区别:
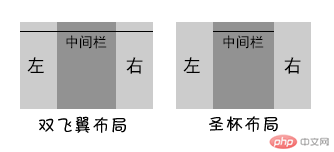
圣杯布局和双飞翼布局基本上是一致的,都是两边固定宽度,中间自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染。解决方案大体相同,都是三栏全部float:left浮动,区别在于解决中间栏div的内容不被遮挡上,圣杯布局是中间栏在添加相对定位,并配合left和right属性,效果上表现为三栏是单独分开的(如果可以看到空隙的话),而双飞翼布局是在中间栏的div中嵌套一个div,内容写在嵌套的div里,然后对嵌套的div设置margin-left和margin-right,效果上表现为左右两栏在中间栏的上面,中间栏还是100%宽度,只不过中间栏的内容通过margin的值显示在中间。

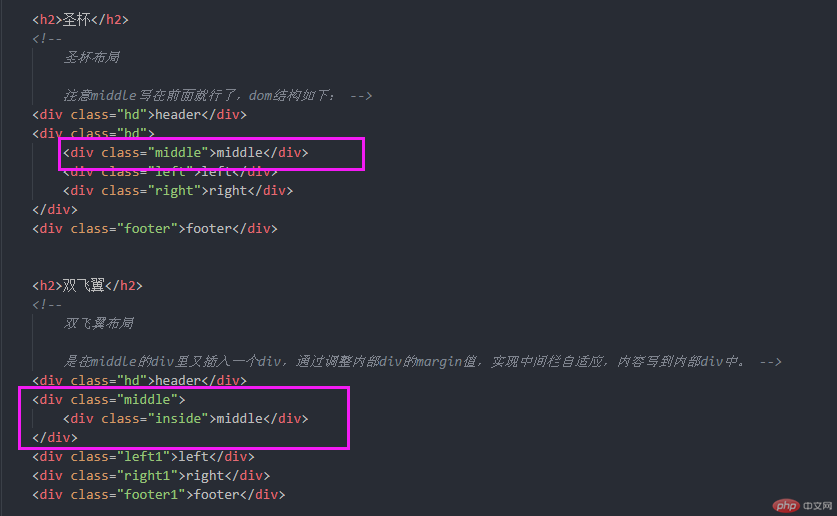
DOM结构区别:
CSS区别:
双飞翼布局中middle区块中包裹一个主内容区块,主内容左右留出显示左右区块的内边距,左右区块根据情况浮动
圣杯布局中 middle 区块左右两边留出显示左右区块的内边距,,左右区块根据情况浮动,在结合相对定位固定好位置
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.15 双飞翼</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.2/css/swiper.min.css">
<link rel="stylesheet" href="css/style2.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.2/js/swiper.min.js"></script>
</head>
<body>
<!-- head 头部 -->
<div class="head">
<div class="content">
<div class="logo fl"><h1>LOGO</h1></div>
<ul class="nav fr">
<li><a href="">首页</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">最新产品</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">合作</a></li>
</ul>
<div style="clear: both;"></div>
</div>
</div>
<!-- container 主体内容 -->
<!-- 双飞翼布局 -->
<h2>双飞翼</h2>
<div class="container content">
<div class="main">
<div class="cont">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
<div class="swiper-slide">Slide 10</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
<div style="clear: both;"></div>
</div>
<!-- 圣杯布局 -->
<h2>圣杯</h2>
<div class="container1 content">
<div class="main">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
<div class="swiper-slide">Slide 10</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
<div style="clear: both;"></div>
</div>
<!-- foot 底部 -->
<div class="foot">
<div class="content">
<p>
<a href="">© 版权所有翻版必究</a>
<a href="">电话:88888888</a>
<a href="">邮箱:email@xx.com</a>
</p>
</div>
</div>
<!-- advert 广告位 -->
<div class="advert">
<div>
<h3>广告招商</h3>
<p>现有一广告位空置,如有需要请联系我们!<br>电话:88888888</p>
<button onclick="parentNode.style.display='none';">×</button>
</div>
</div>
<div class="ab_advert">
<div class="abd_box">
<h3>火热招商!!</h3>
<p>现有一广告位空置,如有需要请联系我们!</p>
