一、涉及代码文件
文件:
- shop/src/views/Menu.vue (新增:菜单管理 新建/修改/删除方法)
- shop/src/network/Index.js (更新:菜单管理 新建/修改/删除请求方法)
- tp6/app/admin/controller/Index.php (更新:菜单管理 新建/修改/删除 方法、左侧栏目 循环展示方法,给 Menu.vue 和 Index.vue 访问提供数据)
- shop/src/views/Index.vue (更新:左侧栏目 循环展示)
1、Menu.vue文件代码
<template><div><!--<el-space wrap style="margin-bottom:20px;"><el-input v-model="data.search" size="small" placeholder="Type to search" /><el-button type="" @click="search()">搜索</el-button></el-space>--><el-space wrap style="margin-bottom:20px;"><el-button type="" @click="add()">添加</el-button><el-button type="" @click="go_url(1)" v-if="data.level==2" >上一级</el-button></el-space><el-table:data="data.table"borderstyle="width: 100%"@select="select"><!--<el-table-column align="right"></el-table-column><el-table-column label="选择" type="selection" />--><el-table-column prop="sort" label="排序" min-width="50" /><el-table-column prop="mid" label="ID" /><el-table-column prop="label" label="菜单名"></el-table-column><el-table-column prop="type" label="菜单类型"><!--插槽--><!-- scope 相当于循环里的一次数据foreach ( $data['table] as $v)scope.row 就是相当于是 $v--><template #default="scope"><span v-if="scope.row.type == 0">分组</span><span v-else-if="scope.row.type == 1">内部跳转</span><span v-else-if="scope.row.type == 2">外部跳转</span></template></el-table-column><el-table-column prop="src" label="链接源"><template #default="scope">{{ scope.row.src ? scope.row.src : '' }}</template></el-table-column><el-table-column prop="status" label="状态"><template #default="scope"><span v-if="scope.row.status == 1">正常</span><span v-else-if="scope.row.status == 2">隐藏</span></template></el-table-column><el-table-column prop="mid" label="操作"><template #default="scope"><!-- 可直接返回<el-button type="primary" @click="go_url(scope.row)" v-if="scope.row.parent_id == 0">下一级</el-button>--><el-button type="primary" @click="go_url(2,scope.row.mid)" v-if="scope.row.type == 0">下一级</el-button><el-button type="warning" @click="add(scope.row)">修改</el-button><el-button type="danger" @click="del(scope.row)">删除</el-button></template></el-table-column></el-table><el-paginationlayout="prev, pager, next":total="data.total":page-size="10"@current-change="fun"/><!--total:总条数page-size:一页显示多少条--><!