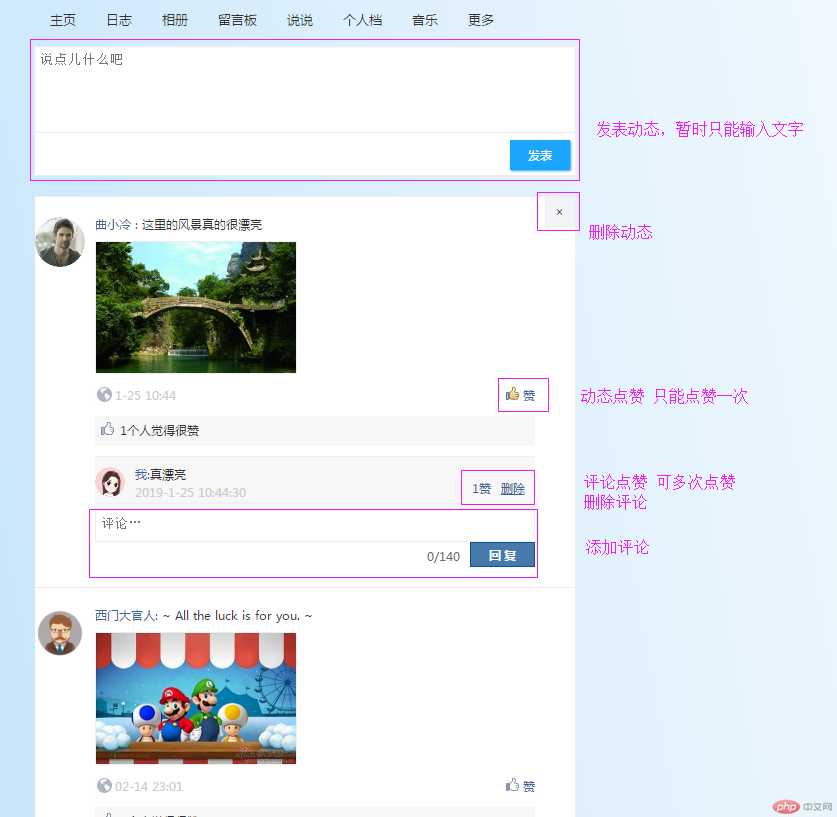
模仿微博发布动态、点赞、评论、删除操作,暂时只能发布文字
案例:
<!DOCTYPE html>
<html>
<head>
<title>1.24 评论功能练习</title>
<meta charset="utf-8">
<link rel="icon" type="image/x-icon" href="imgs/logo.png">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!-- 导航 -->
<div id="pinfo">
<div class="nav_box">
<ul class="nav">
<li><a href="">主页</a></li>
<li><a href="">日志</a></li>
<li><a href="">相册</a></li>
<li><a href="">留言板</a></li>
<li><a href="">说说</a></li>
<li><a href="">个人档</a></li>
<li><a href="">音乐</a></li>
<li><a href="">更多</a></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
<!-- 动态输入框 -->
<div id="addMsg" class="addMsg">
<form action="">
<textarea name="msg" id="msg" rows="5" placeholder="说点儿什么吧"></textarea>
<span class="addBtn" id="addBtn">发表</span>
<div class="clearfix"></div>
</form>
<div id="imgs"></div>
</div>
<!-- 提示框 -->
<div class="adv" id="adv"></div>
<div id="list">
<div class="box clearfix">
<!-- 删除说说按钮 close-->
<a class="close" href="javascript:;">×</a>
<img class="head" src="imgs/1.png" alt="">
<div class="content">
<div class="main">
<p class="txt">
<span class="user">西门大官人: </span>
~ All the luck is for you. ~
</p>
<img class="pic" src="imgs/img1.jpg" alt="">
</div>
<div class="info clearfix">
<span class="time">02-14 23:01</span>
<!-- 给说说点赞 praise -->
<a class="praise" href="javascript:;">赞</a>
</div>
<div class="praises-total" total="4" style="display: block;">4个人觉得很赞</div>
<!--评论内容-->
<div class="comment-list">
<!-- 每次评论要添加的内容跟标签 -->
<div class="comment-box clearfix" user="self">
<img class="myhead" src="imgs/4.jpg" alt="">
<div class="comment-content">
<p class="comment-text"><span class="user">我:</span>你说的都对……</p>
<p class="comment-time">
2019-01-19 14:36
<a href="javascript:;" class="comment-praise" total="1" my="0" style="display: inline-block">1赞</a>
<a href="javascript:;" class="comment-operate">删除</a>
</p>
</div>
</div>
<!--添加结束-->
</div>
<!--评论内容结束-->
<div class="text-box">
<textarea class="comment" placeholder="评论…"></textarea>
<button class="btn">回 复</button>
<span class="word"><span class="length">0</span>/140</span>
</div>
</div>
</div>
<div class="box clearfix">
<a class="close" href="javascript:;">×</a>
<img class="head" src="imgs/2.jpg" alt=""/>
<div class="content">
<div class="main">
<p class="txt">
<span class="user">欧阳克 : </span>三亚的海滩很漂亮。
</p>
<img class="pic" src="imgs/img5.jpg" alt=""/>
</div>
<div class="info clearfix">
<span class="time">02-14 23:01</span>
<a class="praise" href="javascript:;">赞</a>
</div>
<div class="praises-total" total="0" style="display: none;"></div>
<div class="comment-list">
<div class="comment-box clearfix" user="other">
<img class="myhead" src="imgs/3.png" alt="">
<div class="comment-content">
<p class="comment-text"><span class="user">韦小宝:</span>我也想去三亚。</p>
<p class="comment-time">
2019-01-19 14:36
<a href="javascript:;" class="comment-praise" total="5" my="0">5赞</a>
<a href="javascript:;" class="comment-operate">删除</a>
</p>
</div>
</div>
</div>
<div class="text-box">
<textarea class="comment" placeholder="评论…"></textarea>
<button class="btn">回 复</button>
<span class="word"><span class="length">0</span>/140</span>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function(){
$('#msg').focus();
// on() 方法可以在被选元素及子元素上添加一个或多个事件处理程序; 绑定事件 动态绑定
$('.comment').on('keyup',function(){
var len=$(this).val().length //文本框里面的信息内容字符的长度
$(this).parents('.text-box').find('.length').text(140-len);
})
$(document).on('click','.btn',function(){
