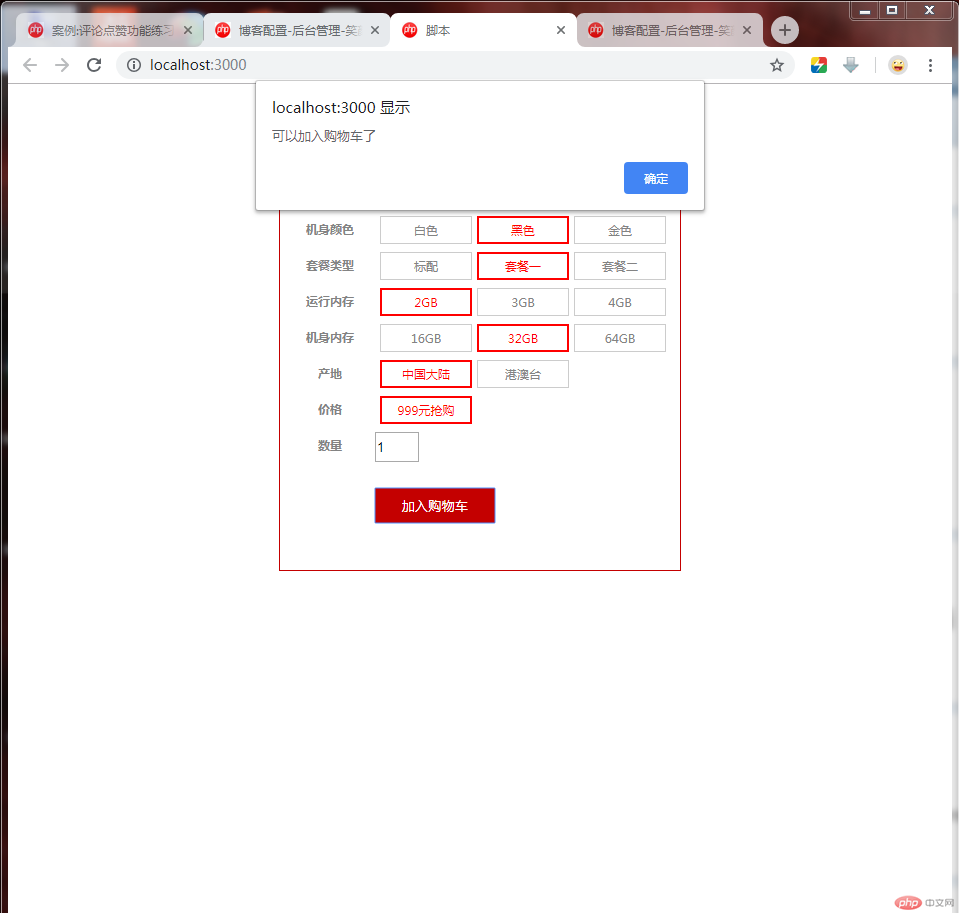
运行结果

手写代码
 总结
总结
jQuery 事件方法:
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。
触发实例:
$("button#demo").click()
上面的例子将触发 id="demo" 的 button 元素的 click 事件。
绑定实例:
$("button#demo").click(function(){$("img").hide()})
上面的例子会在点击 id="demo" 的按钮时隐藏所有图像。
还有其他方法:
bind() 向匹配元素附加一个或更多事件处理器
blur() 触发、或将函数绑定到指定元素的 blur 事件
change() 触发、或将函数绑定到指定元素的 change 事件
click() 触发、或将函数绑定到指定元素的 click 事件
dblclick() 触发、或将函数绑定到指定元素的 double click 事件
delegate() 向匹配元素的当前或未来的子元素附加一个或多个事件处理器
die() 移除所有通过 live() 函数添加的事件处理程序。
error() 触发、或将函数绑定到指定元素的 error 事件
event.isDefaultPrevented() 返回 event 对象上是否调用了 event.preventDefault()。
event.pageX 相对于文档左边缘的鼠标位置。
event.pageY 相对于文档上边缘的鼠标位置。
event.preventDefault() 阻止事件的默认动作。
event.result 包含由被指定事件触发的事件处理器返回的最后一个值。
event.target 触发该事件的 DOM 元素。
event.timeStamp 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。
event.type 描述事件的类型。
event.which 指示按了哪个键或按钮。
focus() 触发、或将函数绑定到指定元素的 focus 事件
keydown() 触发、或将函数绑定到指定元素的 key down 事件
keypress() 触发、或将函数绑定到指定元素的 key press 事件
keyup() 触发、或将函数绑定到指定元素的 key up 事件
live() 为当前或未来的匹配元素添加一个或多个事件处理器
load() 触发、或将函数绑定到指定元素的 load 事件
mousedown() 触发、或将函数绑定到指定元素的 mouse down 事件
mouseenter() 触发、或将函数绑定到指定元素的 mouse enter 事件
mouseleave() 触发、或将函数绑定到指定元素的 mouse leave 事件
mousemove() 触发、或将函数绑定到指定元素的 mouse move 事件
mouseout() 触发、或将函数绑定到指定元素的 mouse out 事件
mouseover() 触发、或将函数绑定到指定元素的 mouse over 事件
mouseup() 触发、或将函数绑定到指定元素的 mouse up 事件
one() 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。
ready() 文档就绪事件(当 HTML 文档就绪可用时)
resize() 触发、或将函数绑定到指定元素的 resize 事件
scroll() 触发、或将函数绑定到指定元素的 scroll 事件
select() 触发、或将函数绑定到指定元素的 select 事件
submit() 触发、或将函数绑定到指定元素的 submit 事件
toggle() 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。
trigger() 所有匹配元素的指定事件
triggerHandler() 第一个被匹配元素的指定事件
unbind() 从匹配元素移除一个被添加的事件处理器
undelegate() 从匹配元素移除一个被添加的事件处理器,现在或将来
unload() 触发、或将函数绑定到指定元素的 unload 事件

