传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
以下是一些示例代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Ajax原理与应用</title>
</head>
<body>
<h2>用户登录</h2>
<form action="admin/check01.php" method="POST">
<p>
<label for="email">邮箱:</label>
<input type="email" name="email">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password">
</p>
<p>
<button>登录</button>
<!-- 占位符:显示提示信息 -->
<span id="tips" style="color:red"></span>
</p>
</form>
<script type="text/javascript">
var login = document.forms['login'];
var email = document.getElementsByName('email')[0];
var password = document.getElementsByName('password')[0];
var btn = document.getElementsByTagName('button')[0];
var tips = document.getElementsById('tips');
//验证邮箱
mail.onblur = function() {
//Ajax
// 1.创建ajax请求对象
var request = new XMLHttpRequest();
// 2.请求成功的回调处理
request.onreadystatechange = function() {
//当请求完成(4)并成功地获取到了数据(200)
if (this.readyState === 4 && this.status === 200) {
// 更新提示信息
tips.innerHTML = this.responseText;
}
}
// 3.设置请求参数(发起一个http请求,类似于客户端浏览器)
request.open('POST', 'admin/check01.php', true);
//4、POST请求需要设置请求头信息
request.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
//5. 发送请求
request.send('email=' + email.value + '&password=' + password.value);
}
//用户修改信息时,清空提示信息
email.oninput=function(){
tips.innerHTML='';
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
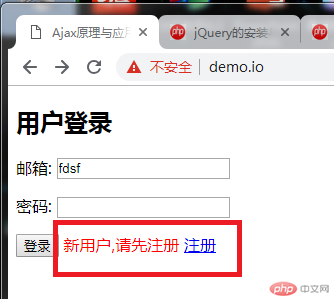
运行结果

手写代码

总结
1. Ajax: 用户与服务器之间进行异步交互。
2. 同步: 所有操作按事先约定的步骤进行,前面工作未完成,后面工作不能开始,遇到执行时间过长的操作,会千万阻塞。
例如传统的表单提交,在等待服务器处理结果返回之前,用户只能等待。
3. 异步: 所有操作放到队列中,前一个操作不必等到执行结果,后一个操作就可以开始,前一操作执行完成后通过事件通知调用者即可。所以, 异步是基于事件机制的, 并通过事先设置的回调函数来处理响应数据, 不会形成阻塞。
4. 同步与异步的根本区别在于: 请求发出后, 是否需要等待结果, 必须等待结果就是同步, 不用等待继续执行就是异步。
5. Ajax: 执行异步操作最有用的工具,可以代理用户的请求,并对执行结果进行回调处理,例如局部刷新,非阻塞验证等。
6. 所有Ajax操作,都是通过一个: XMLHttpRequest 对象来实现。

