JS对document对像的操作主要通过对节点的控制实现。节点中最常用的是以下三类节点:1. 文档节点: Document; 2. 元素节点: Element;3. 文本节点: Text。涉及属性:children, childNodes, childElementCount, keyCode, firstElementChild。涉及方法: querySelector(),getElementsByTagName(),appendChild(),insertBefore(), focus()。
以下是一些示例代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的Tolist</title>
</head>
<body>
<h3>请留言</h3>
<input type="text" name="" value="">
<ul></ul>
<script>
// 获取到元素input
var comment = document.querySelector('input');
//获取元素ul
var ul = document.getElementsByTagName('ul')[0];
//聚焦input框
comment.focus();
//Enter键按下事件
comment.onkeydown = function(event) {
if (event.keyCode === 13) {
//获取元素li
var li = document.createElement('li');
//往input框里面添加内容,并增加删除功能
li.innerHTML = comment.value+" "+'<a herf="javascript:;" onclick="del(this)">删除</a>';
// if—else语句,使添加的内容倒序排列
if (ul.childElementCount === 0) {
ul.appendChild(li);
} else {
var first = ul.firstElementChild;
ul.insertBefore(li, first);
}
//Enter键被按下后,删除input框里面的内容
comment.value = '';
}
}
function del(ele){
if(confirm('是否删除')){
//获取要删除的元素
var li=ele.parentNode;
//一定要找到删除元素的父节点,在它上面调用删除方法
li.parentNode.removeChild(li);
}
return false;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
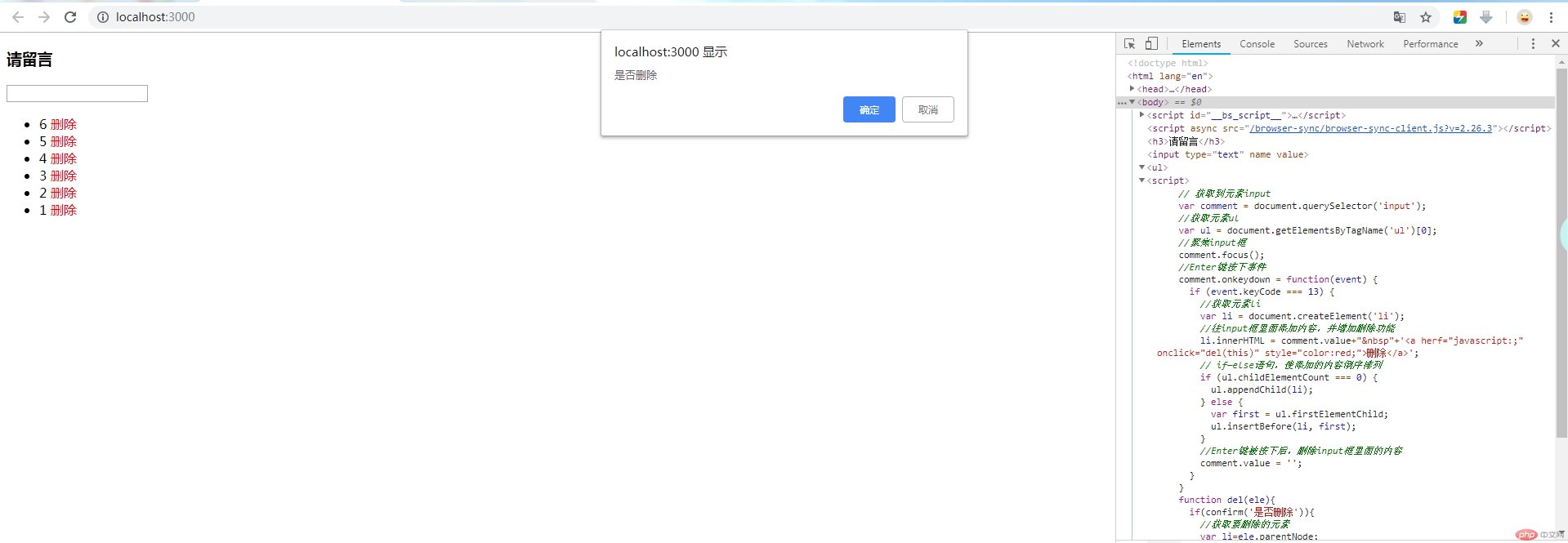
运行结果

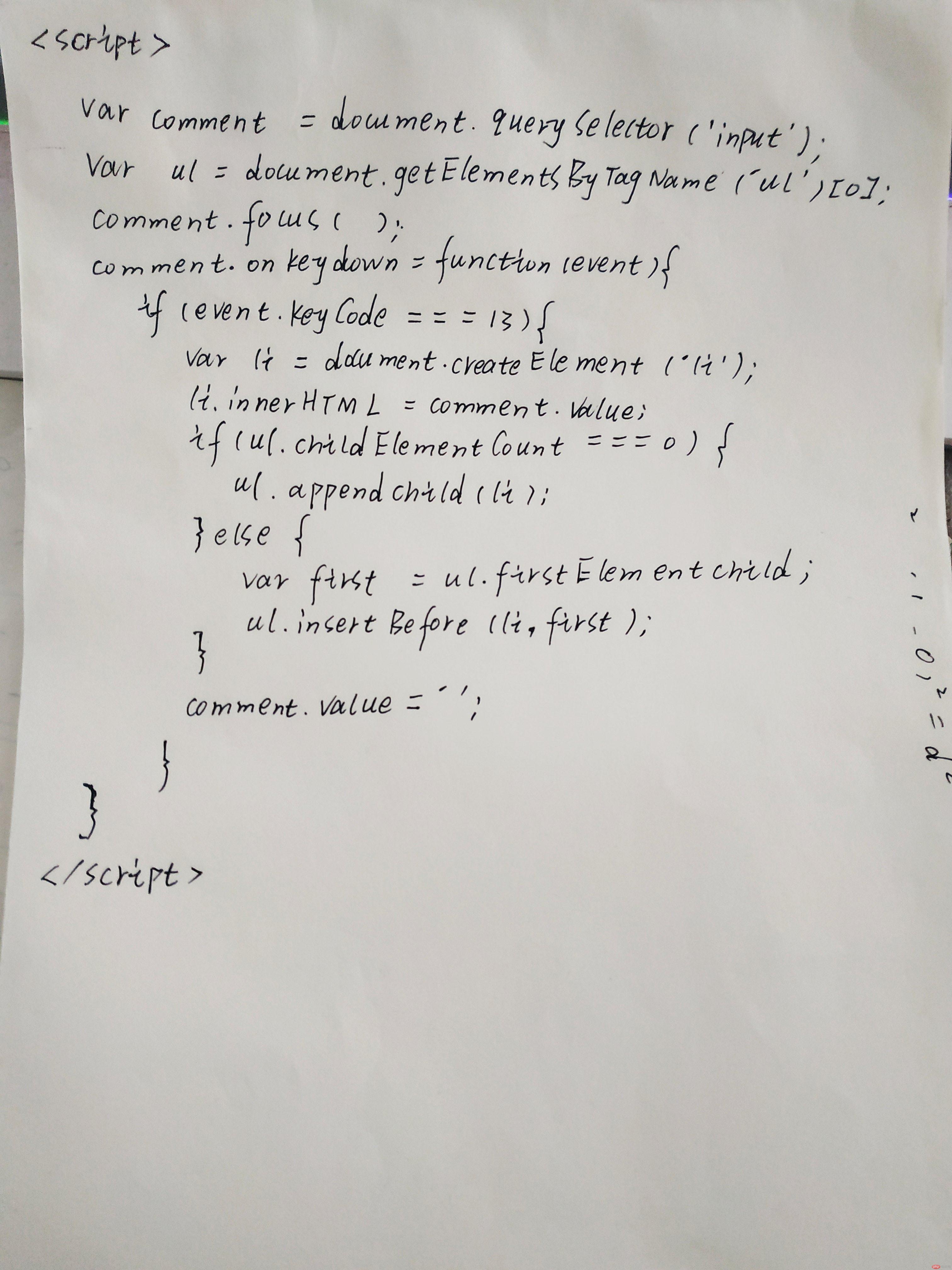
手写代码

总结
JS对document对像的操作
1、分两个: 找到对象、操作对象。
2、找到对象的方法:document.getElementById()、document.getElementsByName()、
document.getElementsByTagName(),//通过元素名找到结果是数组,elements加s了
document.getElementsByClassName()
PS:this关键字的用法,指这条元素,省去了document.的方法找元素了
例如给按钮创建单击事件 onclick="doout(this)" 方法:function dout(tx){tx.属性等}
3、操作对象:包括:
(1)操作属性:取值:getAttribute,赋值:setAttribute,删除属性:remoeAttribute
(2)操作样式:内联样式:style.xxxx
class:①、className
②、把class当成属性来看
(3)操作内容:表单元素:value
非表单元素:①、innerHTML
②、innerText
(4)操作元素:操作整个元素:创建(字符串、createElement())、添加子元素(appendChild())、删除(remover())、复制(clonNode())
(5)操作相关元素:前后、父、子

