一、vite、vue3安装,运行过程
1、vite安装方法:
// 安装 vite 命令,全局安装npm install -g vite

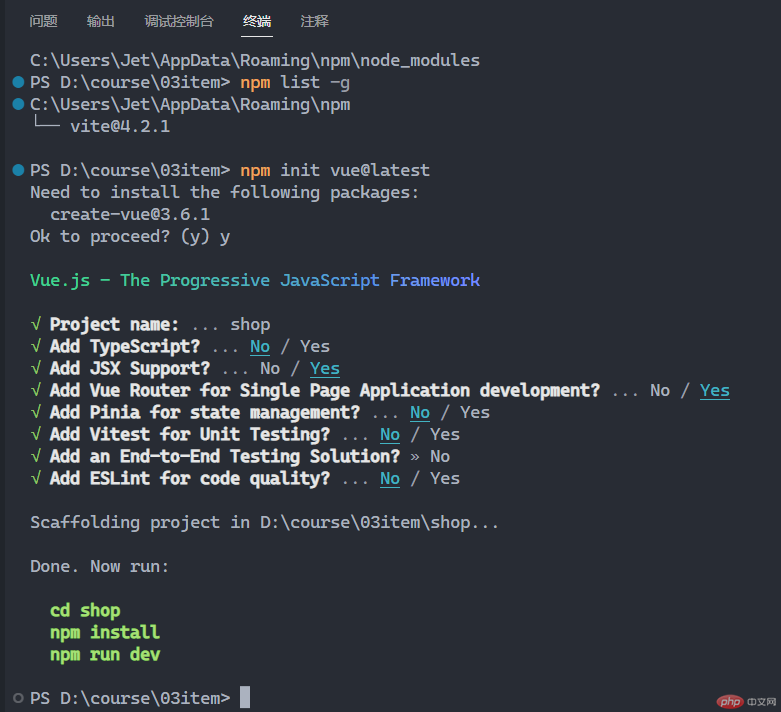
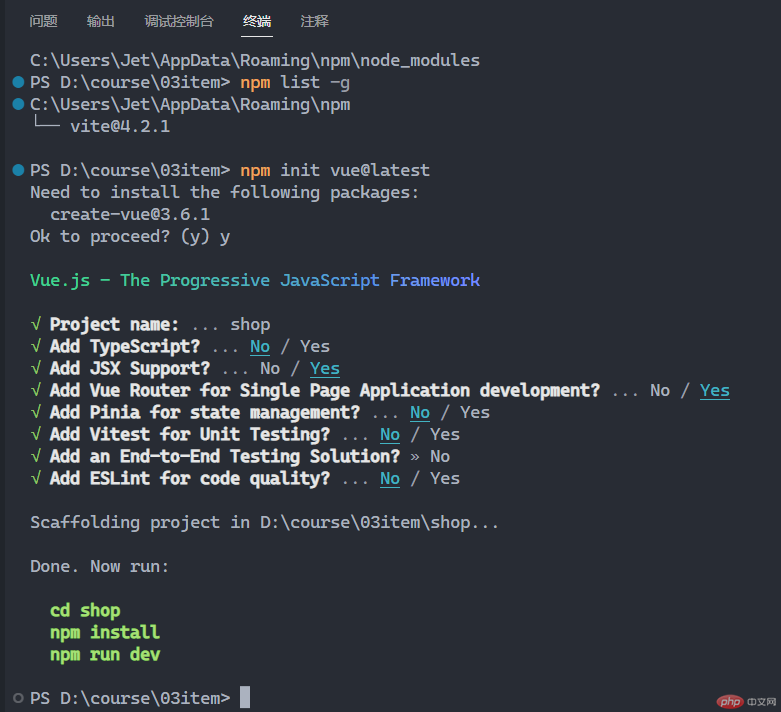
2、vite创建vue项目:
// 创建一个项目npm init vue@latest