// 遍历方法 prev()获得元素紧邻前一个同胞元素
var val=$(this).prev().val()//文本框里面的信息内容
if(val==''){
alert('留言内容不能为空!')
}else{
var date=new Date()
var yy=date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate()+' '+date.getHours()+":"+date.getMinutes()+':'+date.getSeconds()
var html='<div class="comment-box clearfix" user="self"><img class="myhead" src="imgs/4.jpg" alt=""><div class="comment-content"><p class="comment-text"><span class="user">我:</span>'+val+'</p><p class="comment-time">'+yy+'<a href="javascript:;" class="comment-praise" total="1" my="0" style="display: inline-block">1赞</a><a href="javascript:;" class="comment-operate">删除</a></p></div></div>'
$(this).parents('.box').find('.comment-list').append(html) //添加评论
$(this).parents('.box').find('.comment').val('')//清空输入框
$(this).parents('.box').find('.length').text('0')
$(this).prev().height(20)
}
})
$('.comment').click(function(){
$(this).height(80)
})
// 删除动态
$(document).on('click','.close',function(){
if(confirm('确定是否删除?')){
$(this).parents('.box').remove();
}
})
// 动态点赞 只能点击一次
$(document).on('click','.praise',function(){
$(this).attr('class','praise_2');
var flag = true;
if(flag){
var pTotal = $(this).parents('.box').find('.praises-total');
var total = parseInt(pTotal.attr('total'))+1;
pTotal.css({'display':'block'}).text(total+'个人觉得很赞');
flag = false;
}
})
// 评论点赞 可以多次点赞
$(document).on('click','.comment-praise',function(){
var total = parseInt($(this).attr('total')) + 1;
$(this).text(total + '赞').attr('total',total);
})
// 删除评论
$(document).on('click','.comment-operate',function(){
if(confirm('确定是否删除?')){
$(this).parents('.comment-box').remove();
}
})
// 添加动态
$('#addBtn').click(function(){
var date = new Date();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var min =date.getMinutes();
if($('#msg').val().length >= 1){
// 如果输入框有内容则添加动态
var dom = '<div class="box clearfix"><a class="close" href="javascript:;">×</a><img class="head" src="imgs/3.jpg" alt=""/>'+
'<div class="content"><div class="main"><p class="txt"><span class="user">曲小冷 : </span>'+$('#msg').val()+
'</p><img class="pic" src="imgs/img4.jpg" alt=""/></div><div class="info clearfix"><span class="time">'+
month+'-'+day+' '+hour+':'+min
+'</span><a class="praise" href="javascript:;">赞</a></div><div class="praises-total" total="0" style="display: none;"></div><div class="comment-list"></div><div class="text-box"><textarea class="comment" placeholder="评论…"></textarea><button class="btn">回 复</button><span class="word"><span class="length">0</span>/140</span></div></div></div>';
$('#list').prepend(dom);
$('#msg').val('');
// 提示提交成功
$('#adv').html('提交成功!');
sh();
}else{
// 如果输入框没有内容则提示内容不可空
$('#adv').html('内容不可为空');
sh();
}
})
})
function sh() {
$('#adv').fadeIn();
setTimeout(function(){
$('#adv').fadeOut()
},1500);
}
</script>
</body>
</html>css代码:
body { font-size: 12px; line-height: 120%; text-align: center; color:#333; padding: 20px;}
a { color: #333; text-decoration: none;}
a:hover { text-decoration: underline;}
* { margin: 0; padding: 0; border: none;}
body{background: linear-gradient(80deg, #fff 0%, #c5e5fa 30%, #fff 100%);}
.clearfix:after { content:"."; display:block; height:0; clear:both; visibility:hidden}
.clearfix {height:1%;}
#list { margin: 0 auto; text-align: left; width: 540px;background: #fff;}
.box { border-top: 1px solid #eee; position: relative; width: 540px; padding: 20px 0}
.box:hover .close { display: block;}