--添加/修改 弹窗--><el-dialog v-model="data.add_form" :title="data.title"><el-form :model="form" label-width="120px" size="large"><el-form-item label="菜单名"><el-input v-model="form.label" /></el-form-item><el-form-item label="所属"><el-select v-model="form.parent_id" class="m-2" placeholder="Select" size="large"><el-option label="顶层" value="0" /><el-option :label="item.label" :value="item.mid" v-for="(item,index,key) in data.ss" /></el-select></el-form-item><el-form-item label="菜单类型"><el-select v-model="form.type" class="m-2" placeholder="Select" size="large"><el-option label="分组" :value="0" /><el-option label="内部跳转" :value="1" /><el-option label="外部跳转" :value="2" /></el-select></el-form-item><el-form-item label="链接源"><el-input v-model="form.src" /></el-form-item><el-form-item label="排序"><el-input v-model="form.sort" /></el-form-item><el-form-item label="状态"><el-select v-model="form.status" class="m-2" placeholder="Select" size="large"><el-option label="开启" value="1" /><el-option label="关闭" value="0" /></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="data.add_form = false">取消</el-button><el-button type="primary" @click="add_form_json()">{{ data.title }}</el-button></span></template></el-dialog></div></template><script>import { reactive } from "vue"; // 引入动态创建import { useRoute, useRouter } from "vue-router"; //跳转路由import { MenuLists , MenuAdd , MenuDel } from "../network/index";export default{setup () {// 展示数据const data = reactive({table : [],total : 0,ss : [],search : '',add_form : false,title : '添加',level : 1 , // 当前为1, 下面判断上一级下一级按钮是否显示依据});// 展示的请求接口MenuLists().then( (e)=>{data.table = e.data.data.menu;data.total = e.data.data.count;//console.log(data.table);data.ss = e.data.data.ss;})// 选择事件const select = (selection,row)=>{console.log(selection);console.log(row);}// 翻页方法const fun = (p) => {MenuLists({p:p}).then( (e)=>{data.table = e.data.data.menu;})// Index.php接收传值}// 菜单 下一跳转const router = useRouter();/* 这方法可行const go_url = (e) => {/*router.push({path: "/index/menu",query: {mid : e.mid}})MenuLists({mid:e.mid}).then( (e)=>{data.table = e.data.data.menu;data.total = e.data.data.count;})}*/const go_url = (e,mid) => {let m = 0;if ( e == 2 ){m = mid;data.level = 2;} else {m = 0;data.level = 1;}MenuLists({mid:m}).then( (ee)=>{data.table = ee.data.data.menu;data.total = ee.data.data.count;//data.ss = e.data.data.ss;})}// 搜索方法const search = () => {MenuLists({search:data.search}).then( (e)=>{data.table = e.data.data.menu;data.total = e.data.data.count;data.ss = e.data.data.ss;})}// 添加 修改// 展开form表单const form = reactive({mid : 0,label: '',type: '0',src : '',sort : 0,status: '1',parent_id: '0',})// 添加方法,如果为真,打开表单// 点击接收传uid数据,若有const add = (e) => {console.log(e);data.add_form = true;if(e){form.mid = e.mid;form.label = e.label;form.parent_id = e.parent_id;form.type = e.type;form.src = e.src;form.sort = e.sort;form.status = e.status;data.title = '修改';}else{form.mid = 0;form.label = '';form.parent_id = '0';form.type = '0' ;form.src = '';form.sort = 0 ;form.status = '1' ;data.title = '添加';}}// 确定提交添加的数据const add_form_json = () => {// 需要把数据提交给php接口// console.log(form);MenuAdd(form).then((e) =>{// console.log(e);alert(e.data.msg);if(e.data.code == 0){MenuLists().then( (e)=>{// 添加成功后自动刷新数据data.table = e.data.data.menu;data.total = e.data.data.count;console.log(data.table);// 关闭添加表单data.add_form = false;})}})}// 删除const del = (e) => {MenuDel({mid:e.mid}).then( (res) => {alert(res.data.msg);if( res.data.code == 0 ){MenuLists().then( (e)=>{// 添加成功后自动刷新数据data.table = e.data.data.menu;data.total = e.data.data.count;data.add_form = false;})}})}// 数据暴露出去return {data,select,fun,go_url,search,add,form,add_form_json,del,}}}</script>
2、index.js文件代码
import { request } from "./request.js";// 跳转至tp项目文件export function login(data){return request ({url : "Login/index",method: "POST",data})}// 首页左侧菜单export function Index(data){return request ({url : "Index/index",method: "POST",data})}// =======================管理员列表===============================// 展示管理员请求export function UserLists(data){return request ({url : "Index/UserLists",method: "POST",data})}// 添加数据请求export function UserAdd(data){return request ({url : "Index/UserAdd",method: "POST",data})}// 修改数据请求export function UserEdit(data){return request ({url : "Index/UserEdit",method: "POST",data})}// 删除数据请求export function UserDel(data){return request ({url : "Index/UserDel",method: "POST",data})}// =======================管理组列表===============================// 展示管理组请求export function GroupLists(data){return request ({url : "Index/GroupLists",method: "POST",data})}// 新增管理组请求export function GroupAdd(data){return request ({url : "Index/GroupAdd",method: "post",data})}// 删除管理组请求export function GroupDel(data){return request ({url : "Index/GroupDel",method: "post",data})}// =======================菜单列表===============================// 展示菜单数据请求export function MenuLists(data){return request ({url : "Index/MenuLists",method: "POST",data})}// 新增菜单请求export function MenuAdd(data){return request ({url : "Index/MenuAdd",method: "post",data})}// 删除菜单请求export function MenuDel(data){return request ({url : "Index/MenuDel",method: "post",data})}
3、Index.php文件代码
<?phpnamespace app\admin\controller;use app\BaseController;use think\facade\Db;class Index extends BaseController{public function __construct(){// 跨域请求header("Access-Control-Allow-Origin:*");}// 首页左侧菜单public function index(){// 状态为1的全部展示出来,但是1级和2级的都在一起$tmp = Db::table('bew_admin_sys_menu')->where('status',1)->order('parent_id')->select()->toArray();$menu = [];foreach ($tmp as $v){if($v['parent_id'] == 0){// 将 menu为1000或者100的下标 保存到 这个菜单$menu[ $v['mid'] ] = $v;} else {// 现在时二级菜单,它的上一级,就是parent_id,找到它自己的parent_id// $v['mid'] 一级菜单的下标 $v['parent_id'] 二级菜单的上级下标$menu[ $v['parent_id'] ] ['son'] [] = $v;}}echo json_encode(['code' => 0,'msg' => '成功','data' => $menu]);}/*public function index(){return '<style type="text/css">*{ padding: 0; margin: 0; } div{ padding: 4px 48px;} a{color:#2E5CD5;cursor: pointer;text-decoration: none} a:hover{text-decoration:underline; } body{ background: #fff; font-family: "Century Gothic","Microsoft yahei"; color: #333;font-size:18px;} h1{ font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height: 1.6em; font-size: 42px }</style><div style="padding: 24px 48px;"> <h1>:) </h1><p> ThinkPHP V' . \think\facade\App::version() . '<br/><span style="font-size:30px;">16载初心不改 - 你值得信赖的PHP框架</span></p><span style="font-size:25px;">[ V6.0 版本由 <a href="https://www.yisu.com/" target="yisu">亿速云</a> 独家赞助发布 ]</span></div><script type="text/javascript" src="https://e.topthink.com/Public/static/client.js"></script><think id="ee9b1aa918103c4fc"></think>';}*/// =======================管理员方法===============================// 管理员列表public function UserLists(){$p = input('post.p',1);$search = input('post.search','');// 在查询数出来的时候,// $user = Db::table('xpcms_admin')->select()->toArray();// limit方法、pgae方法// count方法统计数据库有多少条数据$where = [];if(!empty($search)){$where1 = [['account','like','%'.$search.'%']];$where2 = [['name','like','%'.$search.'%']];$where3 = [['phone','like','%'.$search.'%']];$where = [$where1,$where2,$where3];}$count = Db::table('bew_admin_user')->whereOr($where)->where('status','<>','2')->count();$user = Db::table('bew_admin_user')->whereOr($where)->where('status','<>','2')->page($p,5)->select()->toArray();// toArray 数组形式,显示时间戳foreach($user as &$u){$u['time_add_s'] = date('Y-m-d H:i:s',$u['time_add']);}$arr = ['count' => $count,'user' => $user,];// php接口、只能有一次输出结果值echo json_encode(['code' => 0,'msg' => '成功','data' => $arr]);}// 添加&修改管理员,接收数据public function UserAdd(){$post = input('post.');$data = ['account' => $post['account'],'name' => $post['name'],'phone' => $post['phone'],'qq' => $post['qq'],'sex' => $post['sex'],'time_last' => time(),];// 查询单条数据$user = Db::table('bew_admin_user')->where('account',$post['account'])->find();if ( $post['uid'] == 0 ){// 判断查询出来的用户是否存在,若存在就退出,否则新建if(!empty($user)){echo json_encode(['code' => 1,'msg' => '账号已存在']);exit;}// 如果为0.就添加$data['password'] = md5($post['password']);$data['time_add'] = time();$ret = Db::table('bew_admin_user')->insert($data);} else {// 判断查询出来的用户名是否存在,且是不等于查询出来的uid,则修改if(!empty($user) && $post['uid'] != $user['uid']){echo json_encode(['code' => 1,'msg' => '账号已存在']);exit;}// 如果不为0 就修改if(!empty($post['password'])){$data['password'] = md5($post['password']);}$ret = Db::table('bew_admin_user')->where('uid', $post['uid'])->update($data);}// 添加&修改 后输出结果if( $post['uid'] == 0 ){if(empty($ret)){echo json_encode(['code' => 1,'msg' => '添加失败,请重试']);exit;};echo json_encode(['code' => 0,'msg' => '添加成功']);} else {if(empty($ret)){echo json_encode(['code' => 1,'msg' => '修改失败,请重试']);exit;};echo json_encode(['code' => 0,'msg' => '修改成功']);}}// 删除方法public function UserDel(){$uid = input('post.uid',0);if($uid ==0){echo json_encode(['code' => 1,'msg' => '请选择要删除的账号']);exit;}$del = Db::table('bew_admin_user')->where('uid', $uid)->update(['status'=>2,'time_last' => time(),]);if(empty($del)){echo json_encode(['code' => 1,'msg' => '删除失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '删除成功']);exit;}// =======================管理组方法===============================// 管理组列表接口public function GroupLists(){$p = input('post.p',1);$search = input('post.search','');$where = [];if(!empty($search)){$where[] = ['group_name','like','%'.$search.'%'];}$count = Db::table('bew_admin_user_group')->where('status','<>',0)->where($where)->count();$group = Db::table('bew_admin_user_group')->where('status','<>',0)->where($where)->page($p,3)->select()->toArray();foreach($group as &$u){$u['time_add_s'] = date('Y-m-d H:i:s',$u['time_add']);}// =================================================================================================// 新增权限管理// 状态为1的全部展示出来,但是1级和2级的都在一起$tmp = Db::table('bew_admin_sys_menu')->where('status',1)->order('parent_id')->select()->toArray();$menu = [];foreach ($tmp as $v){if($v['parent_id'] == 0){// 将 menu为1000或者100的下标 保存到 这个菜单$menu[ $v['mid'] ] = $v;} else {// 现在时二级菜单,它的上一级,就是parent_id,找到它自己的parent_id// $v['mid'] 一级菜单的下标 $v['parent_id'] 二级菜单的上级下标$menu[ $v['parent_id'] ] ['son'] [] = $v;}}// =================================================================================================$arr = ['count' => $count,'group' => $group,'menu' => $menu,];// php接口、只能有一次输出结果值echo json_encode(['code' => 0,'msg' => '成功','data' => $arr]);}// 添加管理组public function GroupAdd(){$post = input('post.');$group = Db::table('bew_admin_user_group')->where('group_name', $post['group_name'])->find();if($post['group_id'] == 0){if(!empty($group)){echo json_encode(['code' => 1,'msg' => '添加失败,部门已存在']);exit;}$ret = Db::table('bew_admin_user_group')->insert(['group_name' => $post['group_name'],'status' => $post['status'],'rights' => json_encode($post['checkList']),'time_add' => time()]);} else {if(!empty($group) && $group['group_id'] != $post['group_id']){echo json_encode(['code' => 1,'msg' => '修改失败,部门已存在']);exit;}$ret = Db::table('bew_admin_user_group')->where('group_id',$post['group_id'])->update(['group_name' => $post['group_name'],'status' => $post['status'],'rights' => json_encode($post['checkList']),'time_add' => time(),'time_last' => time()]);}if($post['group_id'] == 0 ){if(empty($ret)){echo json_encode(['code' => 1,'msg' => '添加失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '添加成功']);} else {if(empty($ret)){echo json_encode(['code' => 1,'msg' => '修改失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '修改成功']);}}// 删除管理组public function GroupDel(){$group_id = input('post.group_id',0);if($group_id == 0){echo json_encode(['code' => 1,'msg' => '请选择要删除的管理组']);exit;}$ret = Db::table('bew_admin_user_group')->where('group_id',$group_id)->update(['status' => 0,'time_last' => time()]);if(empty($ret)){echo json_encode(['code' => 1,'msg' => '删除失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '删除成功']);}// =======================菜单方法===============================/*** 一般分php文件,是根据功能来分* 用户相关放一个文件,并且统一处理* 用户个人中心、订单列表、订单详情、充值功能、登录日志等* 登录、注册放在一个文件,用户的未登录文件,统一处理的** @return void*/public function MenuLists(){$p = input('post.p',1);// 接收数据 mid$mid = input('post.mid',0);$count = Db::table('bew_admin_sys_menu')->where('parent_id',$mid)->count();$menu = Db::table('bew_admin_sys_menu')->where('parent_id',$mid)->order('sort DESC')->page($p,10)->select()->toArray();//需要把一级菜单获取出来,作为添加时选择项$ss = Db::table('bew_admin_sys_menu')->where('parent_id',0)->where('type',0)->order('sort DESC')->select()->toArray();$arr = ['menu' => $menu,'count' => $count,'ss' => $ss,];echo json_encode(['code' => 0,'msg' => '成功','data' => $arr]);}// 添加 修改 菜单方法public function MenuAdd(){$post = input('post.');$data = ['label' => $post['label'],'parent_id' => $post['parent_id'],'type' => $post['type'],'src' => $post['src'],'sort' => $post['sort'],'status' => $post['status'],'time_last' => time(),];if($post['mid'] == 0){$ret = Db::table('bew_admin_sys_menu')->insert($data);} else {$ret = Db::table('bew_admin_sys_menu')->where('mid',$post['mid'])->update($data);}if($post['mid'] == 0 ){if(empty($ret)){echo json_encode(['code' => 1,'msg' => '添加失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '添加成功']);} else {if(empty($ret)){echo json_encode(['code' => 1,'msg' => '修改失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '修改成功']);}}// 删除菜单方法public function MenuDel(){$mid = input('post.mid',0);if($mid == 0){echo json_encode(['code' => 1,'msg' => '请选择要删除的菜单']);exit;}$del = Db::table('bew_admin_sys_menu')->where('mid',$mid)->update(['status' => 2,'time_last' => time(),]);if(empty($del)){echo json_encode(['code' => 1,'msg' => '删除失败,请重试']);exit;}echo json_encode(['code' => 0,'msg' => '删除菜单成功']);}public function hello($name = 'ThinkPHP6'){return 'hello,' . $name;}}
4、Index.vue文件代码
<!-- 1、新建 /src/views/Index/Index.vue 文件 --><template><el-container class="layout" style="height: 100%"><aside style="height: 100%"><el-menu default-active="-1" class="el-menu-vertical-demo" :collapse="isCollapse" active-text-color="#ffd04b" background-color="#545c64" text-color="#fff"><div class="logo"><router-link to="/index/home" class="router"><!--<img src="@/assets/logo.jpg" alt="logo" />--><h1>phpAdmin</h1></router-link></div><router-link to="/index/home"><el-menu-item index="-1"><template #title>首页</template></el-menu-item></router-link><router-link to="/index/home"><el-menu-item index="-2"><template #title>个人中心</template></el-menu-item></router-link><template v-for="(item,index,key) in menu"><el-sub-menu :index="item.mid" v-if="item.type == 0"><template #title><span>{{ item.label }}</span></template><template v-for="(items,indexs,keys) in item.son"><router-link :to="items.src" v-if="items.type == 1"><el-menu-item :index="item.mid + items.mid"><span>{{ items.label }}</span></el-menu-item></router-link><a :href="items.src" target="_blank" v-if="items.type == 2"><el-menu-item :index="item.mid + items.mid"><span>{{ items.label }}</span></el-menu-item></a></template></el-sub-menu><router-link :to="item.src" v-if="item.type == 1"><el-menu-item :index="index + item.mid"><template #title>{{ item.label }}</template></el-menu-item></router-link></template></el-menu><div class="flexible" @click="isCollapse = !isCollapse"><el-icon v-if="isCollapse" color="white" :size="40"><ArrowRight /></el-icon><el-icon v-else color="white" :size="40"><ArrowLeft /></el-icon></div></aside><el-container><el-header style="text-align: right; font-size: 20px"><div class="toolbar"><el-dropdown size="large" type="primary"><span>{{name}}<el-icon style="margin-left: 8px; margin-top: 1px"><ArrowDown /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></el-header><el-main><router-view></router-view></el-main></el-container></el-container></template><script>import { reactive, toRefs } from "vue";import { Index } from "../network/index";export default {name: "App",setup() {// 获取左侧菜单和用户信息const state = reactive({isCollapse: false,name : "欧阳克",menu : []});Index().then( (e) => {state.menu = e.data.data;console.log(state);})return {...toRefs(state),};}};</script><style>body,html{margin : 0px 0px;height: 100%;}a {text-decoration: none;}.layout {background-color: #f0f2f5;}.layout .el-header {position: relative;background-color: white;color: var(--el-text-color-primary);}.layout aside {color: var(--el-text-color-primary);background: #001529;}.layout .el-menu {border-right: none;}.layout .el-main {margin: 30px 10px;background-color: white;}.layout .toolbar {display: inline-flex;align-items: center;justify-content: center;height: 100%;right: 20px;}aside {position: relative;}.flexible {background-color: #002140;text-align: center;position: absolute;bottom: 0px;left: 0px;right: 0px;}.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 100vh;}.layout aside .logo .router {display: flex;justify-content: space-evenly;align-items: center;animation-duration: 0.1s;overflow: hidden;text-decoration: none;padding-left: 1px;position: relative;left: 2px;}.layout aside .logo .router h1 {margin-left: 10px;color: aliceblue;overflow: hidden;}.layout aside .logo .router img {padding-left: 5px;width: 48px;height: 48px;}</style>
5、运行截图
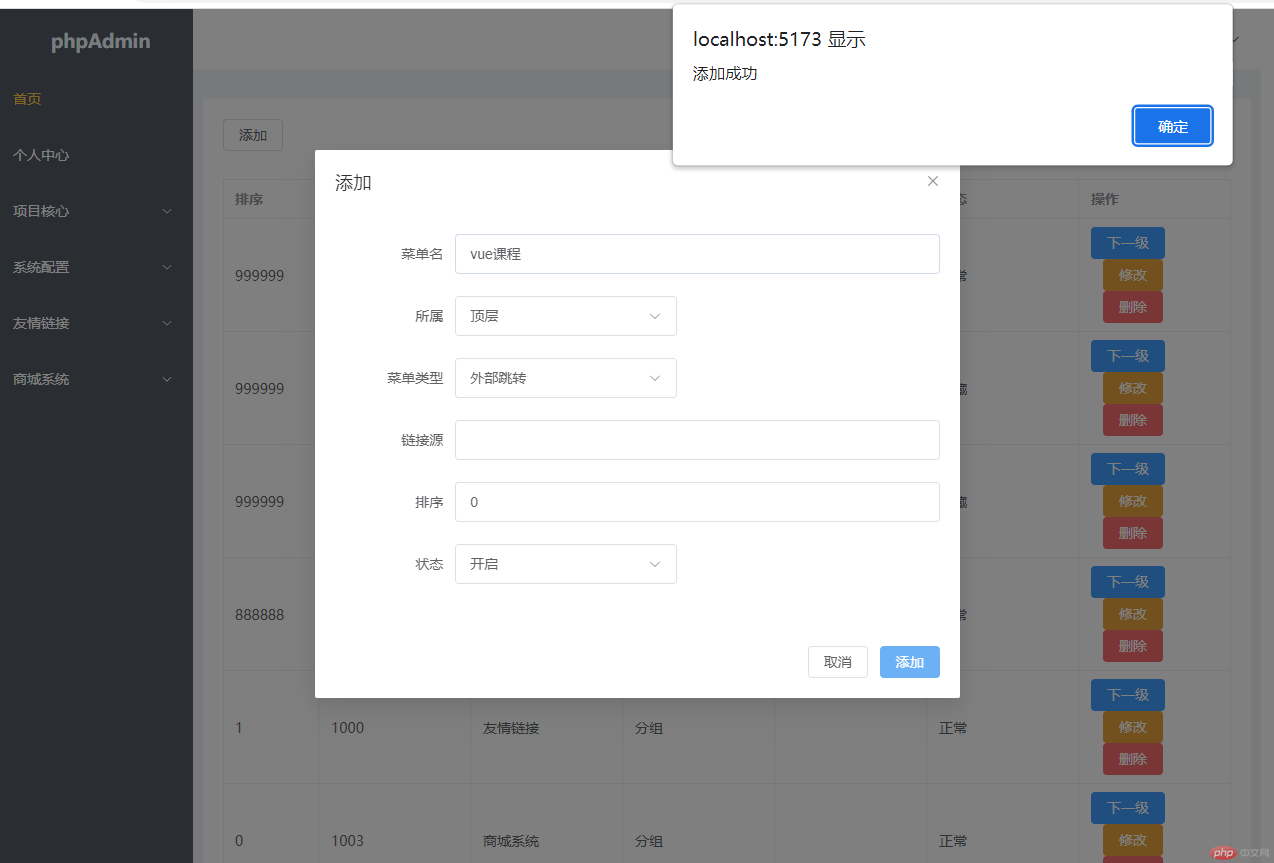
5.1、菜单添加效果:

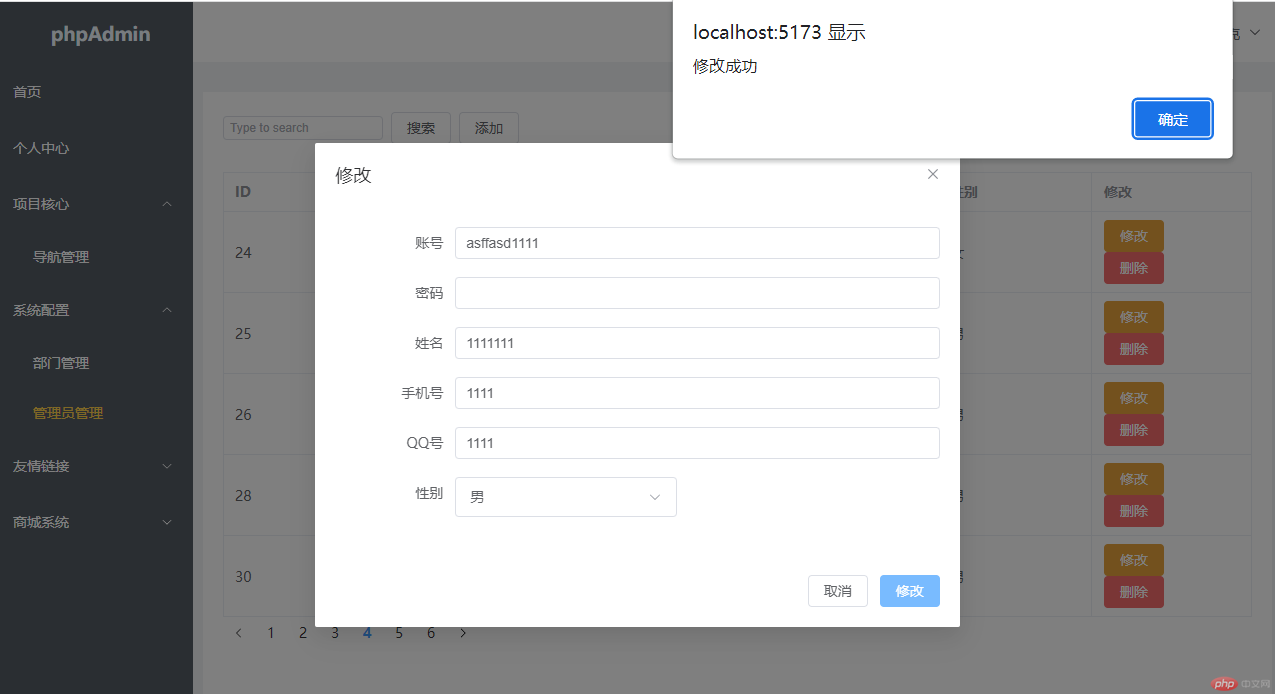
5.2、菜单修改效果:

5.3、菜单删除效果:


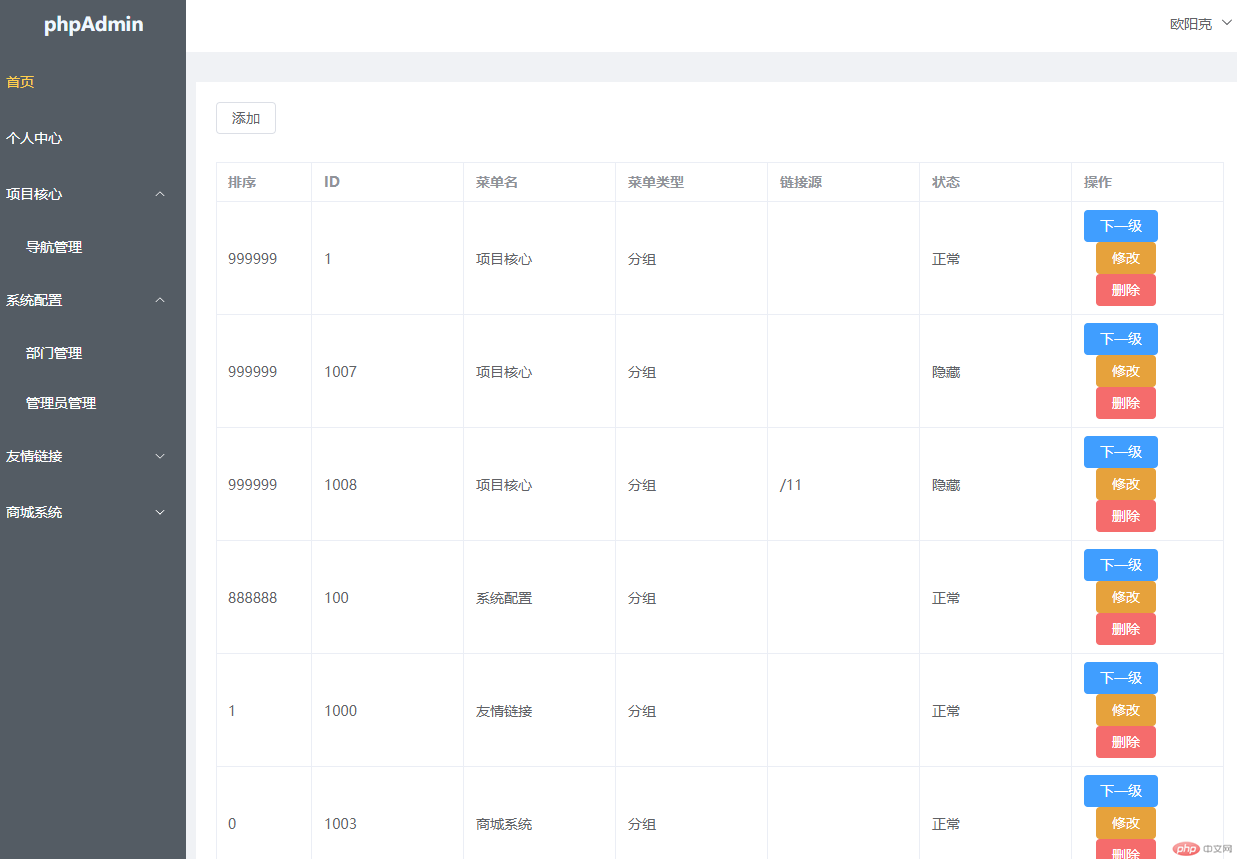
5.4、左侧菜单循环展示:

6、记录遇到的两个问题
6.1、管理人员列表多页,在第4页进行修改,修改成功后返回第1页,但是页码还是保留在原页码上


6.2、菜单栏目多页,在第二页点击进入下一级(无法进入),会跳回第一页


以上两个问题,应该都是页码问题导致,还需要研究!