3、安装包(模块)
npm install

4、运行项目
npm run dev

5、打包项目
npm run build

二、vue的使用(相关操作)
1、双向绑定:
- 使用v-model,去掉value
- input值改变,p值同时改变
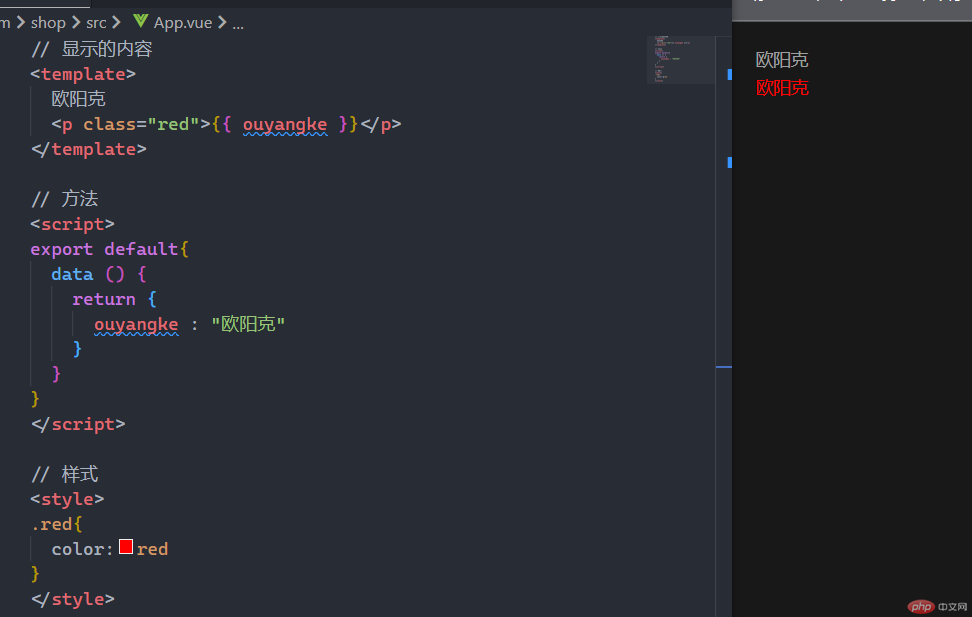
<template> <p class="red">{{ ouyangke }}</p> <input v-model="ouyangke" /></template><script>export default{ data () { return { ouyangke : "欧阳克" } },}</script>

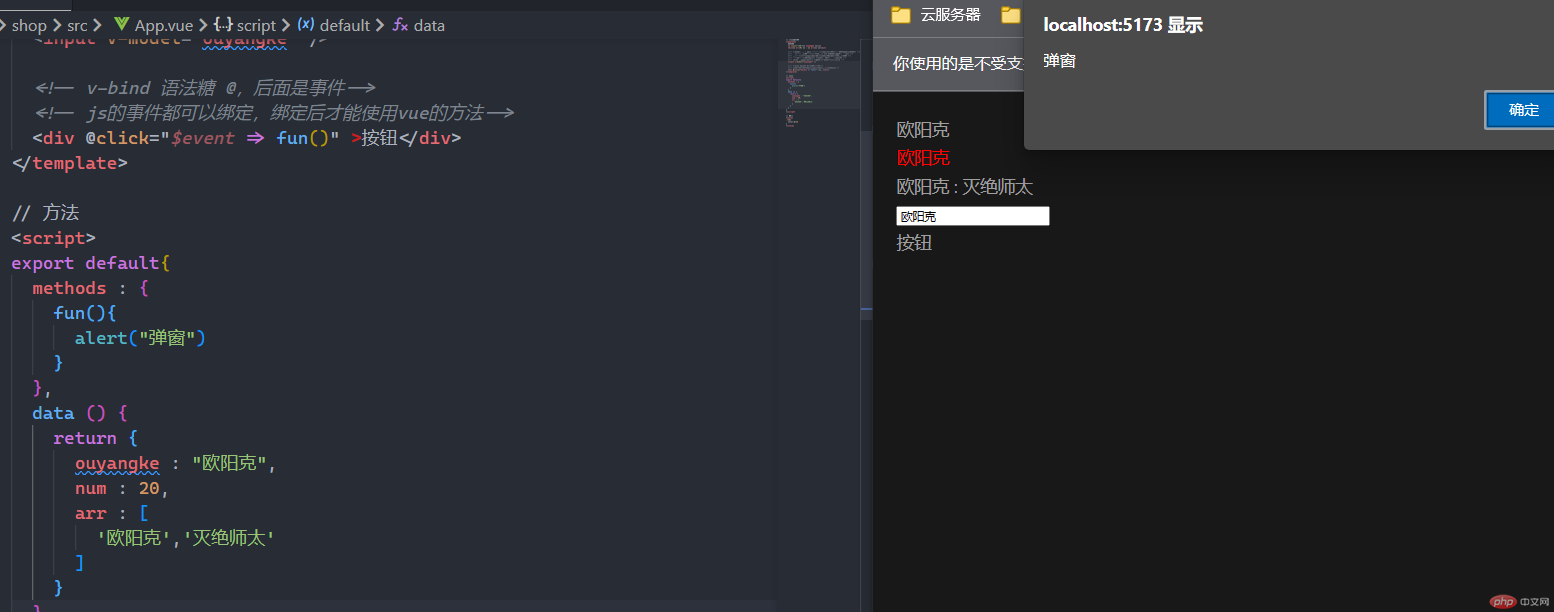
2、v-bind 绑定
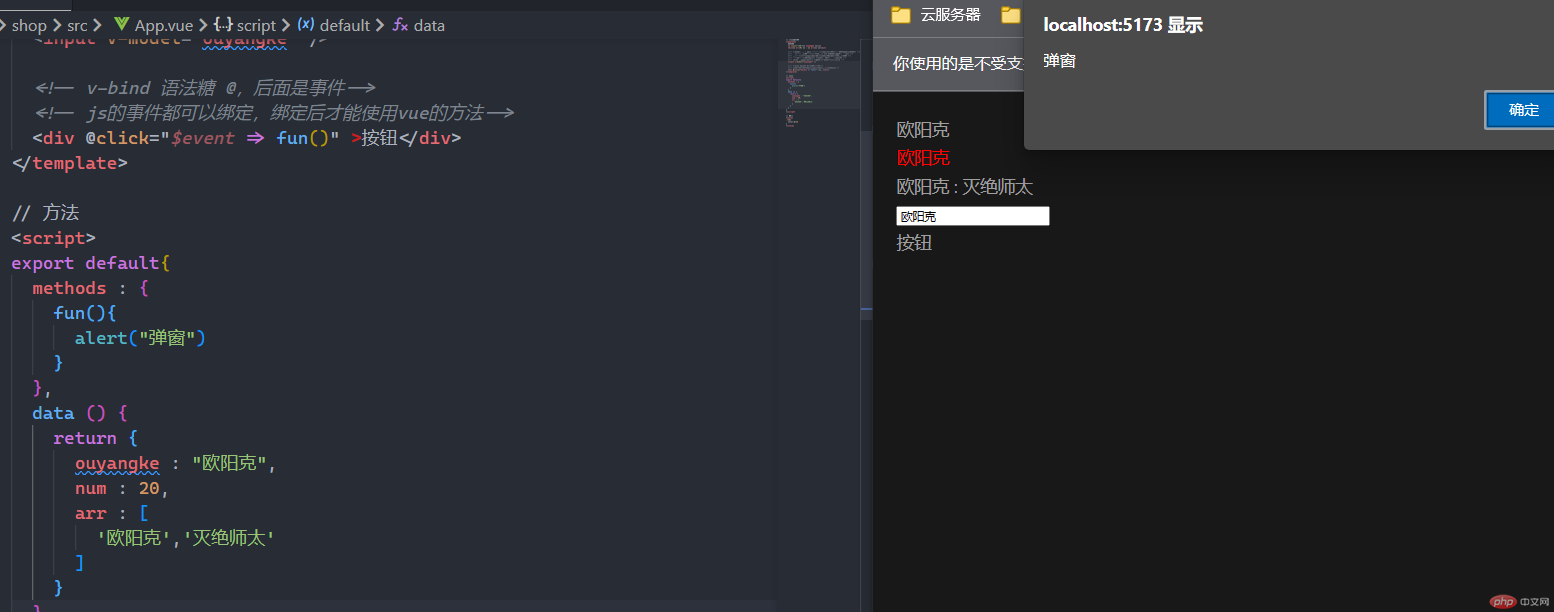
<!-- v-bind 语法糖 @,后面是事件--><!-- js的事件都可以绑定,绑定后才能使用vue的方法--><template> <div @click="$event => fun()" >按钮</div></template><script>export default{ methods : { fun(){ alert("弹窗"); } },</script>

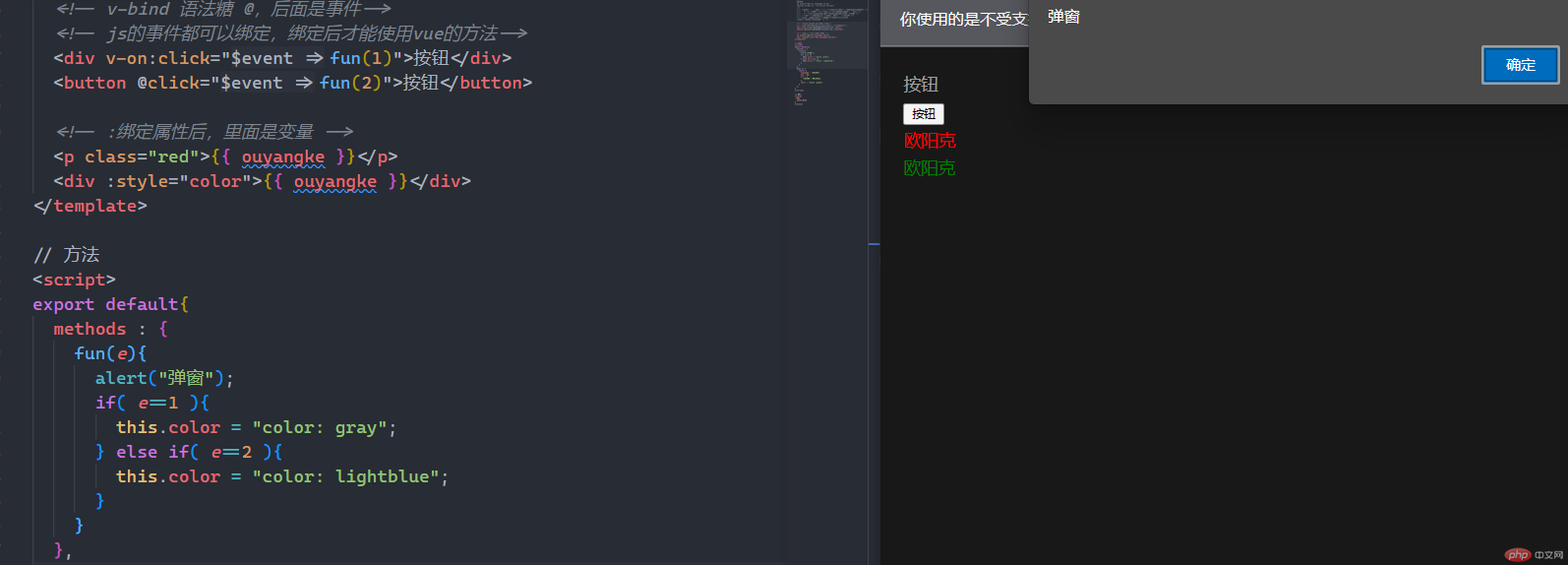
3、按键绑定
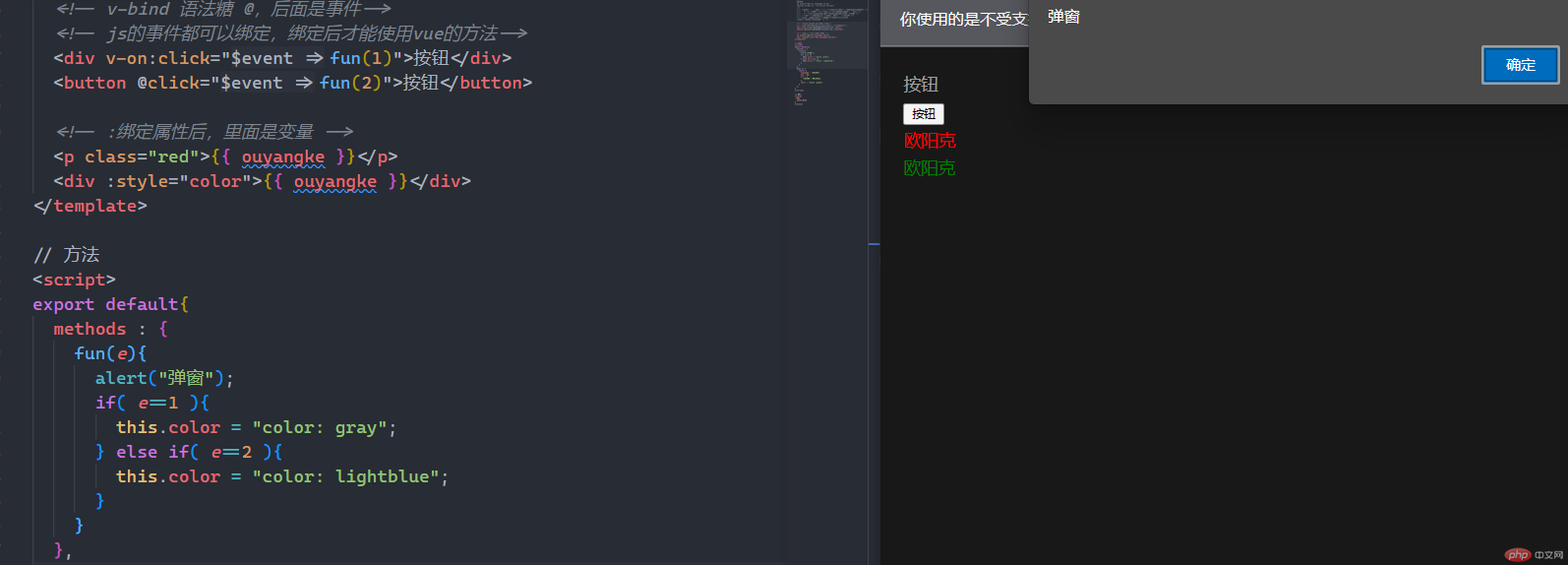
<template> <div v-on:click="fun(1)">按钮</div> <button @click="fun(2)">按钮</button></template><script>export default{ methods : { fun(e){ alert("弹窗"); if( e==1 ){ this.color = "color: gray"; } else if( e==2 ){ this.color = "color: lightblue"; } } },}</script>

4、v-html、v-text、v-pre、v-once
v-html
v-html 使用htm1代码,直接使用显示字符串,未解析用v-html可以解析html代码
<template> <div :style="color">{{ html }}</div> <div v-html="html"></div></template><script>export default{ data () { return { color : "color: green", html: "<span style='color:red;'>字符串0000</span>", } },</script>

<template> <div v-text="html"></div></template><script>export default{ data () { return { color : "color: green", html: "<span style='color:red;'>字符串0000</span>", } },</script>

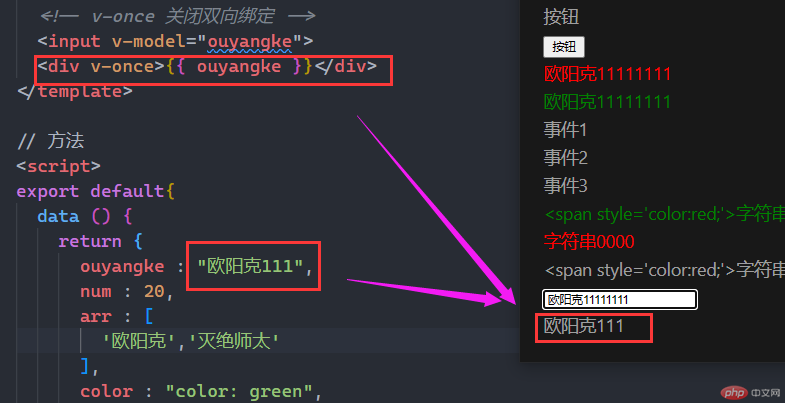
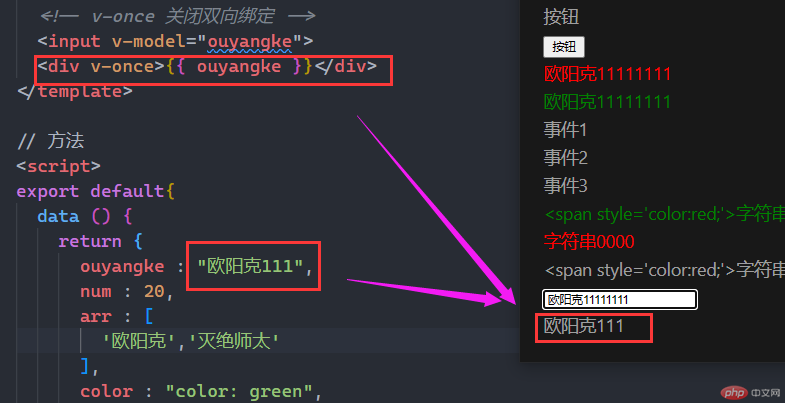
<template> <input v-model="ouyangke"> <div v-once>{{ ouyangke }}</div></template>// 方法<script>export default{ data () { return { ouyangke : "欧阳克111", num : 20, arr : [ '欧阳克','灭绝师太' ], color : "color: green", html: "<span style='color:red;'>字符串0000</span>", } },}

5、事件修饰符:.stop、.self、.once、.prevent
<template> <div @click.stop="one()">事件1 <div @click.stop="two()">事件2 <div @click.stop="three()">事件3 </div> </div> </div></template><script>export default{ methods : { one(){ alert(1); }, two(){ alert(2); }, three(){ alert(3); }, },}</script>