<button onclick="parentNode.style.display='none';">×</button>
</div>
</div>
<script>
var swiper = new Swiper('.swiper-container', {
autoplay:true,
loop : true,
pagination: {
el: '.swiper-pagination',
},
});
</script>
</body>
</html>
*{margin: 0;padding: 0;color: #222;}
a{text-decoration: none;}
li{list-style: none;}
.fl{float: left;}
.fr{float: right;}
.content{width: 1200px;margin: 0 auto;}
/* 导航 */
.logo{line-height: 50px;}
.nav{height: auto;overflow: hidden;}
.nav li {float: left;}
.nav li a{display: inline-block;padding: 0 10px;line-height: 50px;}
.nav li a:hover{color: rgb(19, 175, 228);}
/* 双飞翼 */
.container .main,.container .left,.container .right{float: left;min-height: 500px;background: lightcoral;width: 250px;}
.container .main{width: inherit;}
.container .cont{padding: 0 250px;min-height: inherit;}
.container .left{margin-left: -100%;}
.container .right{margin-left: -250px;}
/* 圣杯 */
.container1{width: 700px;}
.container1 .main,.container1 .left,.container1 .right{float: left;min-height: 500px;width: 250px;}
.container1 .main{width: inherit;}
.container1 .left{margin-left: -100%;background: lightcoral;position: relative;left: -250px;}
.container1 .right{margin-left: -250px;background: lightcoral;position: relative;right: -250px}
/* 轮播 */
.swiper-container {min-height: inherit;background: palevioletred;}
.swiper-slide{text-align: center;line-height: 500px;font-size: 24px;font-weight: bold;}
/* 底部 */
.foot p{text-align: center;line-height: 40px;}
.foot p a{margin-right: 15px;font-size: 14px;}
/* 广告 */
.advert{width:250px;background: #dcdcdc;position: fixed;right: 5px;bottom: 5px;}
.advert div{position: relative;padding: 15px;}
.advert p,.abd_box p{font-size: 14px;margin-top: 5px;}
.advert button,.abd_box button{position: absolute;top: 10px;right: 10px;width: 20px;height: 20px;background: none;border: none;font-size: 20px;outline: none;}
.advert button:hover,.abd_box button:hover{color: #636363;}
.abd_box{position: relative;padding: 10px;}
.ab_advert{width: 200px;background: lightpink;position: fixed;top: 50%;left: 50%;margin-left: -100px;margin-top: -50px;z-index: 999;}
h2{text-align: center;}
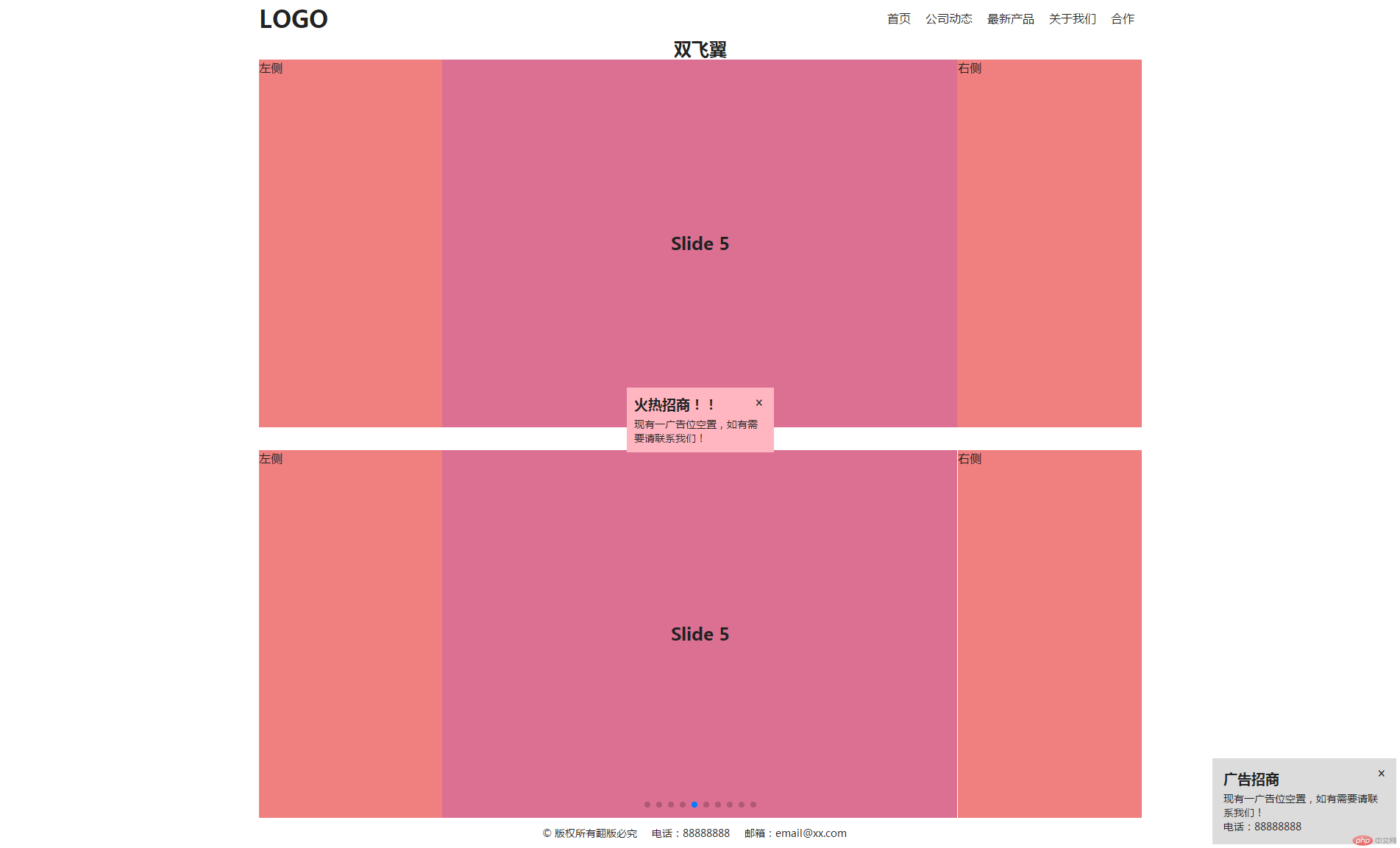
效果图: