要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。常用选择器有标签选择器、层级选择器、id选择器、类选择器、属性选择器 、群组选择器、相邻选择器、兄弟选择器、伪类:子元素选择器 、伪类:类型选择器。
下面是一段示例代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS常用选择器的使用</title>
<style>
/* 标签选择器 */
ul {
border: 1px dashed red;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
overflow: hidden;
padding: 10px;
}
/* 层级选择器 */
ul li {
list-style-type: none;
width: 40px;
height: 40px;
background-color: wheat;
float: left;
border-radius: 50%;
text-align: center;
line-height: 40px;
box-shadow: 2px 2px 1px #888;
margin-left: 10px;
}
/* id选择器 */
#bg-blue {
background-color: lightblue;
}
/* class选择器 */
.bg-green {
background-color: lightgreen;
}
/* 属性选择器 */
li[id="bg-blue"] {
border: 2px solid red;
}
/* 群组选择器 */
#bg-blue,
.bg-green {
border: 2px solid blue;
}
/* 相邻选择器 */
#bg-blue+* {
border: 2px solid blue;
}
/* 兄弟选择器 */
#bg-blue~* {
background-color: -yellow;
}
/* 伪类:子元素选择器 */
ul :first-child {
background-color: red;
}
ul :last-child {
background-color: red;
}
ul :nth-child(2n) {
background-color: red;
}
ul :nth-last-child(2n) {
background-color: coral;
}
/* 伪类:类型选择器 */
ul li:last-of-type {
background-color: darkorchid;
}
ul li:first-of-type {
background-color: darkorchid;
}
/* last-child表示其父元素的最后一个子元素,且这个元素是css指定的元素,才可以生效。
last-of-type表示其父元素下的最后一个指定类型的元素。 */
/* 选中每个div中的第二个元素 */
div :nth-child(2) {
background-color: lightgreen;
}
p:nth-of-type(3){
background-color: yellow;
}
form :enabled{
background-color: wheat;
}
/* 将单选按钮中的文本前景色设置为红色,使用了伪类和相邻选择器 */
form :checked+*{
color:red;
}
form :focus{
background-color: lightgreen;
}
button:hover{
width:56px;
height:28px;
background-color: black;
color:white;
}
form:invalid{
color:red;
}
</style>
</head>
<body>
<!-- 基本选择器 -->
<!-- :last-child表示其父元素的最后一个子元素,且这个元素是css指定的元素,才可以生效。 -->
<!-- :last-of-type表示其父元素下的最后一个指定类型的元素。 -->
<ul>
<li class="bg-green">1</li>
<li id="bg-blue">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<div>
<p>猪哥</p>
<li>朱老师</li>
<p>西门大官人</p>
</div>
<div>
<p>灭绝师太</p>
<li>韦小宝</li>
</div>
<!-- 演示表单选择器 -->
<form action="">
<label for="email">邮箱:</label>
<input type="email">
<br>
<label for="password">密码:</label>
<input type="password">
<br>
<input type="radio" id="week" name="save" value="7" checked><label for="week">保存一周</label>
<input type="radio" id="month" name="save" value="30"><label for="month">保存一月</label>
<br>
<button>登录</button>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
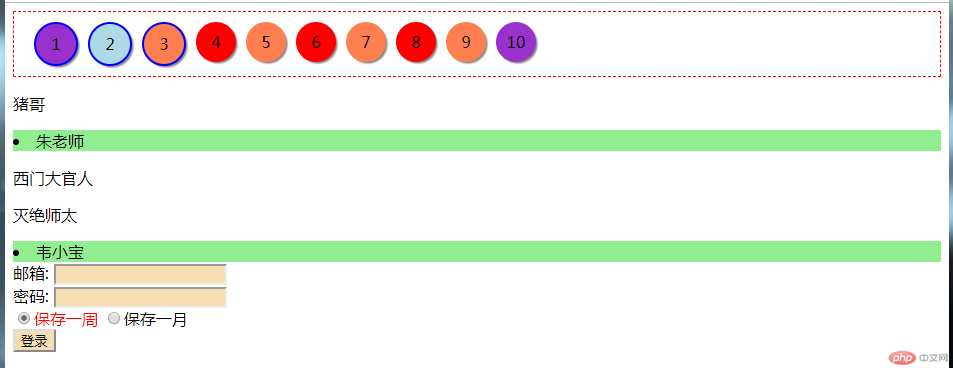
运行结果

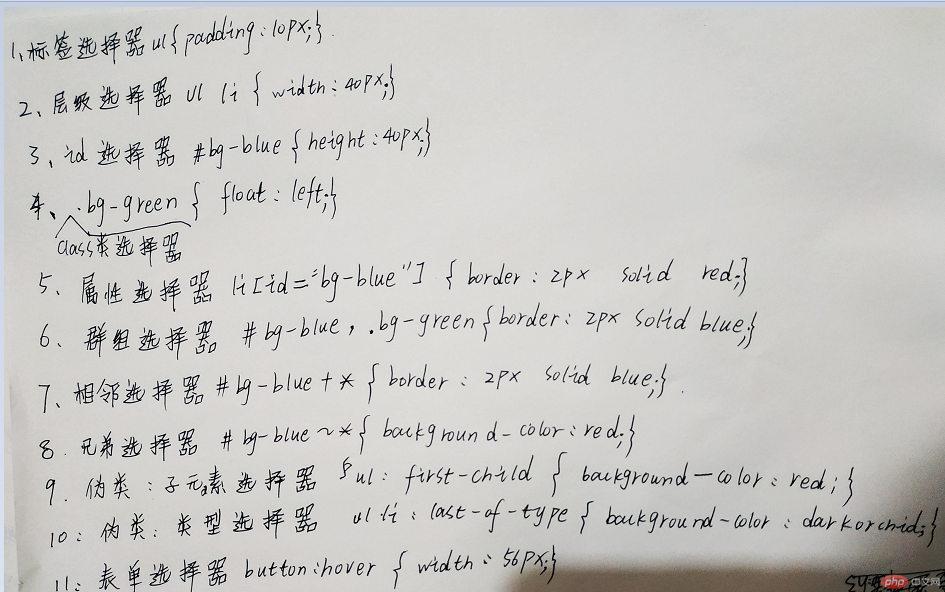
手写代码

总结
常用选择器举例
1、元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
实例
<html>
<head>
<style type="text/css">
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<h2>这是 heading 2</h2>
<p>这是一段普通的段落。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2、类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
实例
<html>
<head>
<style type="text/css">
.important {color:red;}
</style>
</head>
<body>
<h1 class="important">This heading is very important.</h1>
<p class="important">This paragraph is very important.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>...</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3、ID选择器
实例
<html>
<head>
<style type="text/css">
#intro {font-weight:bold;}
</style>
</head>
<body>
<p id="intro">This is a paragraph of introduction.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>...</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4.类选择器和 ID 选择器地区别
在类选择器这一章中我们曾讲解过,可以为任意多个元素指定类。前一章中类名 important 被应用到 p 和 h1 元素,而且它还可以应用到更多元素。
区别 1:只能在文档中使用一次
与类不同,在一个 HTML 文档中,ID 选择器会使用一次,而且仅一次。
区别 2:不能使用 ID 词列表
不同于类选择器,ID 选择器不能结合使用,因为 ID 属性不允许有以空格分隔的词列表。
区别 3:ID 能包含更多含义
类似于类,可以独立于元素来选择 ID。有些情况下,您知道文档中会出现某个特定 ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的 ID 选择器。例如,您可能知道在一个给定的文档中会有一个 ID 值为 mostImportant 的元素。您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个。
5、其他选择器
层级选择器、属性选择器 、群组选择器、相邻选择器、兄弟选择器、伪类:子元素选择器 、伪类:类型选择器。

