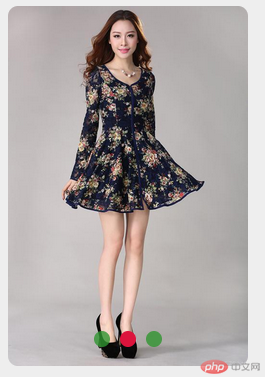
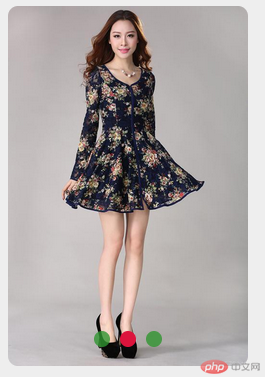
轮播图
html
<html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./style.css"></head><body> <div class="slideshow"> <div class="imgs"> </div> <div class="btns"> </div> </div> <script type="module"> import slide from './js/slideshow.js' const imgs = document.querySelector('.imgs') const btns = document.querySelector('.btns')window.onload= function(){ //创建图片 slide.createImgs(imgs) //创建按钮 slide.createButts(imgs,btns) //为每个按钮添加点击事件 ;[...btns.children].forEach(btn=>{ btn.onclick = function(){ slide.switchImg(btn,imgs) } } ) // 间歇式定时器,第2秒换一张图片 setInterval( function (btnsArr,btnKeys){ slide.timePlay(btnsArr,btnKeys) }, 3000 , //获取按钮组 [...btns.children] , //获取按钮组键值 Object.keys([...btns.children]) )} </script></body></html>
JS
export default [ { key: 1, src: 'images/item1.jpeg', url: 'https://www.php.cn', }, { key: 2, src: 'images/item2.jpeg', url: 'https://www.php.cn', }, { key: 3, src: 'images/item3.jpeg', url: 'https://www.php.cn', },]------------------------------------------------------import imgArr from './data.js'/** * 创建图片元素 * @param {DOMElement} imgs --图片容器 */function createImgs(imgs){ const frag = new DocumentFragment() for(let i=0 ; i<imgArr.length ; i++){ const img =document.createElement('img') img.src=imgArr[i].src img.dataset.key = imgArr[i].key if(i===0)img.classList.add('active') img.onclick = () => (location.href = imgArr[i].url) frag.append(img) } imgs.append(frag)}/** * @desc 创建按钮组 * @param {DOMElement} imgs - 图片容器 * @param {DOMElement} btns - 按钮容器 */function createButts(imgs,btns){ //获取图片数量 let length = imgs.childElementCount console.log(length); for(let i=0 ; i<length; i++){ const btn = document.createElement('span') btn.dataset.key = imgs.children[i].dataset.key if(i===0)btn.classList.add('active') btns.append(btn) }}/** * @desc 创建按钮事件 * @param {DOMElement} btn - 当前按钮 * @param {DOMElement} imgs - 图片容器 */function switchImg(btn,imgs){ // 去掉所有按钮图片的激活状态 ;[...btn.parentNode.children].forEach(btn=>btn.classList.remove('active')) ;[...imgs.children].forEach(img=>img.classList.remove('active')) //将当前用户正在点击的按钮设置激活状态 btn.classList.add('active') //获取当前用户点击的图片 const curImg = [...imgs.children].find(img=>img.dataset.key===btn.dataset.key) //把当前图片设置激活状态 curImg.classList.add('active')}/** * @desc 定时轮播器: 间歇式的定时器 * @param {DOMElement} btnsArr - 按钮数组(用来绑定事件) * @param {DOMElement} btnKeys - 按钮的键构成的数组 */function timePlay(btnsArr,btnKeys){ let k = btnKeys.shift() // 根据索引,从按钮组中找到与该索引对应的按钮,给它自动派发一个点击事件 btnsArr[k].dispatchEvent(new Event('click')) btnKeys.push(k)}export default {createImgs,createButts,switchImg,timePlay}
css
body { background-color: #eee;}/* 轮播图容器 */.slideshow { width: 240px; height: 360px; /* em / rem */}/* 图片容器 */.slideshow .imgs { width: inherit; height: inherit; /* width: 100%; height: 100%; */}/* 图片适应 */.slideshow img { width: 100%; height: 100%; border-radius: 10px; /* ? 默认全隐藏 */ display: none;}/* 设置图片的激活状态 */.slideshow img.active { display: block;}.slideshow img:hover { cursor: pointer;}/* ------ 按钮容器 ------- *//* 按钮容器 */.slideshow .btns { display: flex; place-content: center; position: relative; top: -40px; /* transform: translateY(-40px); */}.slideshow .btns > span { background-color: rgba(48, 148, 48, 0.8); height: 16px; width: 16px; border-radius: 50%; margin: 5px;}.slideshow .btns > span.active { background-color:crimson;}.slideshow .btns > span:hover { cursor: pointer;}
效果