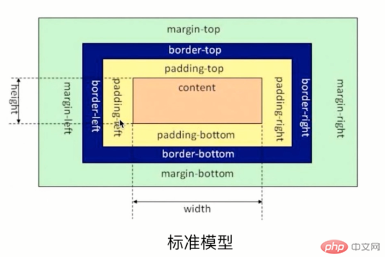
盒模型的组成,由里向外content,padding,border,margin.

从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="static/css/style03.css"> -->
<style media="screen">
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
/* 上右下左 */
/* padding-top:20px;
padding-right:30px;
padding-bottom:40px;
padding-left:50px; */
/* 上右下左,简写 */
padding: 20px 30px 40px 50px;
/* 左右相等30,上下不相等20、40,可以这样简写 */
padding: 20px 30px 40px;
/* 上下也相等40px */
padding: 40px 30px;
/* 上边框 */
/* border-top-width: 10px;
border-top-style: solid;
border-top-color: red; */
/* 右边框 */
/* border-right-width: 10px;
border-right-style: dashed;
border-right-color: green; */
/* 下边框 */
/* border-bottom-width: 10px;
border-bottom-style: dotted;
border-bottom-color: blue; */
/* 左边框 */
/* border-left-width: 10px;
border-left-style: double;
border-left-color: black; */
/* 简写 */
/* border-top: 10px solid red;
border-right: 10px solid green;
border-bottom:10px dotted blue;
border-left:10px dotted blue; */
border: 10px solid red;
}
.box2 {
height: inherit;
background-color: wheat;
}
</style>
<title>一切皆盒子</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
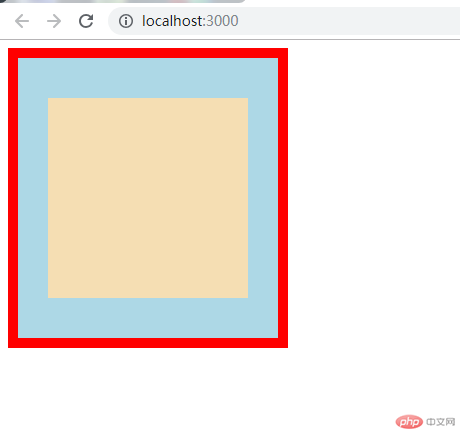
运行结果图片

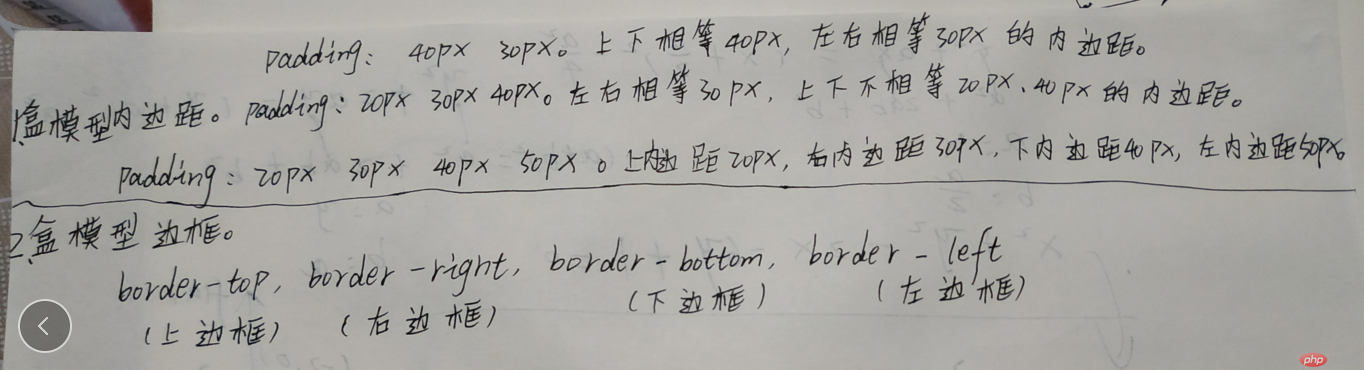
手写代码

总结
HTML盒子模型分为三个层级:
1、内容级
(1)width
(2)height
(3)background-color(默认透明)
2、元素级
(1)包括内容级(width+height+background)
(2)内边距:padding
(3)边框:border
3、位置级margin,决定当前盒子与其它盒子之间的位置与关系

