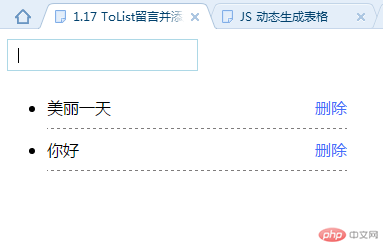
ToList留言板:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>1.17 ToList留言并添加删除功能</title>
<style>
.message input{margin: 0;padding: 0 10px;border: 1px solid #ddd;background: none;height: 30px;border: 1px solid #ddd;outline: none;}
.message input:focus{border-color: lightblue;}
.mes-list{max-width: 300px;}
.mes-list li{border-bottom: 1px dashed rgb(126, 124, 124);padding: 10px 0;}
.mes-list li a{float: right;color: rgb(64, 113, 250);text-decoration: none;}
.mes-list li a:hover{color: rgba(255, 73, 60, 0.829);}
</style>
</head>
<body>
<div class="message">
<input type="" name="msg" id="msg" />
</div>
<ul id="mesList" class="mes-list"></ul>
<script>
var msg = document.getElementById('msg');
var mesList = document.getElementById('mesList');
msg.focus();
// 回车显示留言
msg.onkeydown=function(event){
if(event.keyCode === 13){
var li = document.createElement('li');
li.innerHTML = msg.value + '<a href="javascript:;" onclick="del(this);">删除</a>';
if (mesList.childElementCount === 0) {
mesList.appendChild(li);
} else {
var first = mesList.firstElementChild;
mesList.insertBefore(li, first);
}
msg.value = '';
}
}
// 删除
function del(ele) {
if(confirm('确定要删除?')){
var li = ele.parentNode;
var mesList = li.parentNode;
mesList.removeChild(li);
}
return false;
}
</script>
</body>
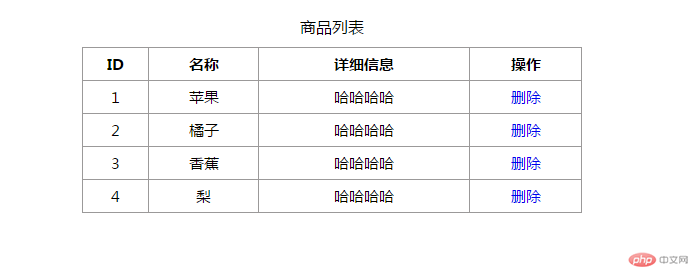
JS动态生成一张表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 动态生成表格</title>
<style>
.box{width: 500px;margin: 0 auto;}
table { border-collapse:collapse;width: inherit;}
caption {line-height: 40px;}
th,td { border: 1px solid rgb(155, 153, 153); text-align: center;font-size: 15px;line-height: 30px;}
a{text-decoration: none;}
a:hover{color: rgb(255, 81, 81);}
</style>
</head>
<body>
<div class="box">
<table>
<caption>商品列表</caption>
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>详细信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script>
var data =[
{id:1,name:'苹果',detail:'哈哈哈哈'},
{id:2,name:'橘子',detail:'哈哈哈哈'},
{id:3,name:'香蕉',detail:'哈哈哈哈'},
{id:4,name:'梨',detail:'哈哈哈哈'},
];
var table = document.querySelector('table');
var tbody = table.tBodies[0];
data.forEach(function(value){
var tr = document.createElement('tr');
var tds = '<td>'+value.id+'</td>';
tds += '<td>'+value.name+'</td>';
tds += '<td>'+value.detail+'</td>';
tds += '<td><a href="javascript:;" onclick="del(this)">删除</a></td>';
tr.innerHTML = tds;
tbody.appendChild(tr);
})
function del(ele) {
if(confirm('确定是否要删除?')){
var td = ele.parentNode;
var tr = td.parentNode;
tbody.removeChild(tr);
}
return false;
}
</script>
</body>
</html>