.close { display: none; top:0px; right: 0px; width: 28px; height: 28px; border: 1px solid #eee; position: absolute; background: #f2f4f7; line-height: 27px; text-align: center;}
.close:hover { background: #c8d2e2; text-decoration: none;}
.head { float: left; width: 50px; height:50px; margin-right: 10px;border-radius:25px;}
.content { float: left; width: 440px;}
.main { margin-bottom: 10px;}
.txt { margin-bottom: 10px;}
.user { color: #369; }
.pic { margin-right: 5px; width: 200px; border: 1px solid #eee;}
.info { height: 20px; line-height: 19px; font-size: 12px; margin: 0 0 10px 0;}
.info .time { color: #ccc; float: left; height: 20px; padding-left: 20px; background: url("../imgs/bg1.jpg") no-repeat left top;}
.info .praise { color: #369; float: right; height: 20px; padding-left: 18px; background: url("../imgs/bg2.jpg") no-repeat left top;}
.praise_2{background: url("../imgs/bg3.jpg") no-repeat left top;color: #369; float: right; height: 20px; padding-left: 18px;}
.praises-total { margin: 0 0 10px 0; height: 20px; background: url("../imgs/praise.png") no-repeat 5px 5px rgb(247, 247, 247); padding: 5px 0 5px 25px; line-height: 19px;}
.comment-box { padding: 10px 0; border-top: 1px solid #eee;}
.comment-box:hover { background: rgb(247, 247, 247);}
.comment-box .myhead { float: left; width: 30px; height: 30px; margin-right: 10px;border-radius:15px; }
.comment-box .comment-content { float: left; width: 400px; }
.comment-box .comment-content .comment-time { color: #ccc; margin-top: 3px; line-height: 16px; position: relative;}
.comment-box .comment-content .comment-praise { display: none; color: #369; padding-left: 17px; height: 20px; background: url("./imgs/praise.png") no-repeat; position: absolute; bottom: 0px; right: 44px;}
.comment-box .comment-content .comment-operate { display: none; color: #369; height: 20px; position: absolute; bottom: 0px; right: 10px;}
.comment-box .comment-content:hover .comment-praise { display: inline-block;}
.comment-box .comment-content:hover .comment-operate { display: inline-block;}
.text-box .comment { border: 1px solid #eee; display: block; height: 15px; width: 428px; padding: 5px; resize: none; color: #ccc}
.text-box .btn { font-size: 12px; font-weight: bold;float: right; width: 65px; height: 25px; border: 1px solid #0C528D; color: #fff; background: #4679AC;}
.text-box .btn-off { border: 1px solid #ccc; color: #ccc; background: #F7F7F7;}
.text-box .word{ float: right; margin: 7px 10px 0 0; color: #666;}
.text-box-on .comment{ height: 50px; color: #333;}
.text-box-on .btn{ display: inline;}
.text-box-on .word{ display: inline;}
/* 发布动态 */
.addMsg{width: 540px;margin: 0 auto;border: 1px solid #eee;margin-bottom: 20px;background: #fff;}
.addMsg textarea{resize: none;outline: none;border-bottom: 1px solid #eee;padding: 5px;width: 100%;box-sizing: border-box;box-shadow: 0 0 2px #eee inset;}
.addMsg span.addBtn{border: none;width: 60px;height: 30px;line-height:30px;text-align:center;background: #1ca5fc;color: #fff;display: inline-block;box-shadow: 1px 1px 2px #1ca5fc;margin: 5px;float: right;}
/* 导航 */
#pinfo{width: 540px;margin: 0 auto;}
.nav li{float: left;height: 50px;list-style: none;}
.nav li a{border-bottom-color: transparent;border-bottom-style: solid;border-bottom-width: 3px;height: 47px;line-height: 47px;padding: 0 15px;font-size: 13px;}
/* 提示框 */
.adv{display: inline-block;padding: 10px;background: rgba(0, 0, 0, .6);color:#fff;position: fixed;top: 200px;left: 50%;z-index: 9;display: none;}效果图: