一、Vue3路由守卫
- 主要用来通过跳转或者取消的方式来守卫导航
- 有 前置守卫 和 后置钩子
- 植入路由导航位置:全局导航、路由独享、组件及守卫
1、前置守卫:全局导航( route/index.js 文件 )
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes,});
2、增加全局导航
router.beforeEach( (to,from)=>{// 到达的页面console.log(to);// 从哪个页面跳转过来的console.log(from);})

3、后置钩子,全局导航
router.afterEach((to,from)=>{console.log(to);console.log(from);// 获取浏览器的存储if(to.path == '/my'){// 获取用户的信息,如果没有获取到,就返回上一页const user = window.localStorage.getItem('user');if(!user){//from.path; // 上一个页面alert('请您先登录!');window.location.href = from.path;}}// window.localStorage.setItem();})

4、路由独享
- 把代码放置在具体路由里面
4.1、beforeEnter 前置守卫
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/my',name: 'my',component: MyView,// 全局导航beforeEnter: (to,from)=>{// 到达的页面console.log(to);// 从哪个页面跳转过来的console.log(from);},// 子路由的path,不能在前面加反斜杠/children: [{path: 'order',name: 'my_order',component: MyOrderView,},{path: 'config',name: 'my_config',component: MyConfigView},]},})

二、Vue3组合Api
1、setup的使用
3.2写法:
<script setup>let name = '欧阳克';console.log(name);</script>

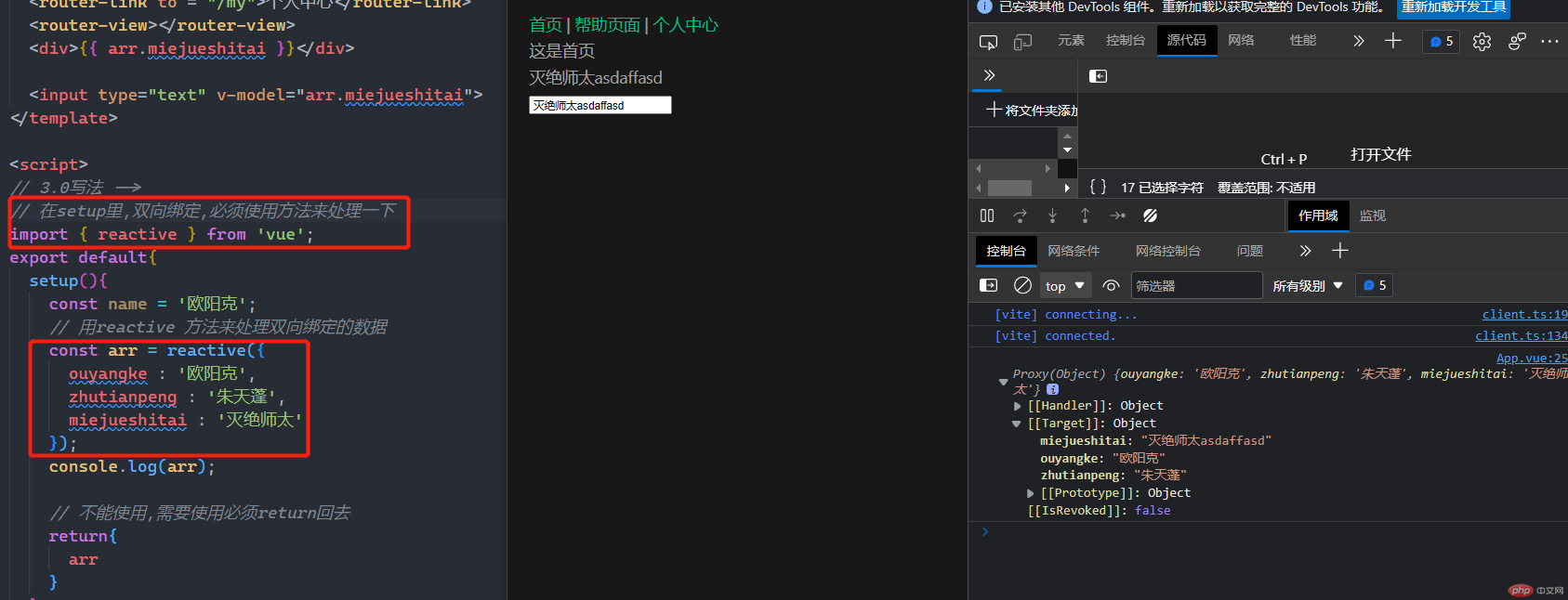
3.0写法:
<template><div>{{ arr.miejueshitai }}</div><input type="text" v-model="arr.miejueshitai"></template><script>// 在setup里,双向绑定,必须使用方法来处理一下import { reactive } from 'vue';export default{setup(){const name = '欧阳克';// 用reactive 方法来处理双向绑定的数据const arr = reactive({ouyangke : '欧阳克',zhutianpeng : '朱天蓬',miejueshitai : '灭绝师太'});console.log(arr);// 不能使用,需要使用必须return回去return{arr}}}</script>

- 计算属性:
<template><div>{{ arr.jisuan }}</div></template><script>import { computed } from 'vue';export default{setup(){const arr = reactive({num1 : 2,num2 : 5,jisuan : computed ( ()=> {return arr.num1 * arr.num2})});// 不能使用,需要使用必须return回去return{arr}}}</script>

2、组件传值
- defineProps
<template><OyButton type="success">提交</OyButton></template><script setup>const props = defineProps(['size', 'type']);console.log(props.type);</script>

3、toRefs(数组)
<template><div>{{ miejueshitai }}</div><input v-model="miejueshitai" /></template><script>import { reactive, toRefs } from 'vue';export default{setup(){const name = '欧阳克';// 用reactive 方法来处理双向绑定的数据const arr = reactive({ouyangke : '欧阳克',zhutianpeng : '朱天蓬',miejueshitai : '灭绝师太',});// 不能使用,需要使用必须return回去return{// es6的写法,展开对象...toRefs(arr)}}}</script>
- […arr] : es6写法,展开对象
- 导致input v-model无法双向绑定
- toResf可解决此问题

4、ref(单个)
<template><div>{{ num }}</div><input v-model="num" /></template><script>import { reactive, toRefs, ref } from 'vue';export default{setup(){let num = ref(10);// 不能使用,需要使用必须return回去return{// es6的写法,展开对象...toRefs(arr),num}}}</script>

5、watch(监听)
<template><div>{{ num1 }}</div><input v-model="num1" /><div>{{ num2 }}</div><input v-model="num2" /></template><script>import { reactive, toRefs, ref, watch } from 'vue';export default{setup(){let num1 = ref(10);let num2 = ref(20);watch(num1, (new1,old1)=>{console.log(num1);console.log(num1.value);console.log(new1);console.log(old1);})// 不能使用,需要使用必须return回去return{// es6的写法,展开对象...toRefs(arr),num1,num2}}}</script>

6、生命周期
| 生命周期 | 作用 | Setup生命周期 |
|---|---|---|
| beforeCreate | 在创建组件之前调用 | use setup |
| created | 组件创建完成调用 | use setup |
| beforeMount | 模板挂载之前调用 | onBeforeMount |
| mounted | 模板怪哉完成调用 | onMounted |
| beforeUpdate | 改变内容之前调用 | onBeforeUpdate |
| update | 改变内容之后调用 | onUpdate |
| beforeUnmount | 组件销毁之前调用 | onBeforeUnmount |
| unmounted | 组件销毁之后调用 | onunmounted |
三、axios
- 1、安装axios:npm i axios -S

2、运行:npm run dev
3、多个接口使用
<script>import axios from "axios";export default{setup(){const create = axios.create({baseURL : "https://www.php.cn/index.php/index"});create({method : "POST",url : "user/add_order",data: {uid : 100,sid : 200}}).then( (res)=>{console.log(res.request.responseText);});create({method : "POST",url : "user/get_order",data: {uid : 100,sid : 200}}).then( (res)=>{console.log(res.request.responseText);});}}</script>

